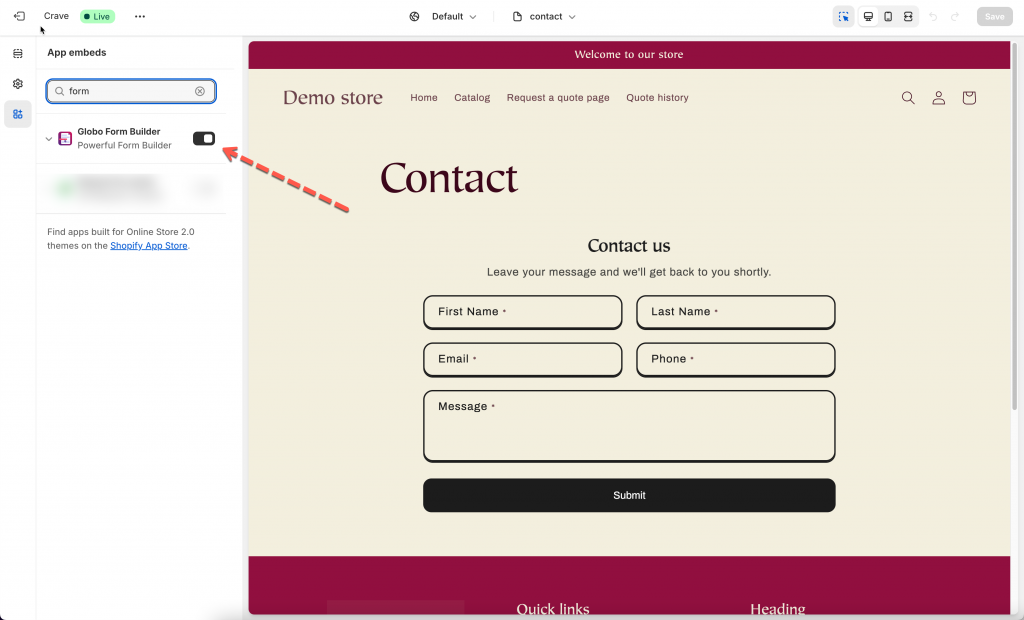
To show the form on the front store, firstly please make sure that the app embeds is activated on your theme. Please view this guide to learn more
Solution 1: Select page(s) to add the form
Steps to manage
1. Open the app > click Forms > open the form you want to display or create the new one
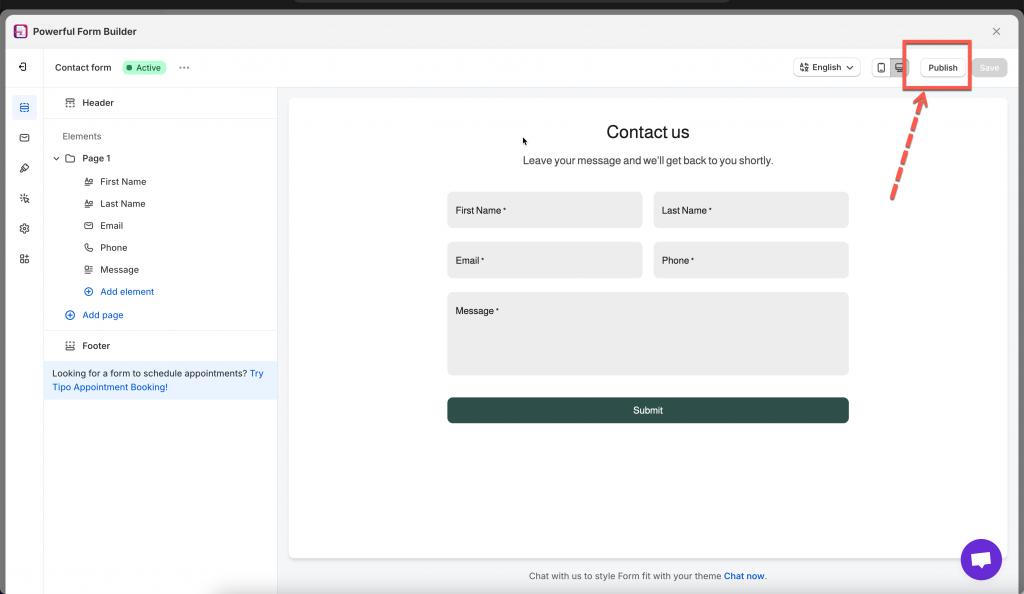
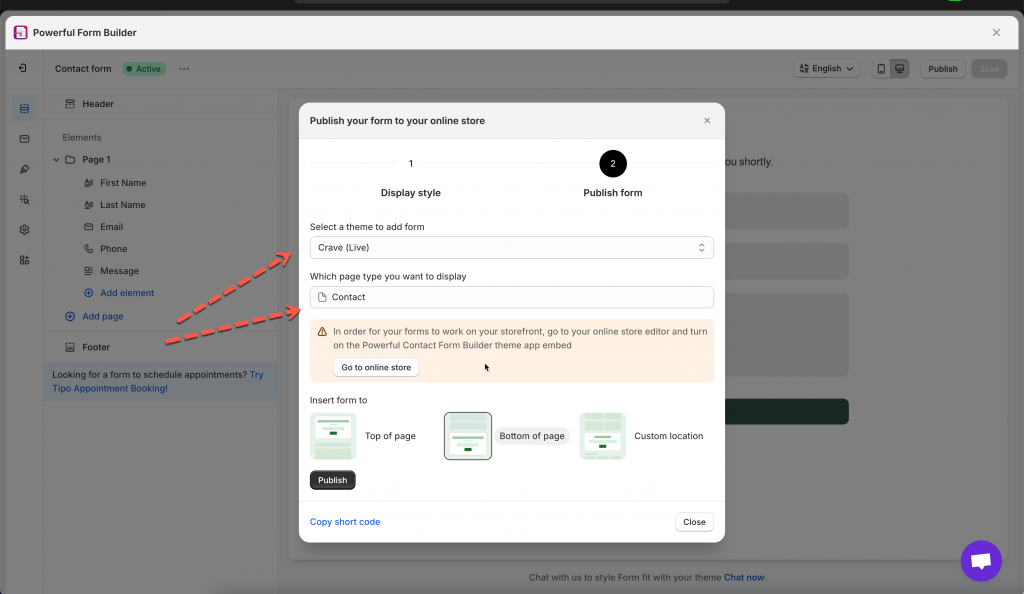
2. Click Publish button at top right
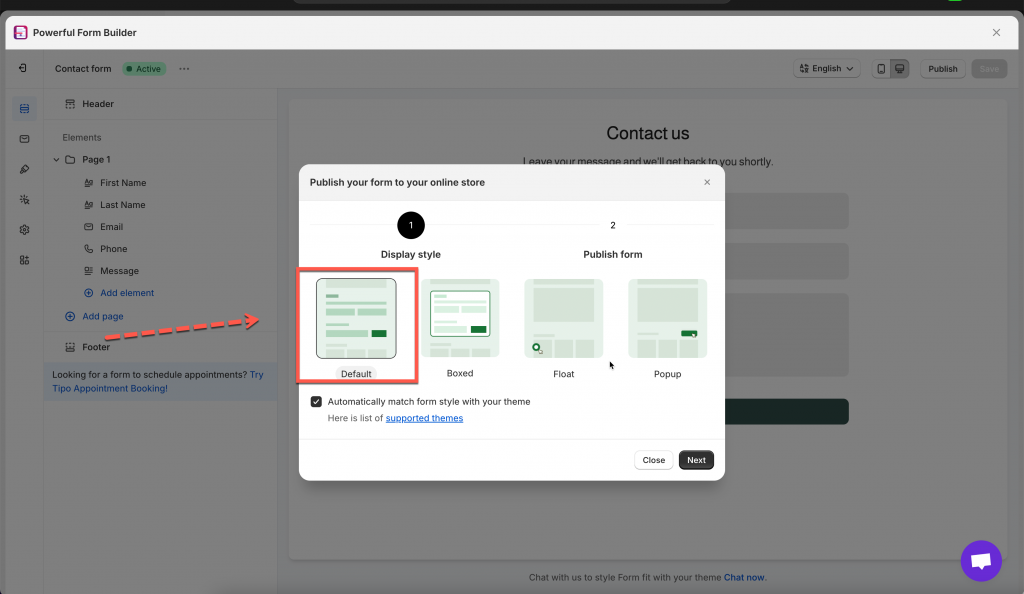
3. Select the display of the form: default, boxed, floating, popup
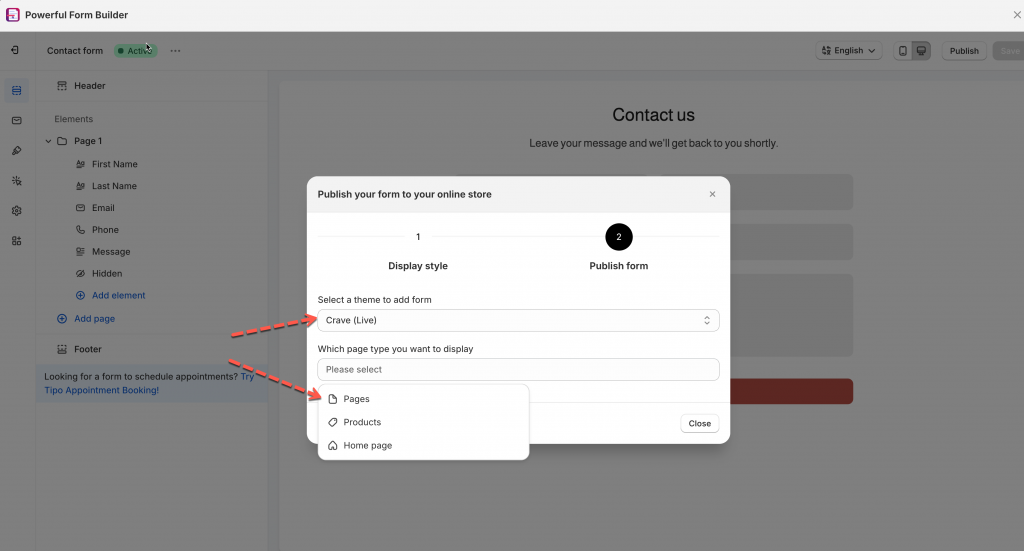
4. On the popup, select the theme and the page you want to display the form on
4. Click Go to theme to enable the app embed to show form. If you enabled it, you can ignore the message
5. Select the position you want to place the form: At the top of the page or At the bottom of the page > Click Publish button
Then click View page to see how it looks on the site
Solution 2: Add embedded code of the form to specific position
Steps to manage
Copy embedded code of the form
1. Open the app > click Forms > open a form you want
2. Click Publish button on the right corner
3. Select the display of the form: default, boxed, floating, popup

4. Click Get short code > copy the short code of the form
Add embedded code to the page/section you want
For example: I would like to add the form to contact page
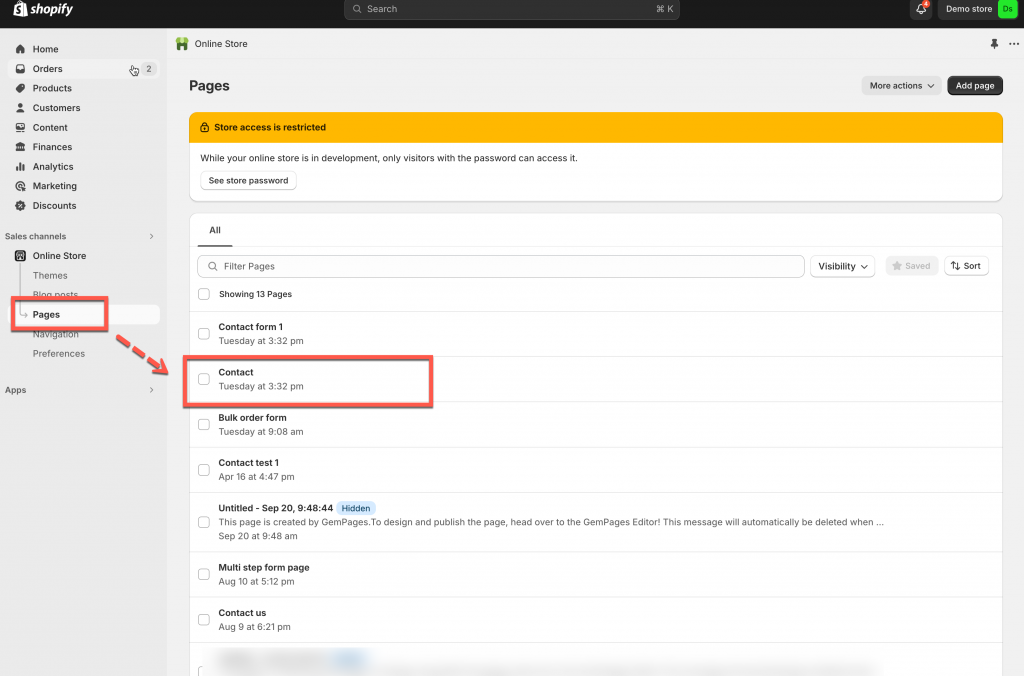
1. Form Shopify admin page > click Sale channels > Online stores
2. Click Pages > open a page you want
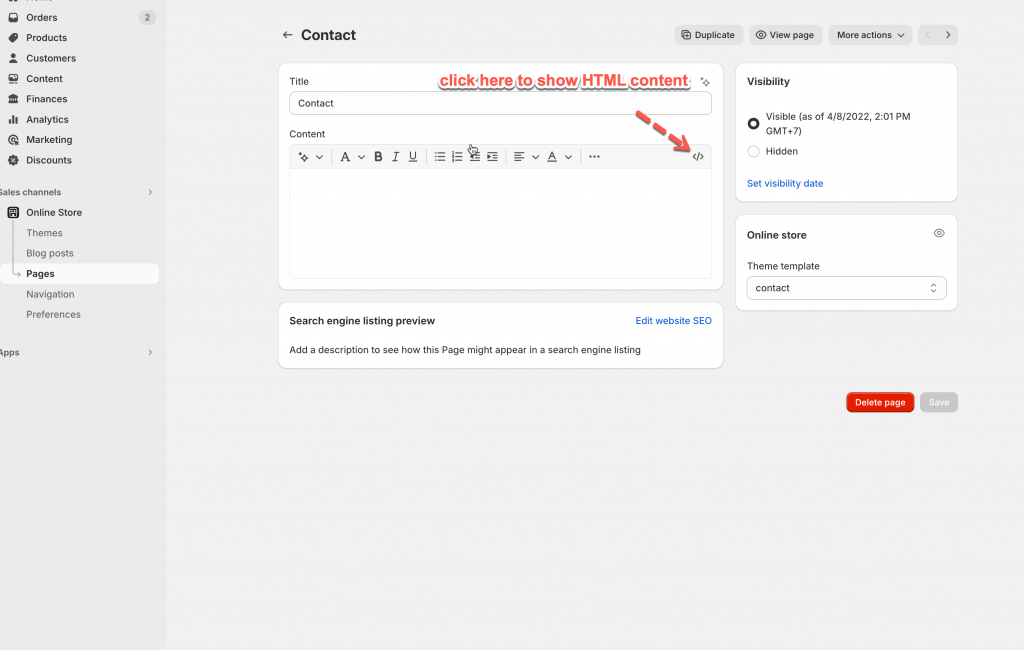
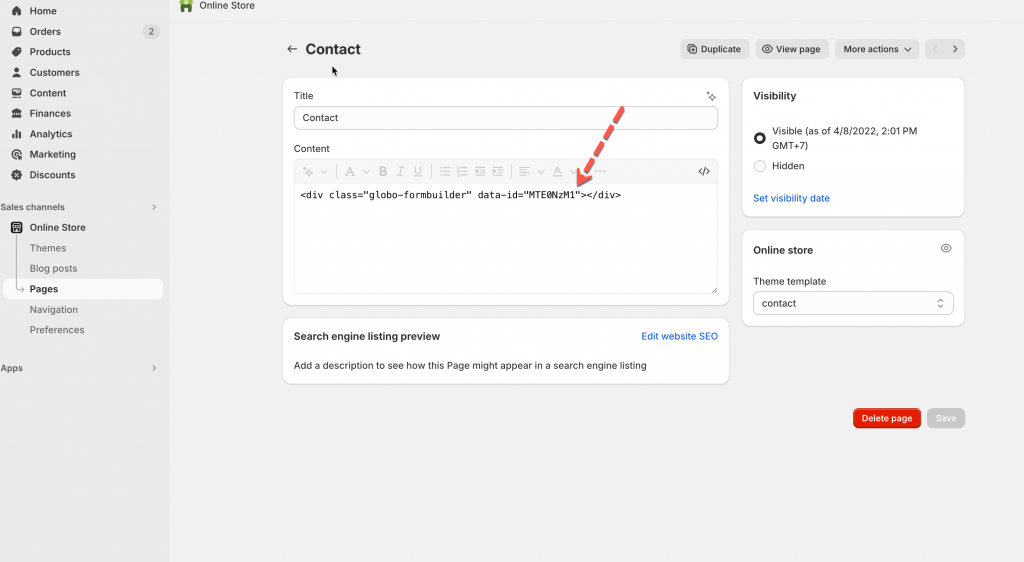
3. Click icon </> to show HTML content of the page > paste the embedded code of the form here
4. Click Save
Then click View page to see how it looks on the site
Tutorial video
Solution 3: Add app block to the page template
Learn more here https://globo.io/kb/add-app-block-to-the-page-template/
If you do encounter any difficulty while proceeding these steps, don’t show any hesitation to contact us promptly via the email address apps@globosoftware.net
We are always willing to help with all sincerity!