This feature allows you to show variant images as swatch option.
Steps:
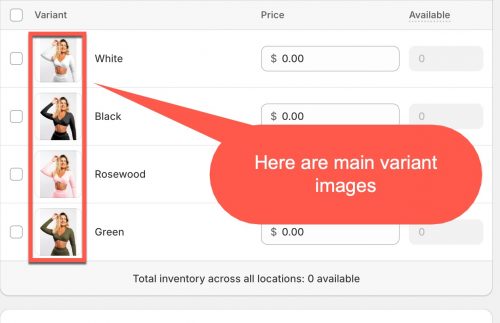
Upload variant images
- From Shopify admin page, go to Products
- From All Products > edit the product you want to upload variants’ image
- Upload variants’ images (see screenshot)
- Click Save
Note: After adding/updating your products variants in Shopify Products, please sync product data
Show variant image group
- From Shopify admin page, go to Products
- Select a particular product you need to upload the variant images
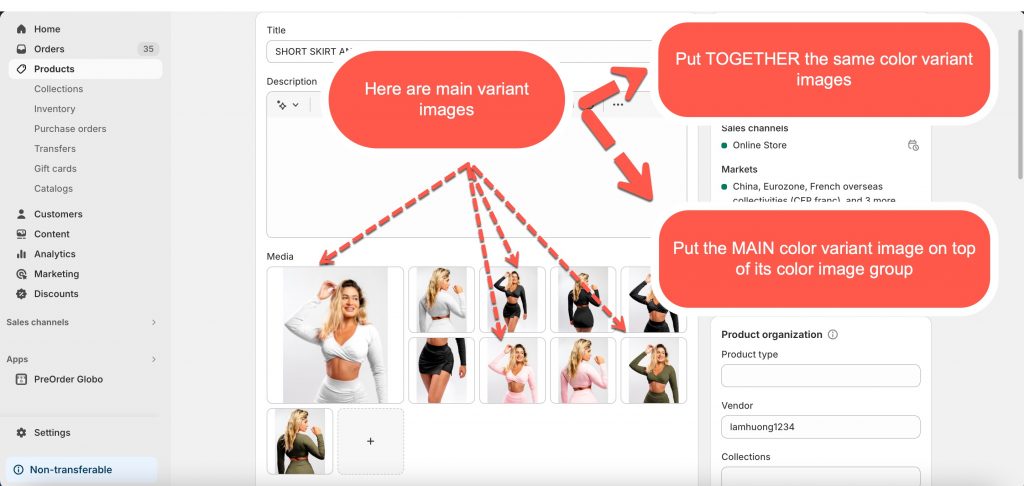
- Upload variants’ image in the order as the screenshot below (Order: Grey variant image –> the rest images of Grey group –> New Cream variant image –> the rest images of New cream group –> Pink variant image –> the rest images of Pink group)
Note: the rule is that the same color images MUST be together and the main variant image is on the top of its image group
Because the image group function verifies the group of images shown up by checking the main variant image position and taking list of images from that main image to the last image that is next to the next main variant image
Enable the image group function in the app backend
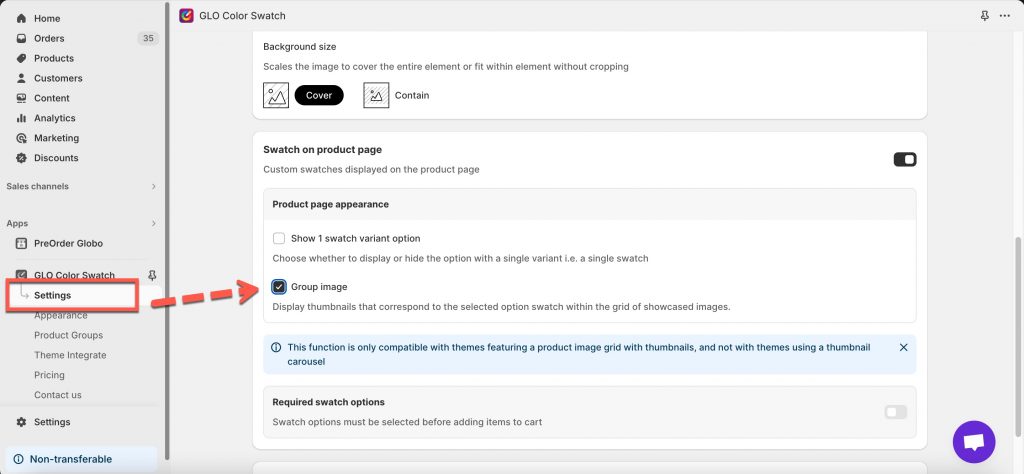
- From the app admin page, click Settings
- Turn on the setting Group image when click swatch
- Click Save to apply the changes
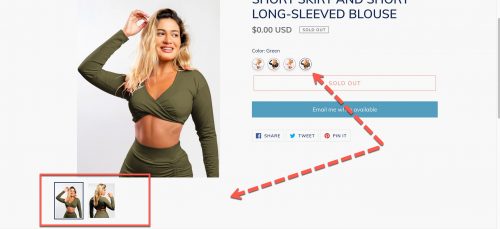
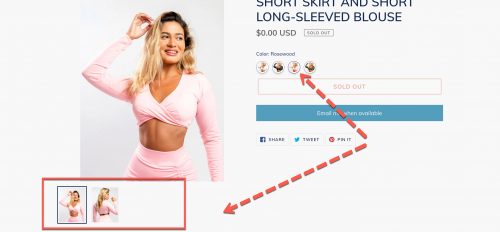
Here is the result in the front end:
Video tutorial
This feature heavily depends on your theme functionality, so if it does not work as expected, don’t hesitate to email us at [email protected]!