All Shopify stores have a page at the URL your-store.com/collections/all that lists all of the visible products in the store. This is the store’s catalog page. By default, the Store pickup and Local delivery products will be added to your store when our app is installed. This guide will help you to create a collection to hide these 2 app products on this page.
You can create a collection with the handle all that you can use to hide Store pickup and Local Delivery products on your catalog page.
Steps to manage
- From your Shopify admin, go to the Products folder.
- Under the Products folder, select Collections.
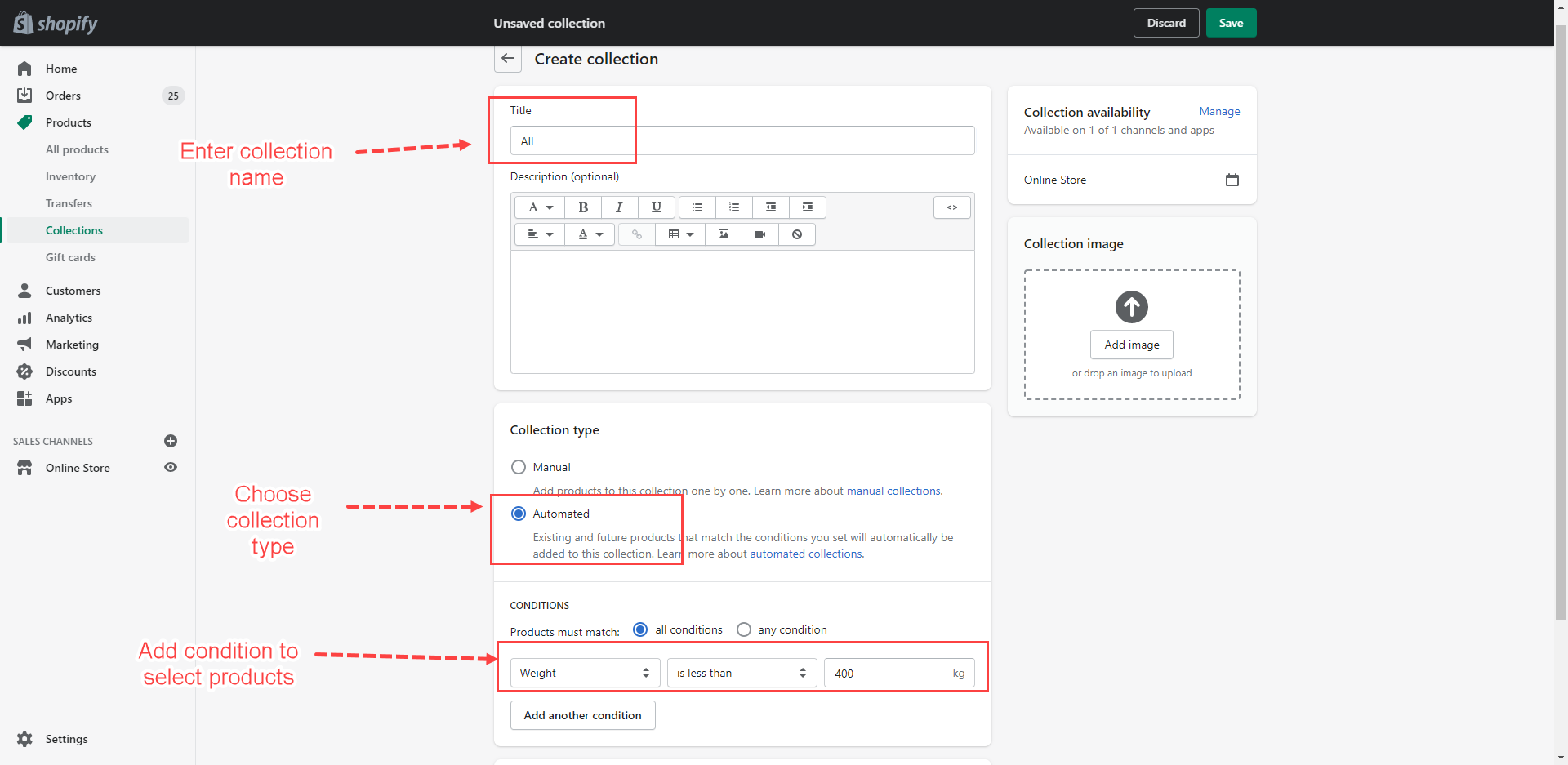
- Click the Create collection button.
- In the Title field, enter the title called
All. - In the Collection type section, select Automated.
- In the Conditions section, set this product condition Weight is less than 400kg (see screenshot below).
- Click Save to finish.
Note:
You have to enter All in the collection title field in the first step. After clicking Save, you can feel free to change the collection title. However, please make sure that the handle of this collection remains as all.
Steps to check
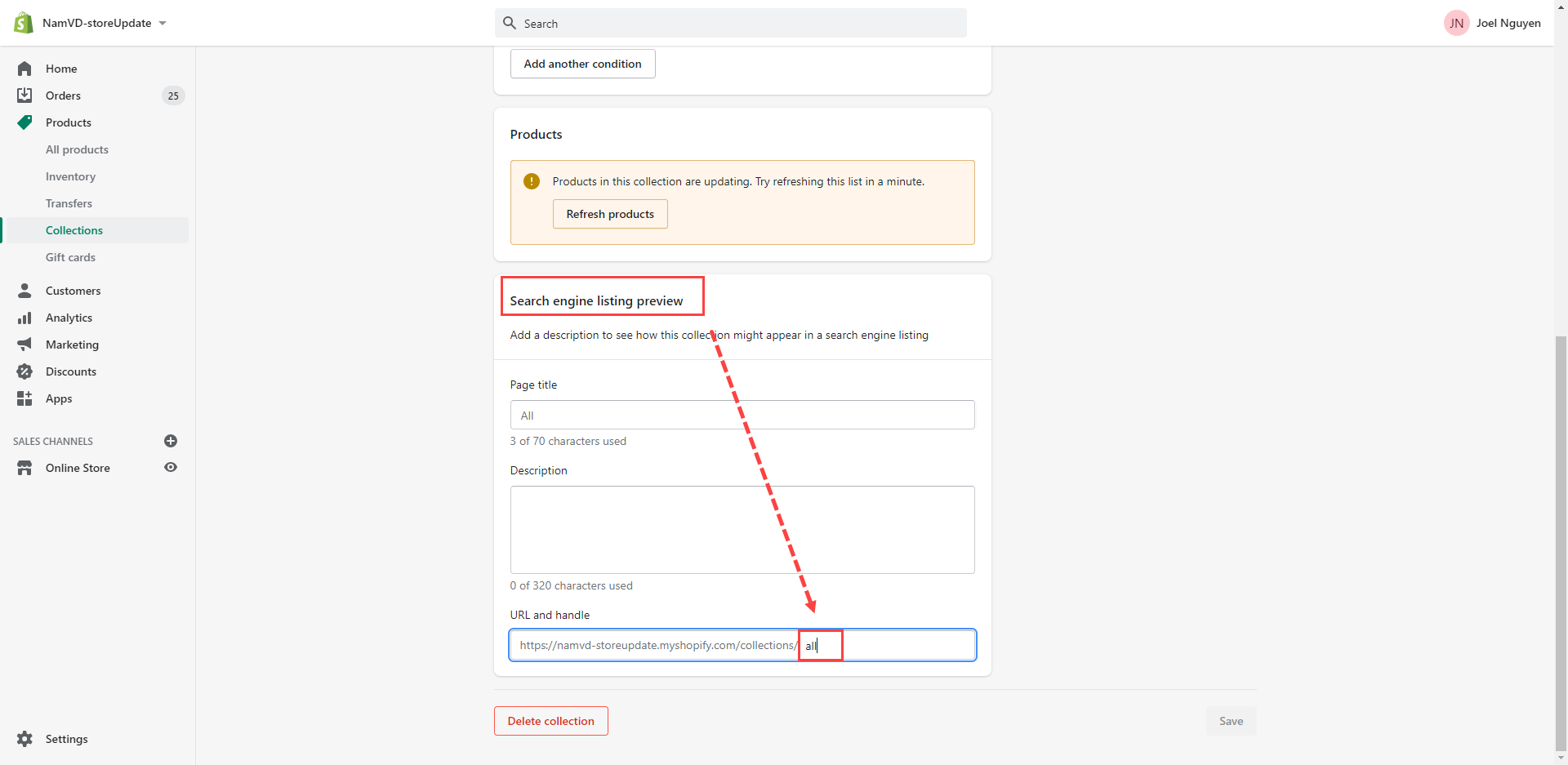
- In this newly created collection, scroll down to the Search engine listing preview section.
- Click the Edit website SEO button.
- In the URL and handle text box, make sure that the URL ends in
/all - If this URL ends in something different, then change it to
/all - Click Save to finish.