There are some cases that related to the issue. so We recommend you should contact us if your menu doesn’t show. We offer FREE service for installation.
This is some cases why faced the issue:
The menu has not been published on the theme you test
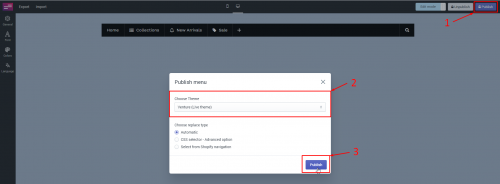
Go to Globo mega menu → Click Publish button → Select the right theme → Click Publish button
The app does not support Automatic replace menu
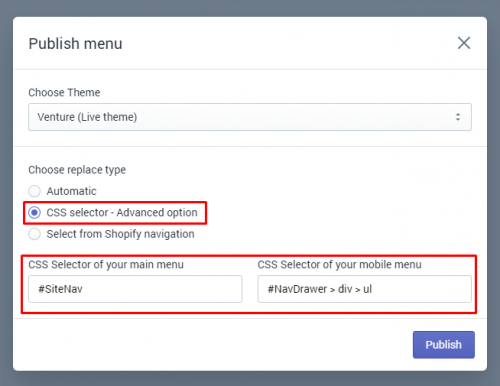
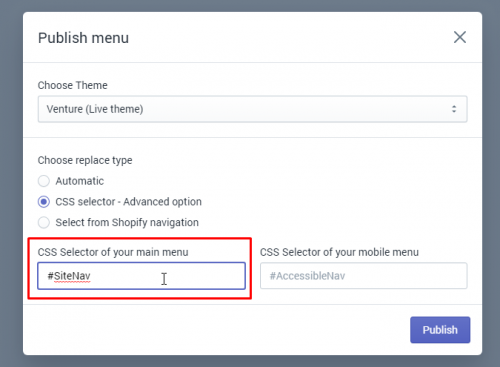
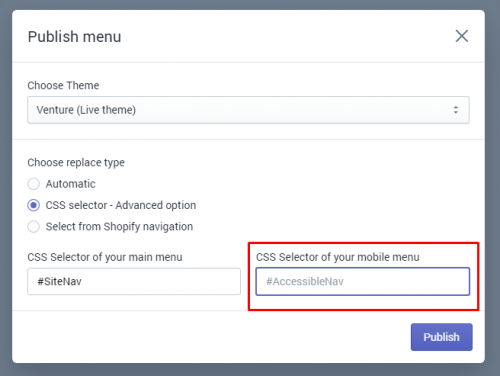
If you publish the menu on the right theme but it still does not show, please use the option CSS selector – Advance option → Fill in CSS Selector of your main menu input and CSS Selector of your mobile menu input → Click Publish button
How to get CSS selector of your main menu?
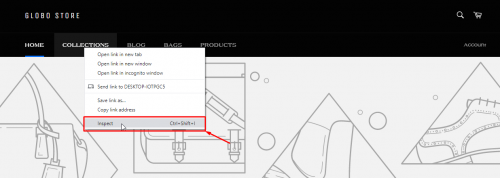
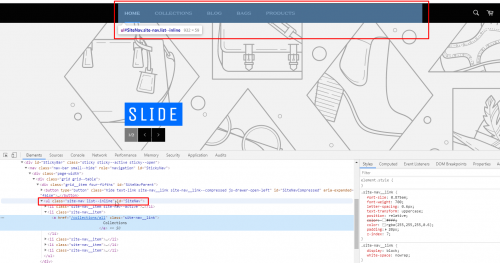
Open your website on Chrome browser, hover on your menu, mouse right-click and select Inspect on the context menu
Find closest ul or nav tag and make sure that Chrome element highlight covers the whole menu items

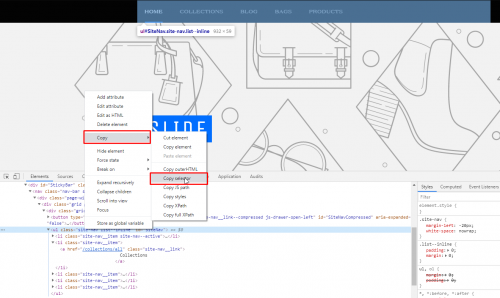
Right click on ul or nav tag → move to Copy and select Copy selector
Paste the copied content in CSS Selector of your main menu input
How to get CSS selector of your mobile menu
Open your website on Chrome browser, hover on your menu, right click and select Inspect on the context menu
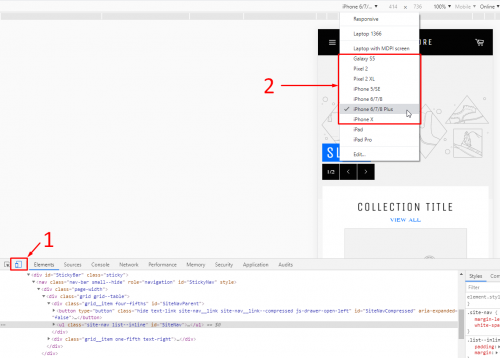
Click on Emulator icon (1) → choose a random mobile device (2)
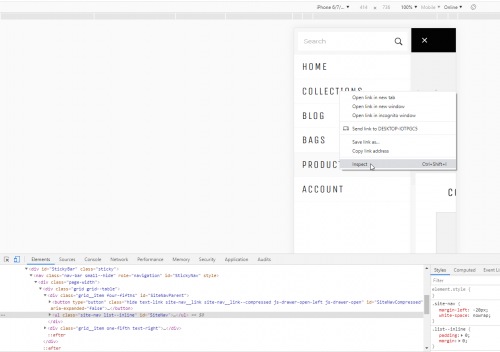
Open your mobile menu, right mouse click and select Inspect on context menu
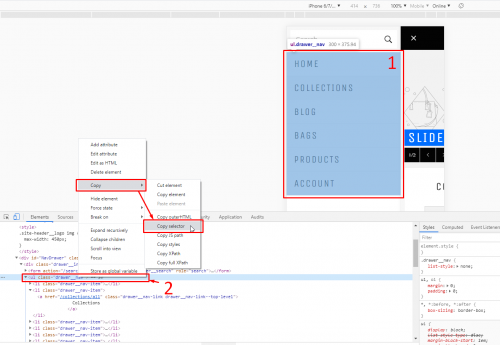
Find closest ul or nav tag and make sure that Chrome element highlight (1) covers all the items of the menu
Right mouse click on ul or nav tag, move to Copy and select Copy selector
Paste the copied content in CSS Selector of your main menu input