Our app provides a feature to show the custom color swatches on the collection and search pages. To set up this function, you must follow the two steps below.
- Step 1: Set color values for each color option.
- Step 2: Configure the settings to display color swatches on the collection and search pages.
Displaying color swatches on the filter sidebar
Configure color swatch values
Steps to configure
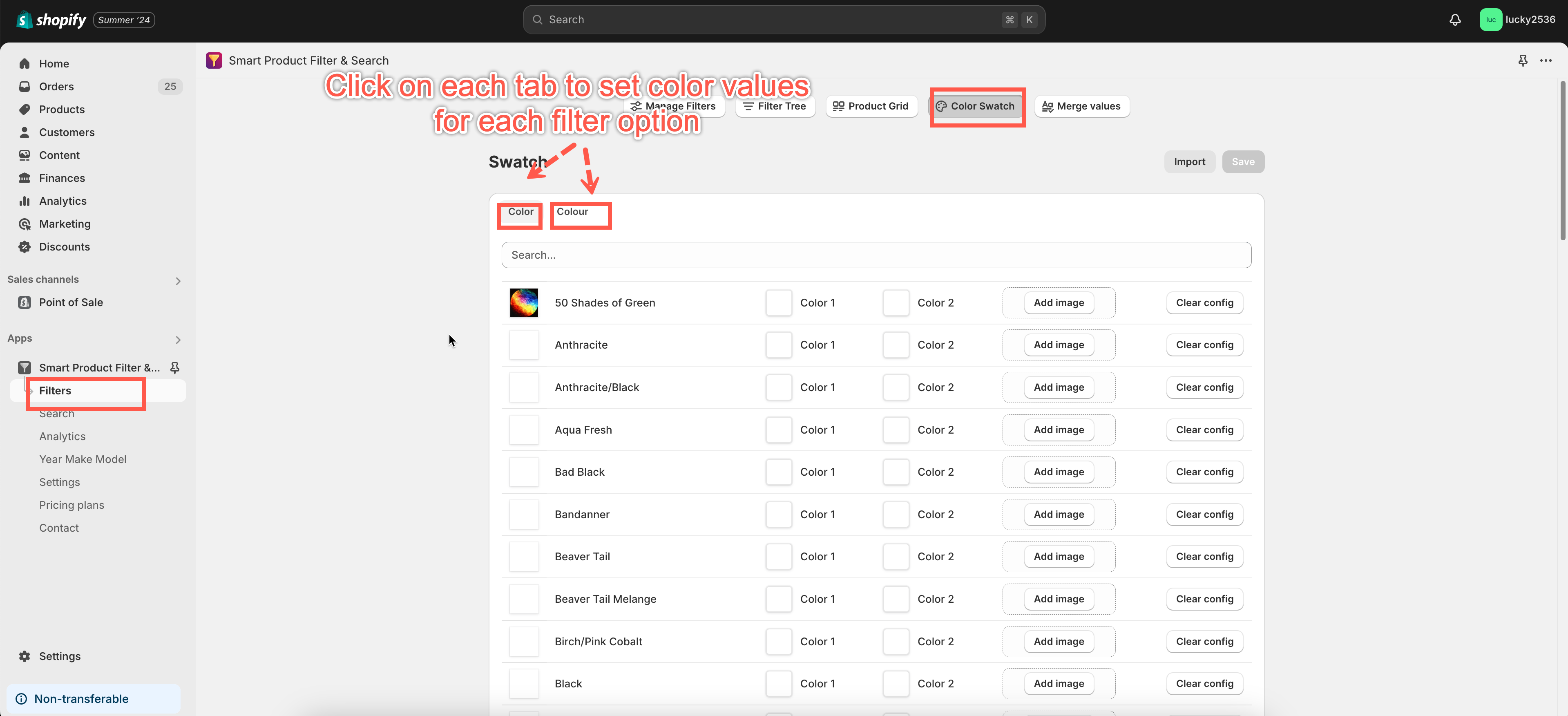
- From the app’s left navigation bar, click Filters.
- Choose the Color Swatch tab.
- In the color tabs, configure the color swatch values for each filter option.
- Select the color code (if choosing the One Color / Two Color option) or upload a color image (if choosing the Image option) for each value.
- Click Save to finish.
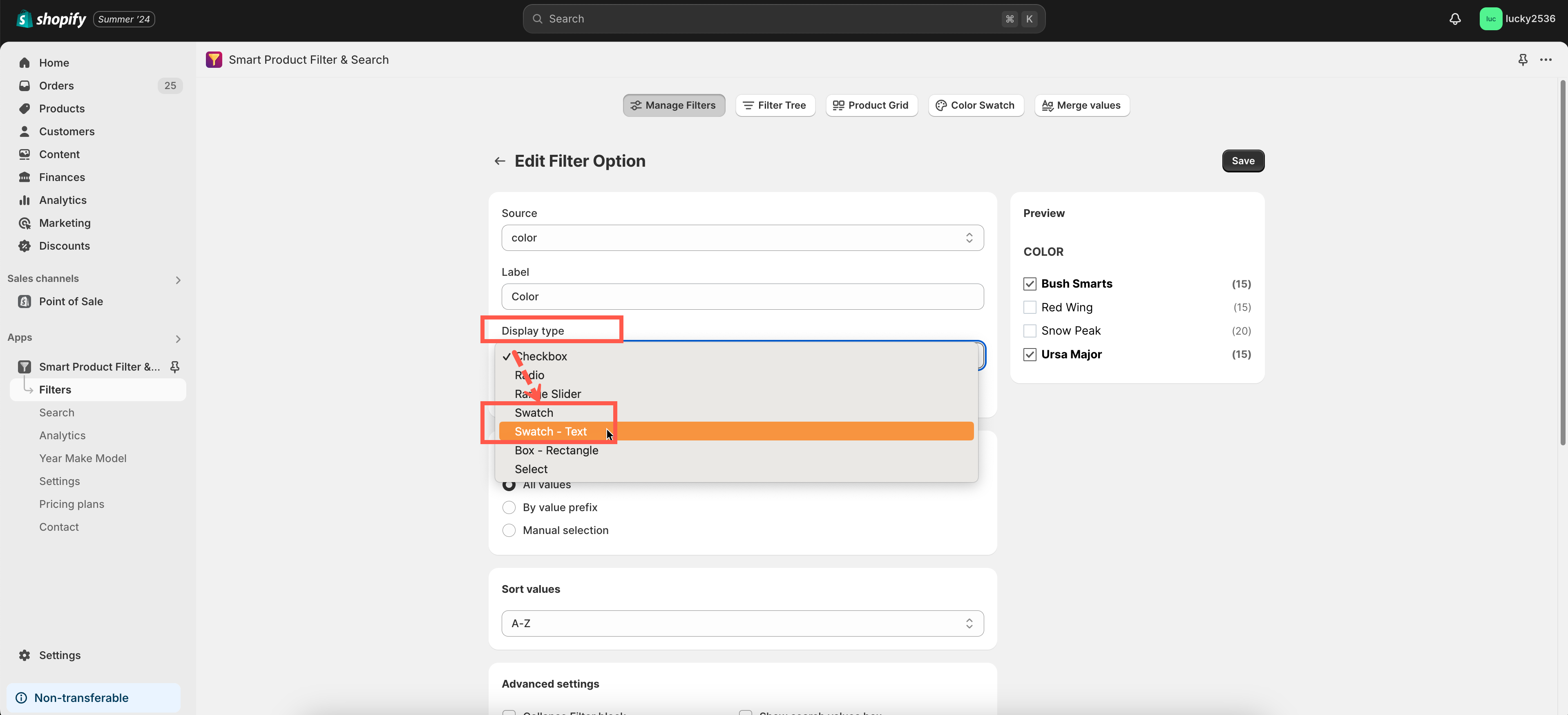
Question: There is no swatch option for me to configure. Why is that?
You should have at least one filter option with Swatch or Swatch-text Display Type.
Configure color swatch shape
This app allows you to show color swatches in a Round / Square shape or even hide them.
Steps
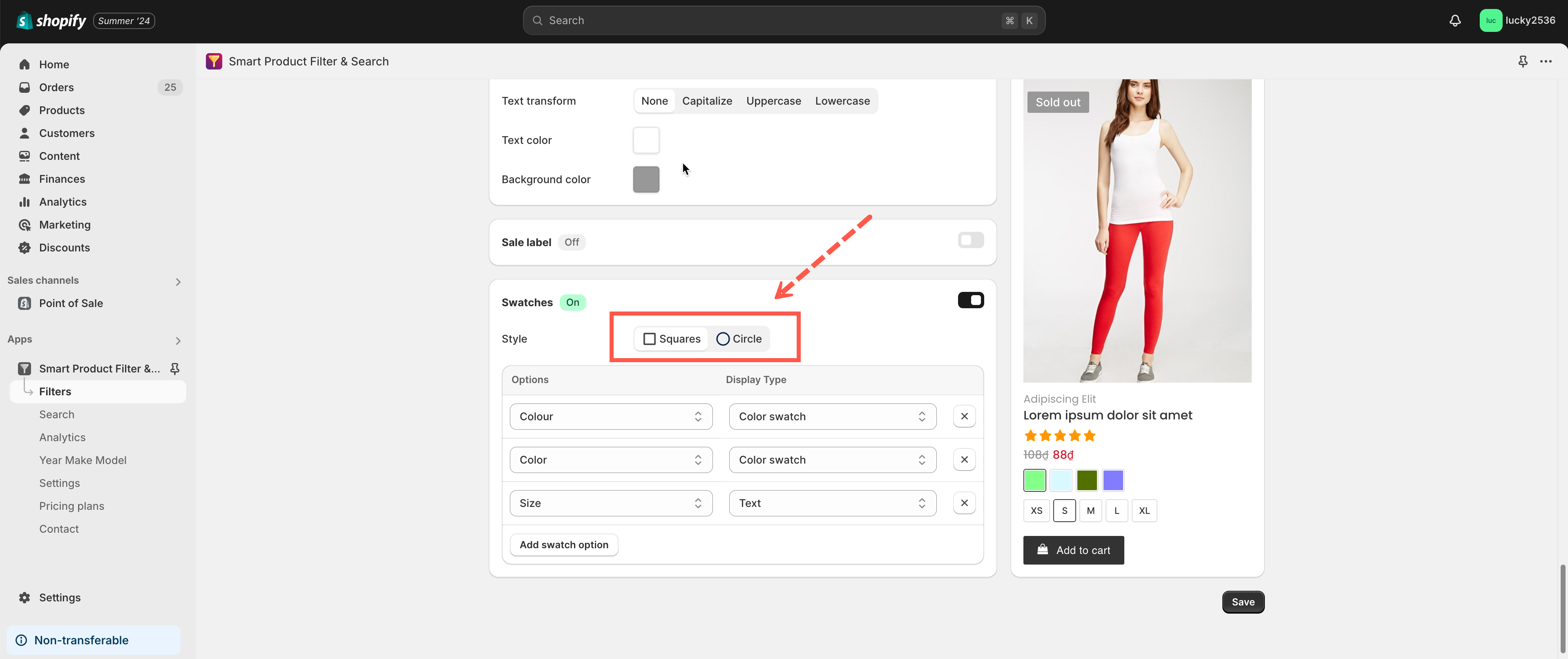
- From the app’s left navigation bar, click Filters section.
- Go to Product Grid tab.
- Scroll down to the Swatches box.
- Select an option: Squares / Circle in the Style field.
- Click Save to finish.
Display color swatches underneath products
NOTE: This function is only available with the APP’S PRODUCT GRID template.
a) Show up color swatches with variant images
Steps
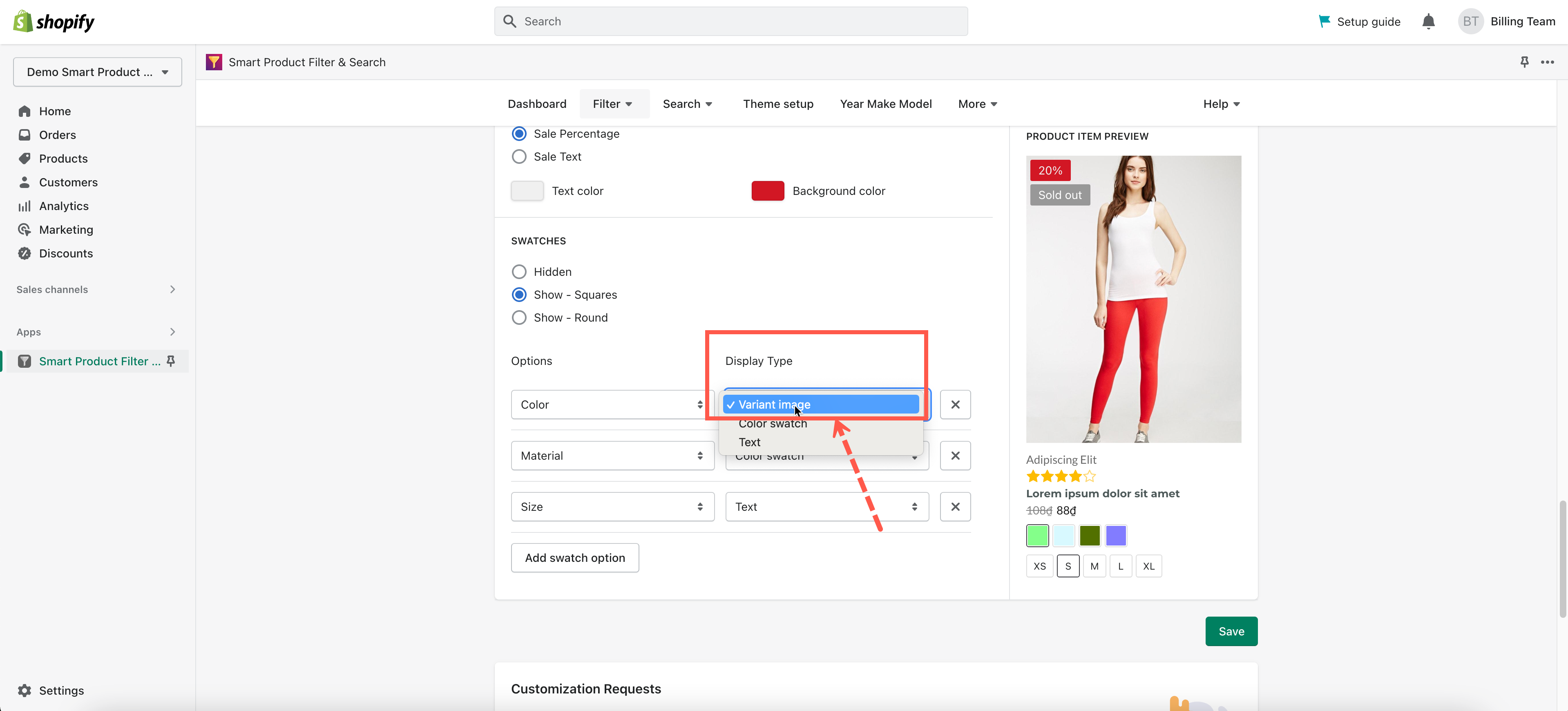
- From the app’s top navigation bar, click Settings under the Filter section.
- Scroll to the Swatches box.
- In the Display Type dropdown, choose Variant Image option.
- Click Save to finish.
b) Show up color swatches with color values
Steps
- From the app’s left navigation bar, click Filters section.
- Go to Product Grid tab.
- Scroll down to the Swatches box.
- In the Display Type dropdown, choose the Color Swatch option.
- Click Save to finish.