Add image swatches
Steps to manage
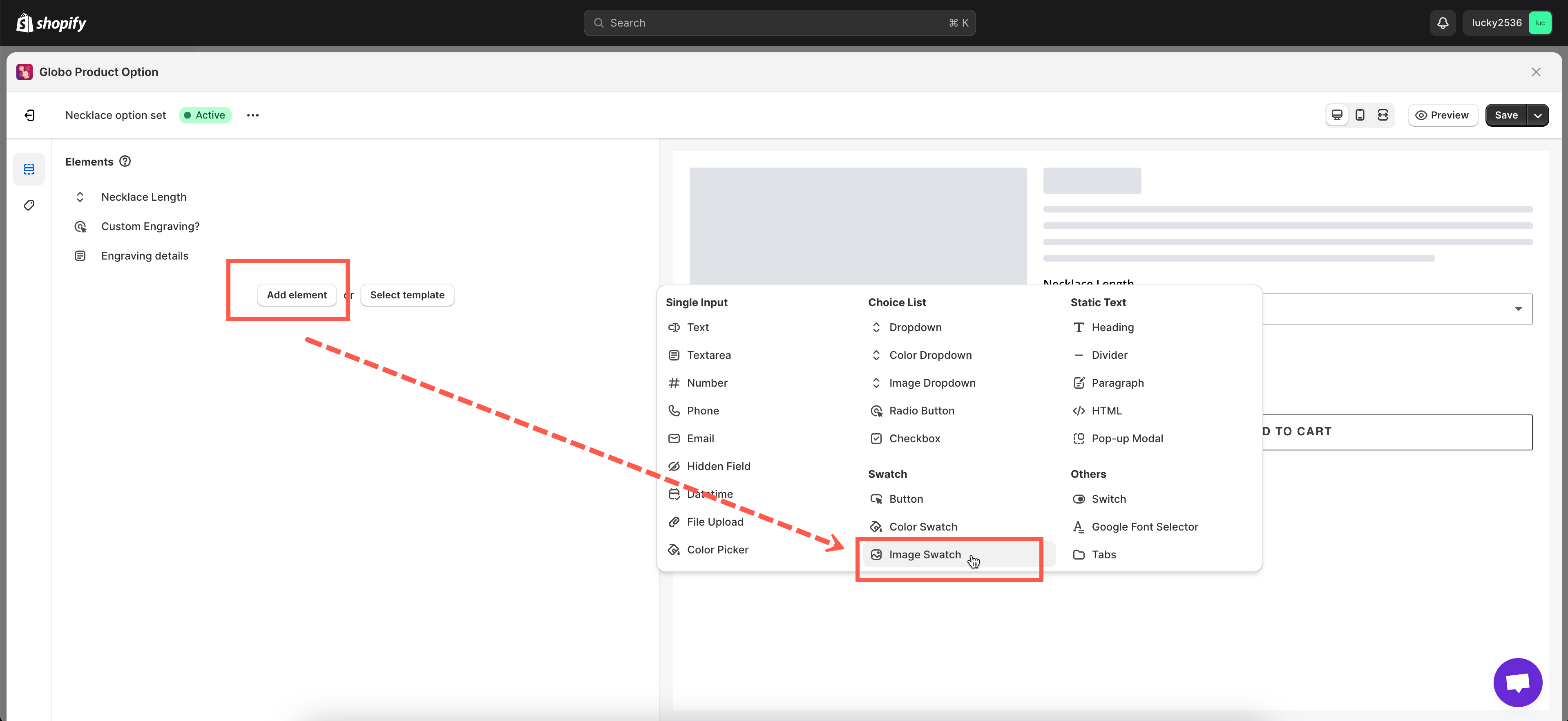
- From Option Sets > Elements, click Add Element button.
- Choose the Image Swatches option.

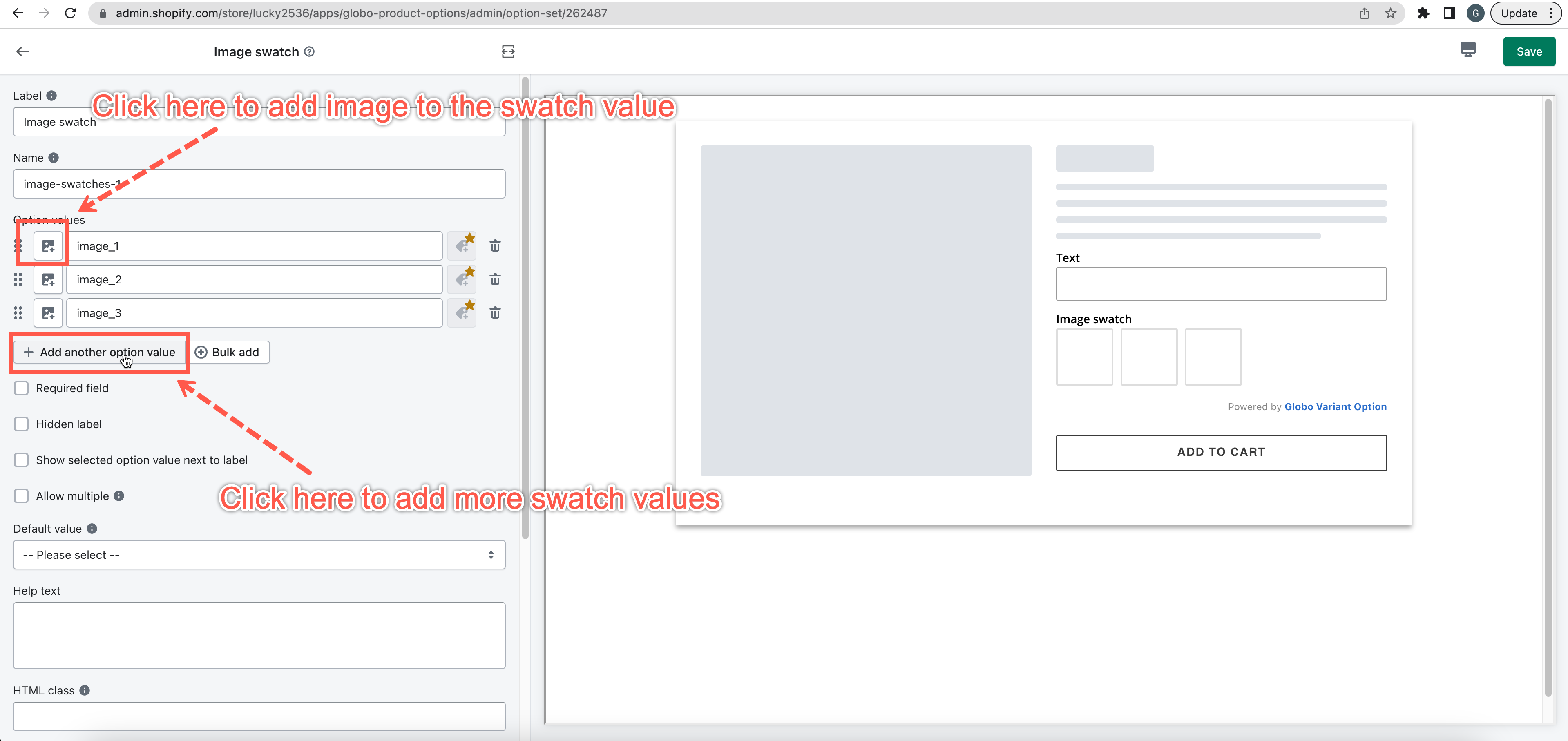
- In the Option values field, click the image icon to upload an image for this option value.

- Click Save to finish.
Resize swatch images
Steps to manage:
- From Option Sets > Elements, click on the image swatch option you want to resize.
- Click Show advanced options
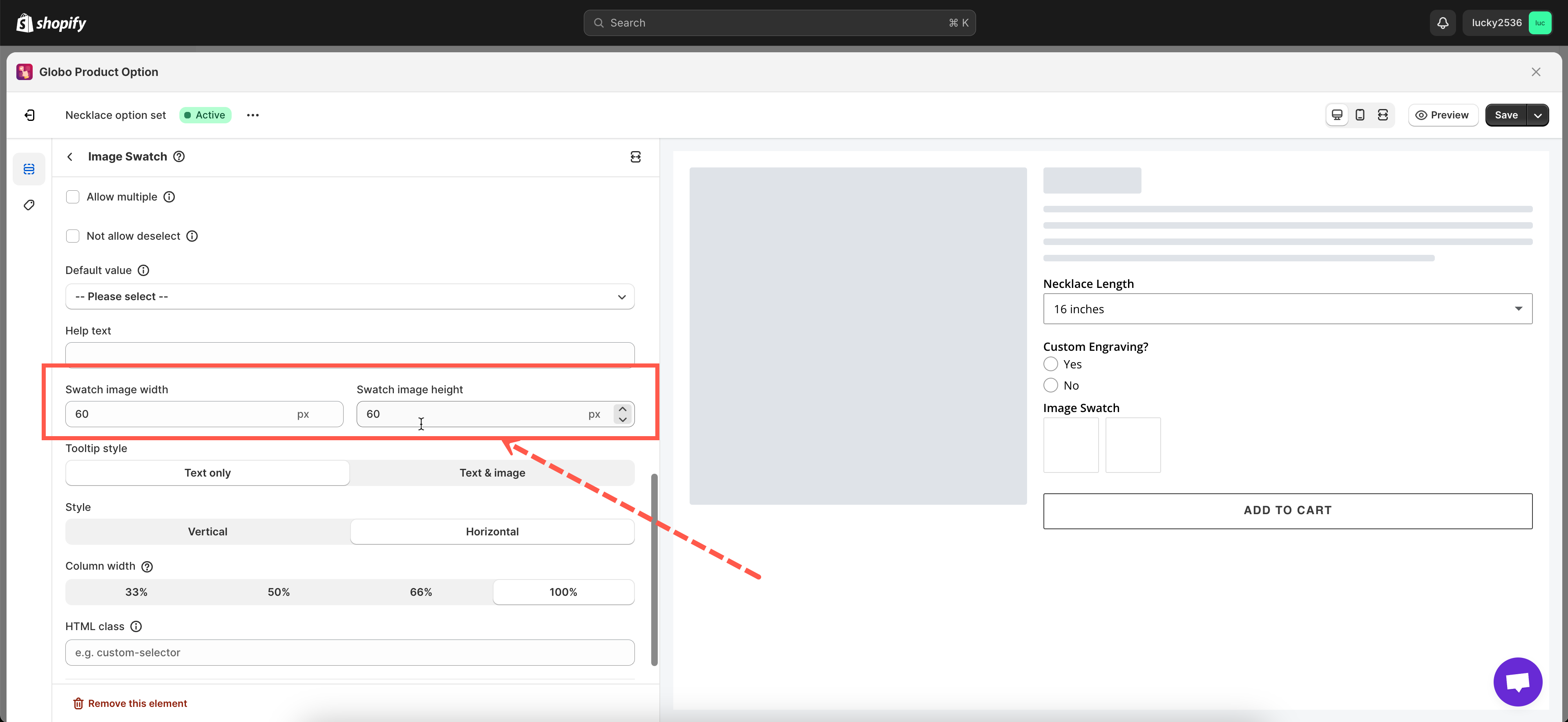
- Scroll down to Image width and Image height
- Input proper value in Image width and Image height (px unit).
- Click Save to finish
FAQ: How to show a zoom image of the swatch value?
Steps to manage:
- From Option Sets > Elements, click on the image swatch element.
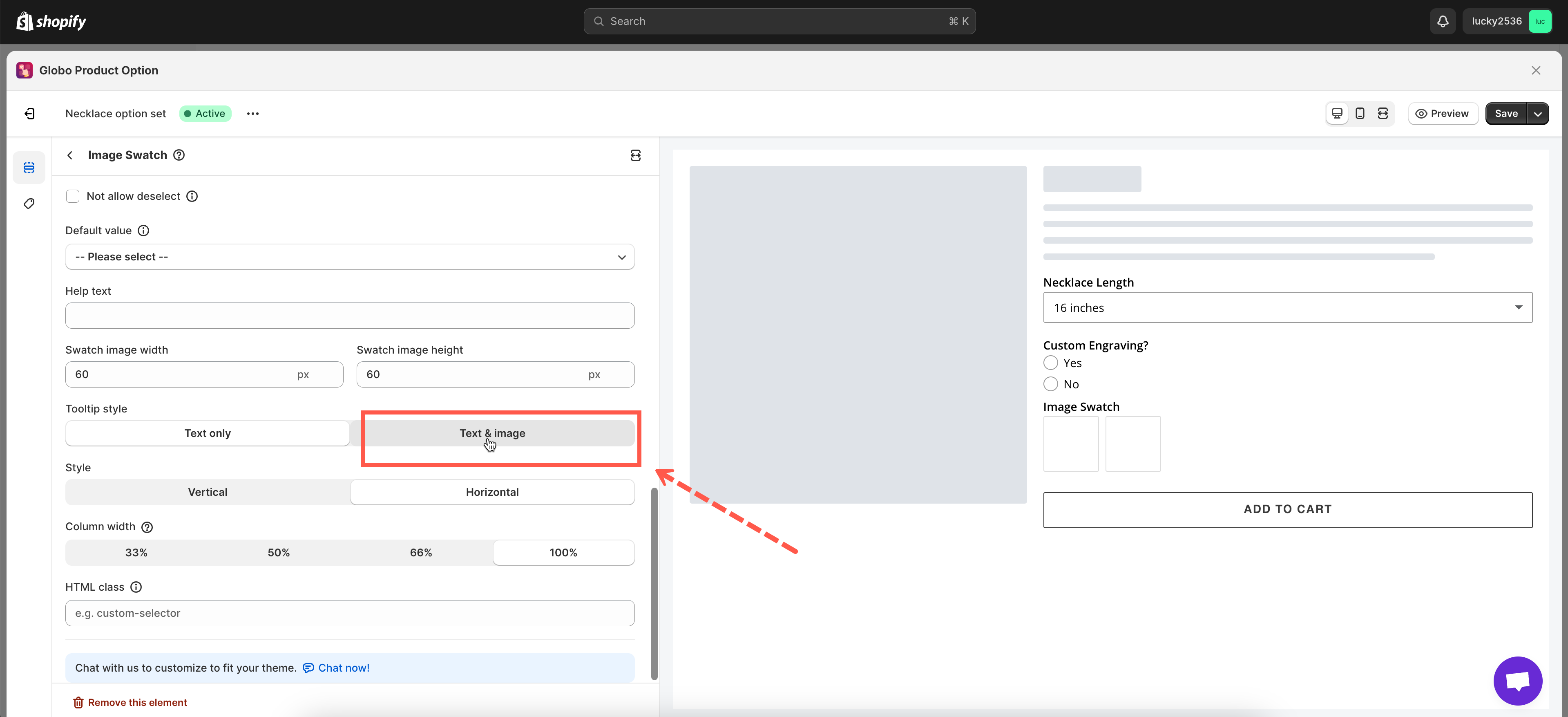
- Scroll down to the bottom, and choose the Text + Zoom image setting.
- Set up the Tooltip (zoom) width and height values for the swatch image.
- Click Save button to finish.
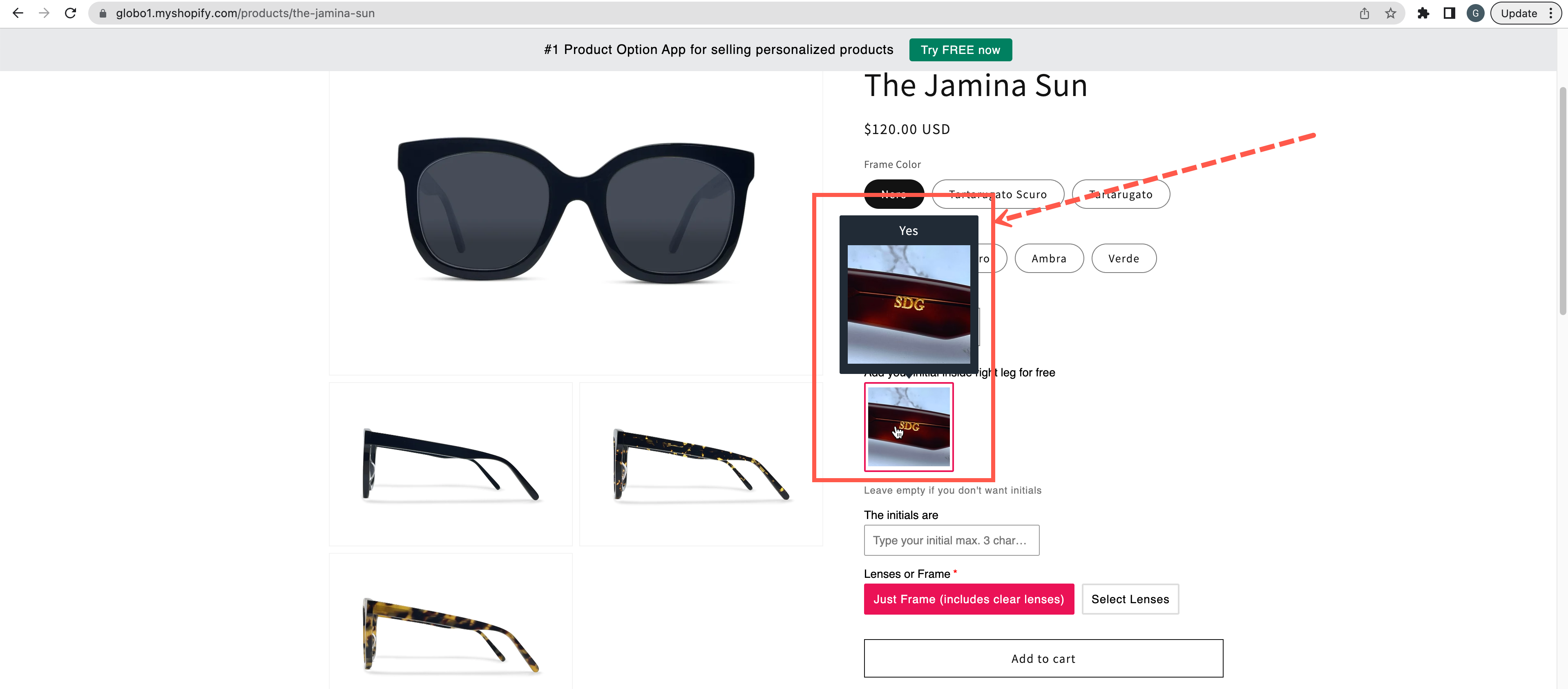
Result in the storefront page:
If you do encounter any difficulty while proceeding with these steps, don’t show any hesitation to contact us promptly via the email address contact@globosoftware.net
We are always willing to help with all sincerity!