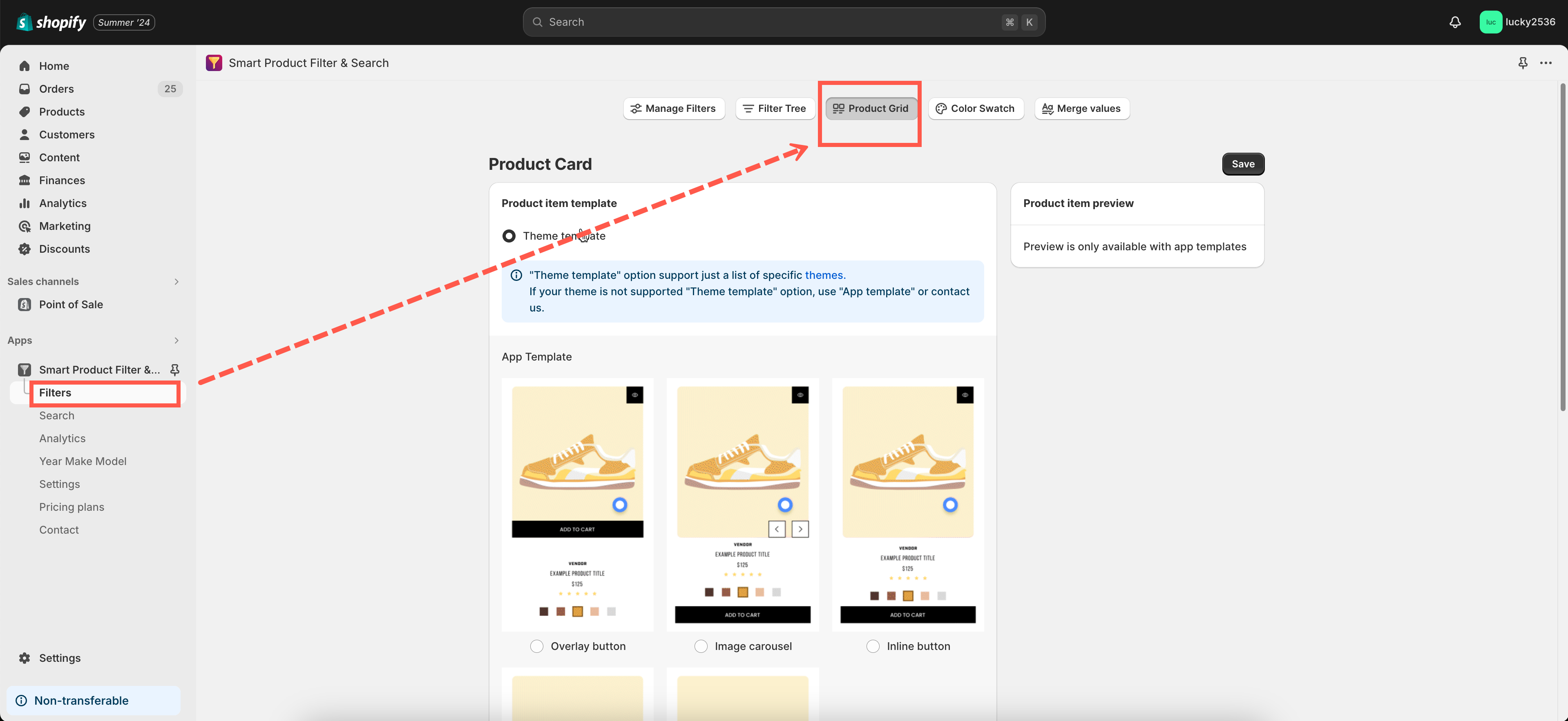
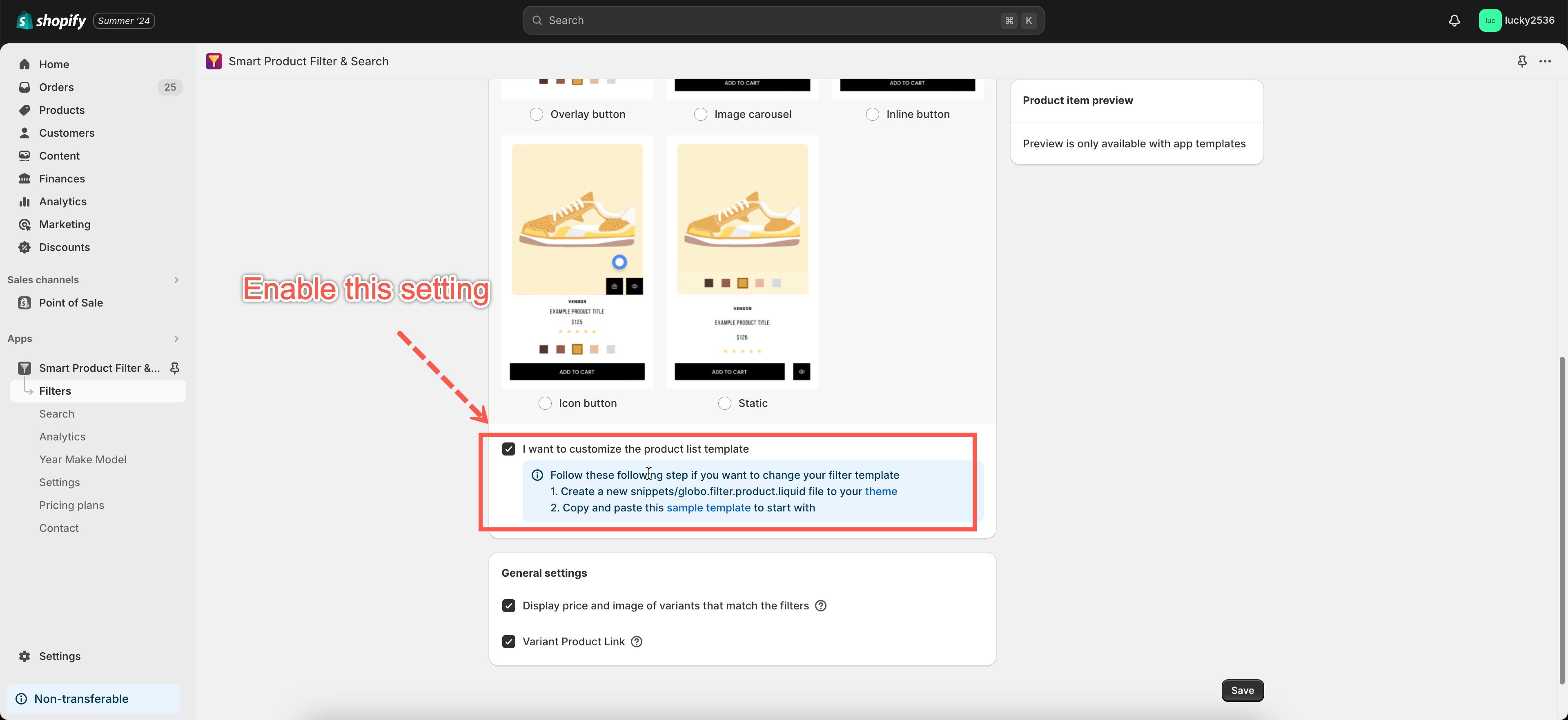
In order to customize the app files, you must enable the below option in the app settings:
NOTE:
– JS and CSS files: Use this comment code: /* Do not edit this file */
– Liquid files: Use this comment code: {% comment %} Do not edit this file {% endcomment %}
Steps
- In the Shopify admin panel, go to the Online Store > Themes.
- In the theme you want to edit, click Edit code.
- Open the theme.liquid file, add this below code right above the </body> tag:
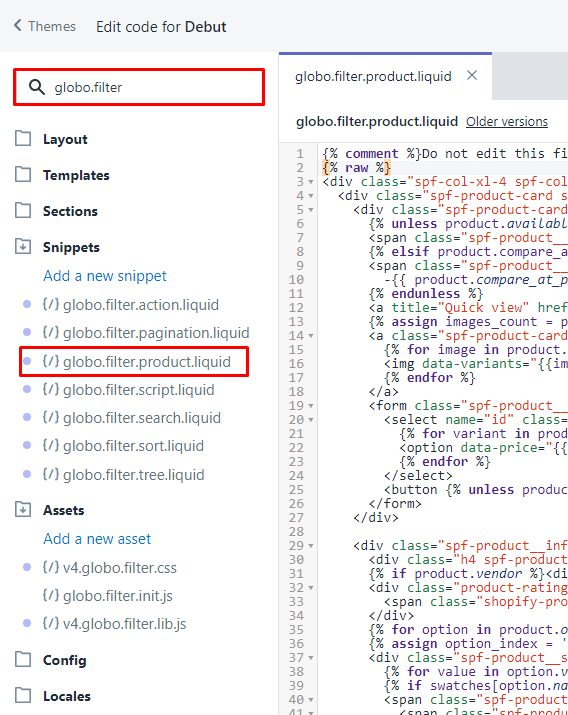
{%- capture productTemplate -%}{% render 'globo.filter.product', themeTranslation: shop.metafields.globoFilter.themeTranslation.value[ request.locale.iso_code] %}{%- endcapture -%}{%- unless productTemplate contains 'Liquid error' -%}<script id="gspfProduct" type="template/html">{{- productTemplate | replace: "script>", "scripttag>" -}}</script>{%- endunless -%} {%- capture treeTemplate -%}{% render 'globo.filter.tree' %}{%- endcapture -%}{%- unless treeTemplate contains 'Liquid error' -%}<script id="gspfFilterTree" type="template/html">{{- treeTemplate | replace: "script>", "scripttag>" -}}</script>{%- endunless -%} {%- capture sortTemplate -%}{% render 'globo.filter.sort' %}{%- endcapture -%}{%- unless sortTemplate contains 'Liquid error' -%}<script id="gspfFilterSort" type="template/html">{{- sortTemplate | replace: "script>", "scripttag>" -}}</script>{%- endunless -%} {%- capture searchTemplate -%}{% render 'globo.filter.search' %}{%- endcapture -%}{%- unless searchTemplate contains 'Liquid error' -%}<script id="gspfSearchResult" type="template/html">{{- searchTemplate | replace: "script>", "scripttag>" -}}</script>{%- endunless -%} {%- capture paginationTemplate -%}{% render 'globo.filter.pagination' %}{%- endcapture -%}{%- unless paginationTemplate contains 'Liquid error' -%}<script id="gspfPagination" type="template/html">{{- paginationTemplate | replace: "script>", "scripttag>" -}}</script>{%- endunless -%} {%- capture YMMTemplate -%}{% render 'globo.filter.form' %}{%- endcapture -%}{%- unless YMMTemplate contains 'Liquid error' -%}<script id="gspfForm" type="template/html">{{- YMMTemplate | replace: "script>", "scripttag>" -}}</script>{%- endunless -%} - Open the globo.filter.product.liquid file to edit.

NOTE:
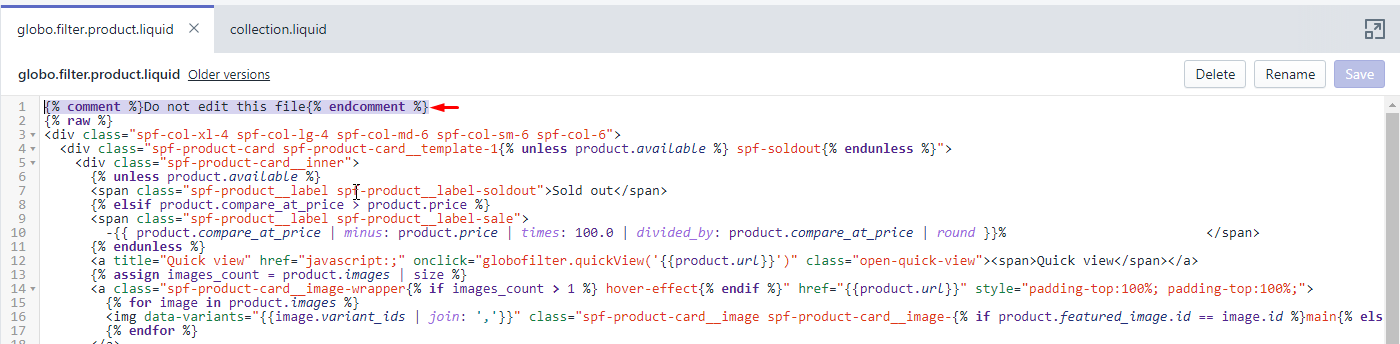
- Add the code
{% comment %}Do not edit this file{% endcomment %}comment to the first line of the file so that the app will not override this change in the future. It means that when you change settings in the App >Product Grid Layout, the layout will no longer be updated. - Each time the general settings and Product Grid Layout settings are changed, the App will overwrite template files to update the latest settings. If a file contains the Do not edit this file text, the app will ignore to update this file.

- Edit file using product object only, including the following attributes:
- product.available
- product.collections
- product.compare_at_price
- product.description
- product.featured_image
- product.first_available_variant
- product.handle
- product.id
- product.images
- product.options
- product.price
- product.price_max
- product.price_min
- product.price_varies
- product.tags
- product.template_suffix
- product.title
- product.product_type
- product.url
- product.variants
- product.vendor