What purpose the Product Group feature is for?
This Product Group feature allows you no need to create options/variants for the product and you will create them as separate products from the Shopify product admin page
After that, you set up the Product Group feature for a group of the same products to have the product image swatches or product title buttons that are presented under the variant mode style
However, in essence, they are assigned to the product page URL respectively, thus, when you click on product image swatches/product title buttons it redirects to the product detailed page of the corresponding product
How to set up the Product Group?
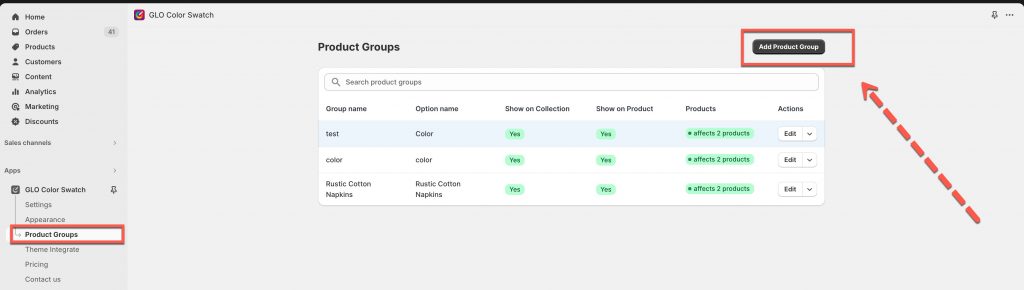
1, Please go to the app admin page → Click the Product Groups tab → Click Add Product Group button
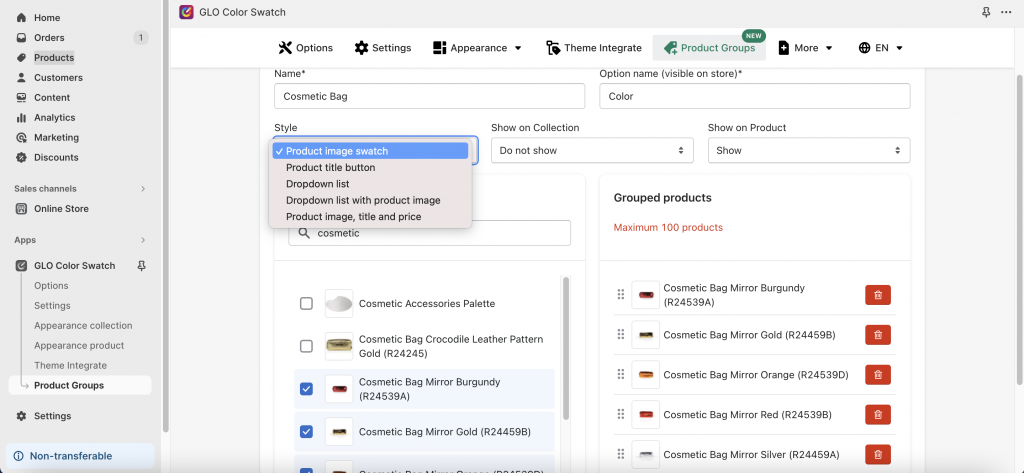
2, Set up the Name of the Product Group
3, Set up the Option name of the option that you want to show for the products belonging to the group
4, Select the Style of the option (image swatch, title button, title dropdown, image dropdown)
5, Choose Show or Do not show on Collection page and/or Product page
6, Select or search which products you want to get their product images/titles to show under the variant mode
Here is the result for your reference
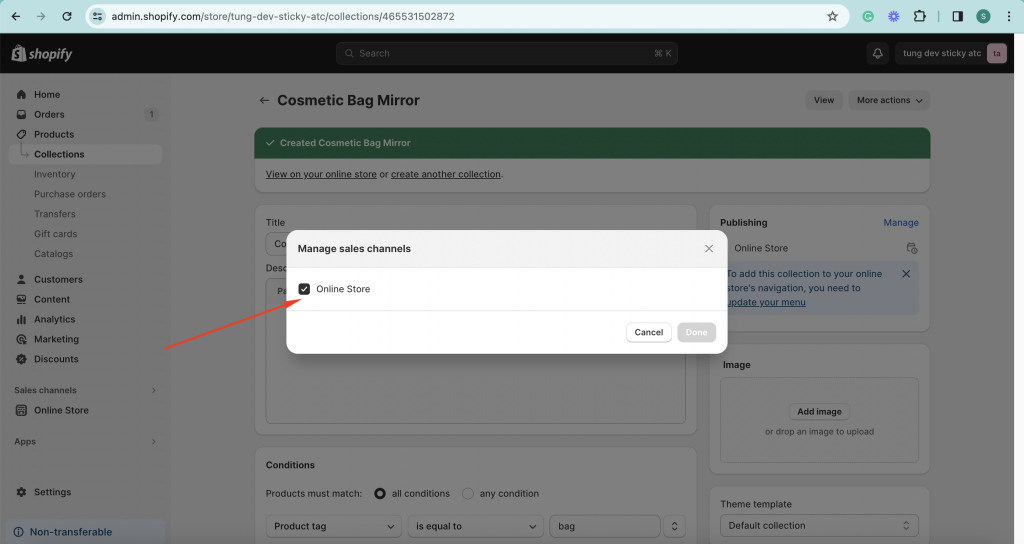
Note: The product MUST be active on the Online Store to be able to select the product to add to the Grouped products in the app backend
Don’t hesitate to email us at [email protected] if you have any questions or issues!