After installing, the app create a store locator page automatically. You can view the demo store locator page here: https://globoappdemo.myshopify.com/pages/store-locator
1. Add Google Maps API Key
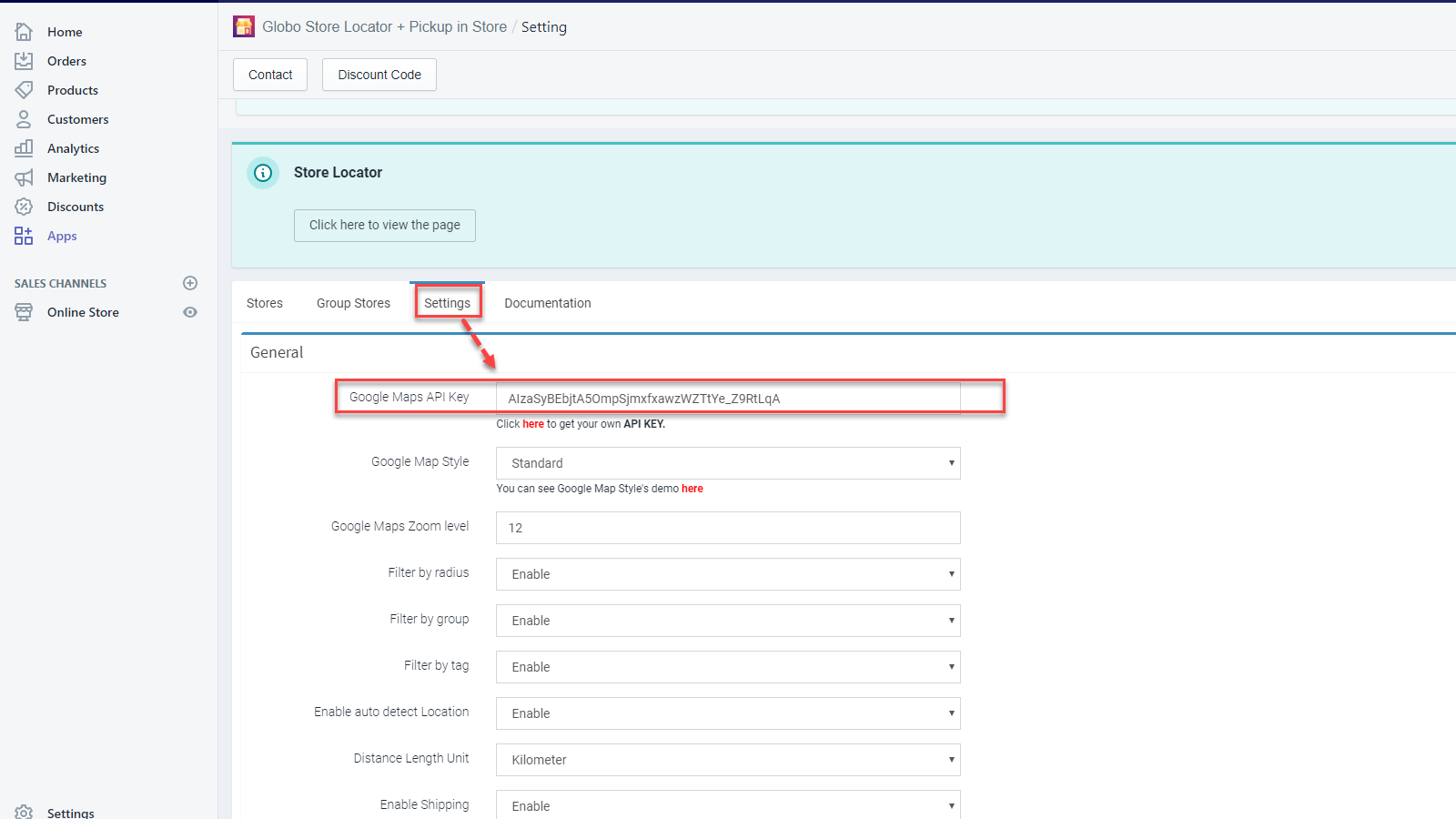
Go to Settings tab to add your Google Maps API key. Note: Visit here to get your Google Maps API key.

2. Add store pickup shipping rate & Disable autofill shipping address
Pickup in store is a new shipping method in your online shop, so you need to add shipping rate for this new method. You can add Shipping Rate by going to Settings > Shipping > Zones and Rates. For each Shipping zone, you need to add “Store Pickup” shipping rate.
If your customer select pickup in store, the shipping addess will be your store addess. That’s the reason why we need to disable the autofill shipping address feature. You can disable it by going to Settings > Checkout > Order Processing. Uncheck the “Use the shipping address as the billing address by default” option.
Please take a look at our video guidance below:
3. Edit Order Confirmation Email Template
Note:
– We strongly recommend that you should backup the “Order confirmation” template just in case!
– This is for Pickup in Store feature ONLY!
Would you like to display Pickup in Store and store information in the email template? If yes, you need to change order confirmation email template. Please go to Settings > Notifications > Order confirmation. Replace Order Confirmation HTML code with these codes.
{% capture email_title %}Thank you for your purchase! {% endcapture %}
{% capture email_body %}{% if attributes.Checkout-Method == "pickup" %}we're getting your order ready for collection.{% else %}Hi {{ customer.first_name }} , we're getting your order ready to be shipped. We will notify you when it has been sent.{% endif %}{% endcapture %}
<!DOCTYPE html>
<html lang="en">
<head>
<title>{{ email_title }}</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta name="viewport" content="width=device-width">
<link rel="stylesheet" type="text/css" href="//da76v9kevdkud.cloudfront.net/assets/notifications/styles.css">
<style>
.button__cell { background: {{ shop.email_accent_color }} ; }
a, a:hover, a:active, a:visited { color: {{ shop.email_accent_color }} ; }
</style>
</head>
<body>
<table class="body">
<tr>
<td>
<table class="header row">
<tr>
<td class="header__cell">
<center>
<table class="container">
<tr>
<td>
<table class="row">
<tr>
<td class="shop-name__cell">
{%- if shop.email_logo_url %}
<img src="{{shop.email_logo_url}} " alt="{{ shop.name }} " width="{{ shop.email_logo_width }} ">
{%- else %}
<h1 class="shop-name__text">
<a href="{{shop.url}} ">{{ shop.name }} </a>
</h1>
{%- endif %}
</td>
<td class="order-number__cell">
<span class="order-number__text">
Order {{ order_name }} </span>
</td>
</tr>
</table>
</td>
</tr>
</table>
</center>
</td>
</tr>
</table>
<table class="row content">
<tr>
<td class="content__cell">
<center>
<table class="container">
<tr>
<td>
<h2>{{ email_title }} </h2>
<p>{{ email_body }} </p>
{% if order_status_url %}
<table class="row actions">
<tr>
<td class="actions__cell">
<table class="button main-action-cell">
<tr>
<td class="button__cell"><a href="{{ order_status_url }} " class="button__text">View your order</a></td>
</tr>
</table>
{% if shop.url %}
<table class="link secondary-action-cell">
<tr>
<td class="link__cell"><a href="{{ shop.url }} " class="link__text"><span class='or'>or</span> Visit our store</a></td>
</tr>
</table>
{% endif %}
</td>
</tr>
</table>
{% else %}
{% if shop.url %}
<table class="row actions">
<tr>
<td class="actions__cell">
<table class="button main-action-cell">
<tr>
<td class="button__cell"><a href="{{ shop.url }} " class="button__text">Visit our store</a></td>
</tr>
</table>
</td>
</tr>
</table>
{% endif %}
{% endif %}
</td>
</tr>
</table>
</center>
</td>
</tr>
</table>
<table class="row section">
<tr>
<td class="section__cell">
<center>
<table class="container">
<tr>
<td>
<h3>Order summary</h3>
</td>
</tr>
</table>
<table class="container">
<tr>
<td>
<table class="row">
{% for line in line_items %}
<tr class="order-list__item">
<td class="order-list__item__cell">
<table>
<td>
{% if line.image %}
<img src="{{ line | img_url: 'compact_cropped' }} " align="left" width="60" height="60" class="order-list__product-image"/>
{% endif %}
</td>
<td class="order-list__product-description-cell">
{% if line.product.title %}
{% assign line_title = line.product.title %}
{% else %}
{% assign line_title = line.title %}
{% endif %}
{% if line.quantity < line.quantity %}
{% capture line_display %} {{ line.quantity }} of {{ line.quantity }} {% endcapture %}
{% else %}
{% assign line_display = line.quantity %}
{% endif %}
<span class="order-list__item-title">{{ line_title }} × {{ line_display }} </span><br/>
{% if line.variant.title != 'Default Title' %}
<span class="order-list__item-variant">{{ line.variant.title }} </span>
{% endif %}
</td>
<td class="order-list__price-cell">
{% if line.original_line_price != line.line_price %}
<del class="order-list__item-original-price">{{ line.original_line_price | money }} </del>
{% endif %}
<p class="order-list__item-price">{{ line.line_price | money }} </p>
</td>
</table>
</td>
</tr>{% endfor %}
</table>
<table class="row subtotal-lines">
<tr>
<td class="subtotal-spacer"></td>
<td>
<table class="row subtotal-table">
{% if discounts %}
{% capture discount_title %}Discount {% if discounts.first.code %}({{ discounts.first.code }} ){% endif %}{% endcapture %}
<tr class="subtotal-line">
<td class="subtotal-line__title">
<p>
<span>{{ discount_title }} </span>
</p>
</td>
<td class="subtotal-line__value">
<strong>{{ discounts_savings | money }} </strong>
</td>
</tr>
{% endif %}
<tr class="subtotal-line">
<td class="subtotal-line__title">
<p>
<span>Subtotal</span>
</p>
</td>
<td class="subtotal-line__value">
<strong>{{ subtotal_price | money }} </strong>
</td>
</tr>
{% if attributes.Checkout-Method != "pickup" %}
<tr class="subtotal-line">
<td class="subtotal-line__title">
<p>
<span>Shipping</span>
</p>
</td>
<td class="subtotal-line__value">
<strong>{{ shipping_price | money }} </strong>
</td>
</tr>
{% endif %}
{% for line in tax_lines %}
<tr class="subtotal-line">
<td class="subtotal-line__title">
<p>
<span>{{ line.title }} </span>
</p>
</td>
<td class="subtotal-line__value">
<strong>{{ line.price | money }} </strong>
</td>
</tr>
{% endfor %}
</table>
<table class="row subtotal-table subtotal-table--total">
<tr class="subtotal-line">
<td class="subtotal-line__title">
<p>
<span>Total</span>
</p>
</td>
<td class="subtotal-line__value">
<strong>{{ total_price | money_with_currency }} </strong>
</td>
</tr>
</table>
{% assign transaction_size = 0 %}
{% for transaction in transactions %}
{% unless transaction.kind == "capture" or transaction.kind == "void" %}
{% assign transaction_size = transaction_size | plus: 1 %}
{% endunless %}
{% endfor %}
{% if transaction_size > 1 %}
<table class="row subtotal-table">
<tr><td colspan="2" class="subtotal-table__line"></td></tr>
<tr><td colspan="2" class="subtotal-table__small-space"></td></tr>
{% for transaction in transactions %}
{% if transaction.status == "success" and transaction.kind == "authorization" or transaction.kind == "sale" %}
{% if transaction.payment_details.credit_card_company %}
{% capture transaction_name %}{{ transaction.payment_details.credit_card_company }} (ending in {{ transaction.payment_details.credit_card_last_four_digits }} ){% endcapture %}
{% else %}
{% capture transaction_name %}{{ transaction.gateway | replace: "_", " " | capitalize }} {% endcapture %}
{% endif %}
<tr class="subtotal-line">
<td class="subtotal-line__title">
<p>
<span>{{transaction_name}} </span>
</p>
</td>
<td class="subtotal-line__value">
<strong>{{ transaction.amount | money }} </strong>
</td>
</tr>
{% endif %}
{% if transaction.kind == 'refund' %}
{% if transaction.payment_details.credit_card_company %}
{% assign refund_method_title = transaction.payment_details.credit_card_company %}
{% else %}
{% assign refund_method_title = transaction.gateway %}
{% endif %}
<tr class="subtotal-line">
<td class="subtotal-line__title">
<p>
<span>Refund</span>
<br>
<small>{{ refund_method_title | capitalize }} </small>
</p>
</td>
<td class="subtotal-line__value">
<strong>- {{ transaction.amount | money }} </strong>
</td>
</tr>
{% endif %}
{% endfor %}
</table>
{% endif %}
</td>
</tr>
</table>
</td>
</tr>
</table>
</center>
</td>
</tr>
</table>
<table class="row section">
<tr>
<td class="section__cell">
<center>
<table class="container">
<tr>
<td>
<h3>Customer information</h3>
</td>
</tr>
</table>
<table class="container">
<tr>
<td>
<table class="row">
<tr>
{% if requires_shipping and shipping_address and attributes.Checkout-Method != "pickup" %}
<td class="customer-info__item">
<h4>Shipping address</h4>
<p>
{{ shipping_address.name }} <br/>
{{ shipping_address.address1 }} {% if shipping_address.address2 %}
<br/>{{ shipping_address.address2 }} {% endif %}
<br/>{{ shipping_address.city }} , {{ shipping_address.province }} {{ shipping_address.zip }} <br/>{{ shipping_address.country }} </p>
</td>
{% endif %}
{% if attributes.Checkout-Method == "pickup" %}
<td class="customer-info__item" valign="top" style="vertical-align:top;">
<h4>Pickup address</h4>
<p>
{% if attributes.Pickup-Location-Company %}
{{ attributes.Pickup-Location-Company }} <br/>
{% endif %}
{{ attributes.Pickup-Location-Address-Line-1 }} {% if attributes.Pickup-Location-Address-Line-2 %}
<br/>{{ attributes.Pickup-Location-Address-Line-2 }} {% endif %}
<br/>{{ attributes.Pickup-Location-City }} <br/>{{ attributes.Pickup-Location-Region }} <br/>{{ attributes.Pickup-Location-Postal-Code }} <br/>{{ attributes.Pickup-Location-Country }} <br/>
{% if attributes.Pickup-Date %}
<br />Pickup Date:<br/>{{ attributes.Pickup-Date }} <br />
{% endif %}
{% if attributes.Pickup-Time %}
<br/>Pickup Time:<br/>{{ attributes.Pickup-Time }} <br />
{% endif %}
</p>
</td>
{% endif %}
{% if billing_address %}
<td class="customer-info__item" style="vertical-align:top;" valign="top">
<h4>Billing address</h4>
<p>
{{ billing_address.name }} <br/>
{{ billing_address.address1 }} {% if billing_address.address2 %}
<br/>{{ billing_address.address2 }} {% endif %}
<br/>{{ billing_address.city }} , {{ billing_address.province }} {{ billing_address.zip }} <br/>{{ billing_address.country }} </p>
</td>
{% endif %}
</tr>
</table>
<table class="row">
<tr>
{% if requires_shipping and shipping_address and attributes.Checkout-Method != "pickup" %}
<td class="customer-info__item">
<h4>Shipping method</h4>
<p>{{ shipping_method.title }} </p>
</td>
{% endif %}
{% assign transaction_count = transactions | size %}
{% if transaction_count > 0 %}
<td class="customer-info__item">
<h4>Payment method</h4>
{% for transaction in transactions %}
{% if transaction.status == "success" or transaction.status == "pending" %}
{% if transaction.kind == "authorization" or transaction.kind == "sale" %}
<p class="customer-info__item-content">
{% if transaction.payment_details.credit_card_company %}
{% capture credit_card_url %}notifications/{{ transaction.payment_details.credit_card_company | downcase | replace: " ", "_" }} .png{% endcapture %}
<img src="{{ credit_card_url | shopify_asset_url }} " class="customer-info__item-credit" height="24">
<span>Ending in {{ transaction.payment_details.credit_card_last_four_digits }} — <strong>{{ total_price | money }} </strong></span>
{% else %}
{{ transaction.gateway | replace: "_", " " | capitalize }} — <strong>{{ transaction.amount | money }} </strong>
{% endif %}
</p>
{% endif %}
{% endif %}
{% endfor %}
</td>
{% endif %}
</tr>
</table>
</td>
</tr>
</table>
</center>
</td>
</tr>
</table>
<table class="row footer">
<tr>
<td class="footer__cell">
<center>
<table class="container">
<tr>
<td>
<p class="disclaimer__subtext">If you have any questions, reply to this email or contact us at <a href="mailto:{{ shop.email }} ">{{ shop.email }} </a></p>
</td>
</tr>
</table>
</center>
</td>
</tr>
</table>
<img src="{{ 'notifications/spacer.png' | shopify_asset_url }} " class="spacer" height="1" />
</td>
</tr>
</table>
</body>
</html>
