Color swatch feature in custom color or image swatch style
Steps:
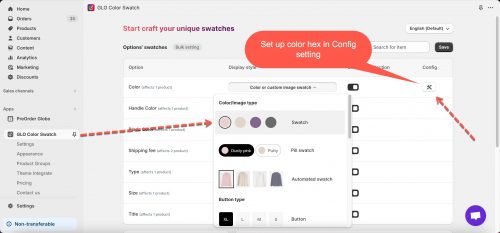
- On the first tab on app sidebar, find the option name you want to set up custom image swatch
- In Display style column of the option, select Color or custom image swatch
- Click Config button of option

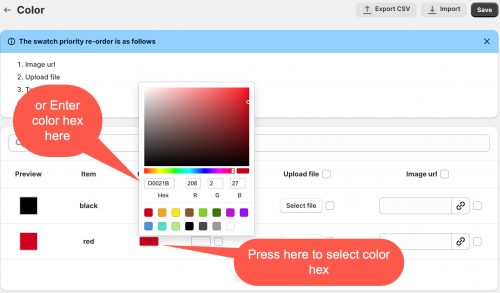
- Next, you can select a color hex for each color value in the Color 1 column or select 2 color hexes by ticking on Color 2 as well

- Click Save to update the changes
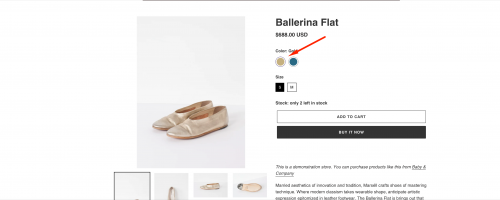
Here is the result you can see on the front end:
Note: If you add/update your products variants in Shopify Products but they do not show in the app admin page, please sync product data.
Image swatch feature in Custom color image swatch style
This feature allows to set up the image in the app backend to show for the circle swatch.
Note: this function is limited in the Free plan, for your reference https://globo.io/kb/what-difference-of-the-plans-free-and-silver-and-gold/
Steps:
- On the Option column, find the option name you want to set up custom image swatch
- In Display style column of the option, select Color or custom image swatch
- Click Config button of option
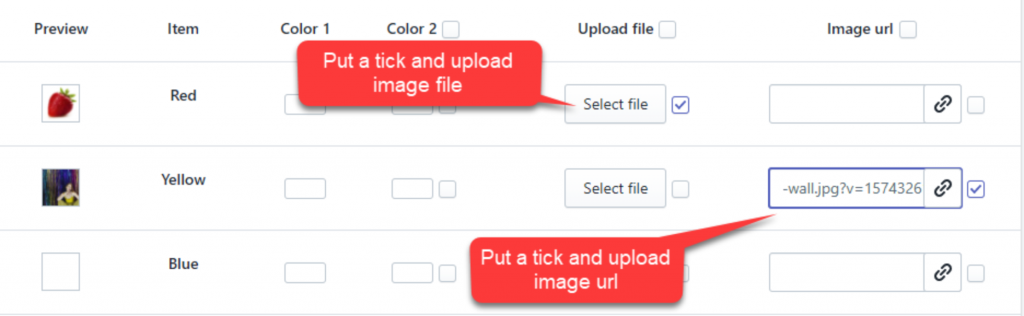
- On the Config window, you can select the Upload file or Image url to set up the image for each variant value
 Click Save to update the changes
Click Save to update the changes
Please test the result on product page/collection page of the currently integrated theme.
Video tutorial
Don’t hesitate to email us at [email protected] if you have any questions or issues!