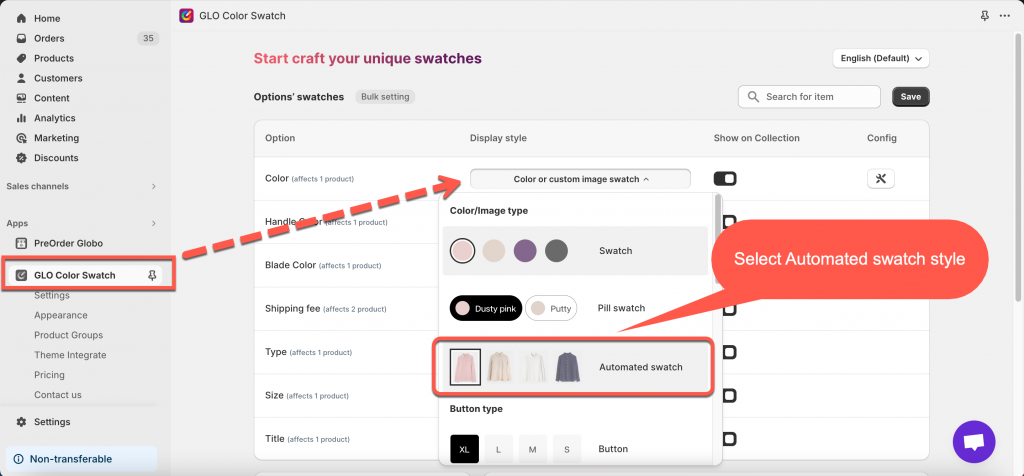
Select the Display style
- From the app admin page, on the 1st tab, find the option you want to show the style Automated swatch
- From Display style of this option, select Automated swatch
- Click Save to apply the changes
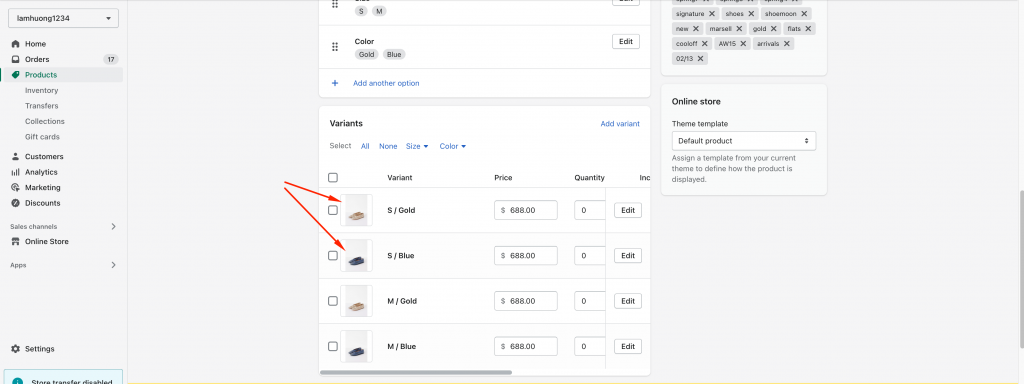
Upload image for variant
Please upload a photo for each variant of the product
Because Automated variant image swatch will take variant image on the Shopify product admin page to show for swatch automatically
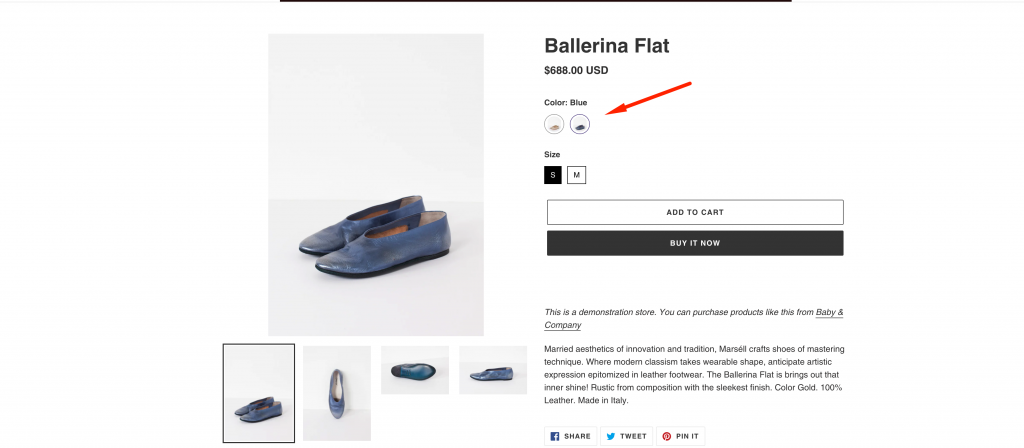
Here is the result you will see
To Customize the Swatch style for your reference https://globo.io/kb/custom-the-swatch-style-without-price
Note: this function is limited in the Free plan, for your reference https://globo.io/kb/what-difference-of-the-plans-free-and-silver-and-gold