We created this article for the purpose of showing you how to add the form data to the tag field of Customer data. Simply, this function allows you to automatically add tag to Shopify customer detail after the form is submitted.
The tag can be varied by the submitted data.
To achieve this, please make sure the form is connected to Shopify Customers first. Learn more
Step to manage
1. Open the app > click Forms > open the form you want to edit
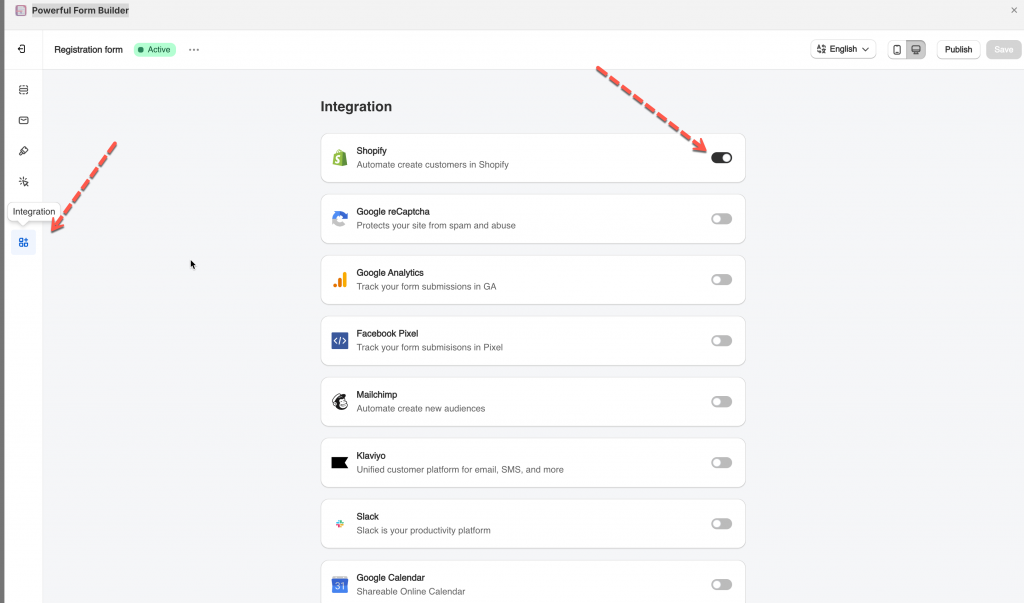
2. Click the Integration icon on the left side > enable Shopify
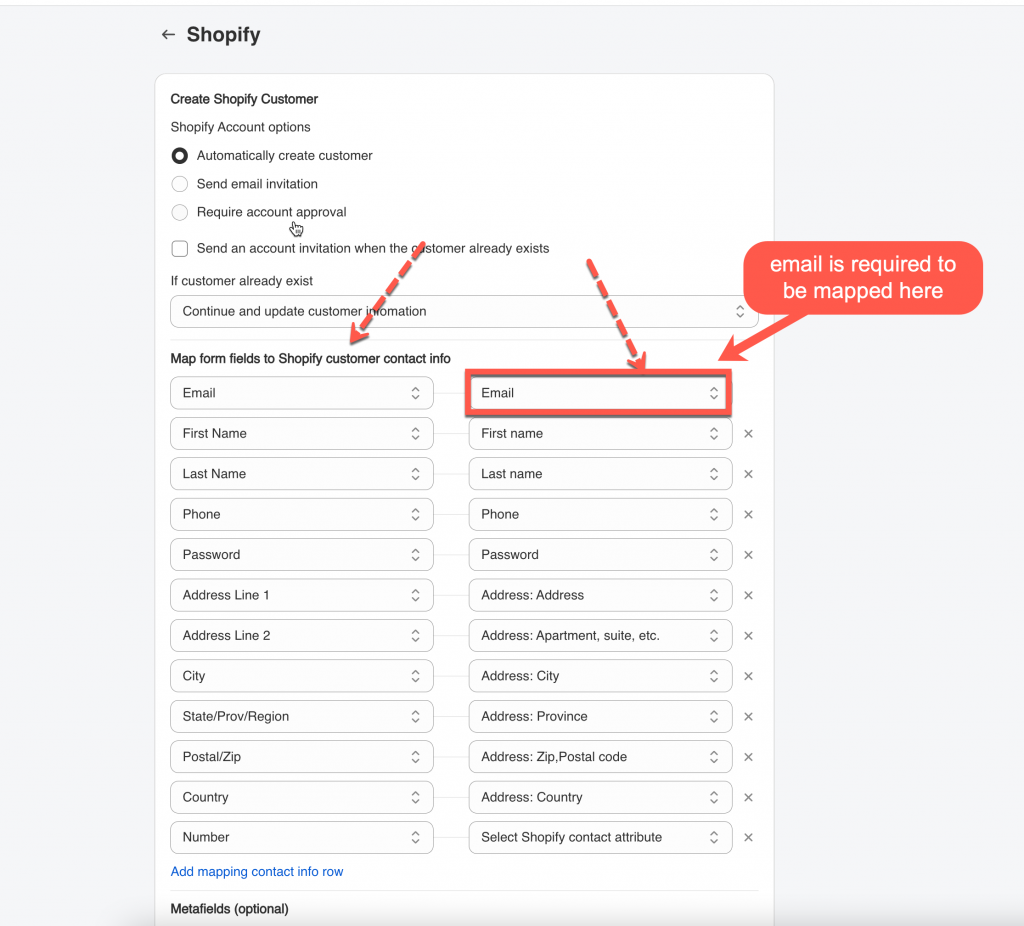
3. Select the shopify attributes (on the right) to map with form fields (on the left). For example the Last name field of the form should be mapped with Shopify last name attribute,
Email field on the form is required to be mapped with Email attribute of Shopify.
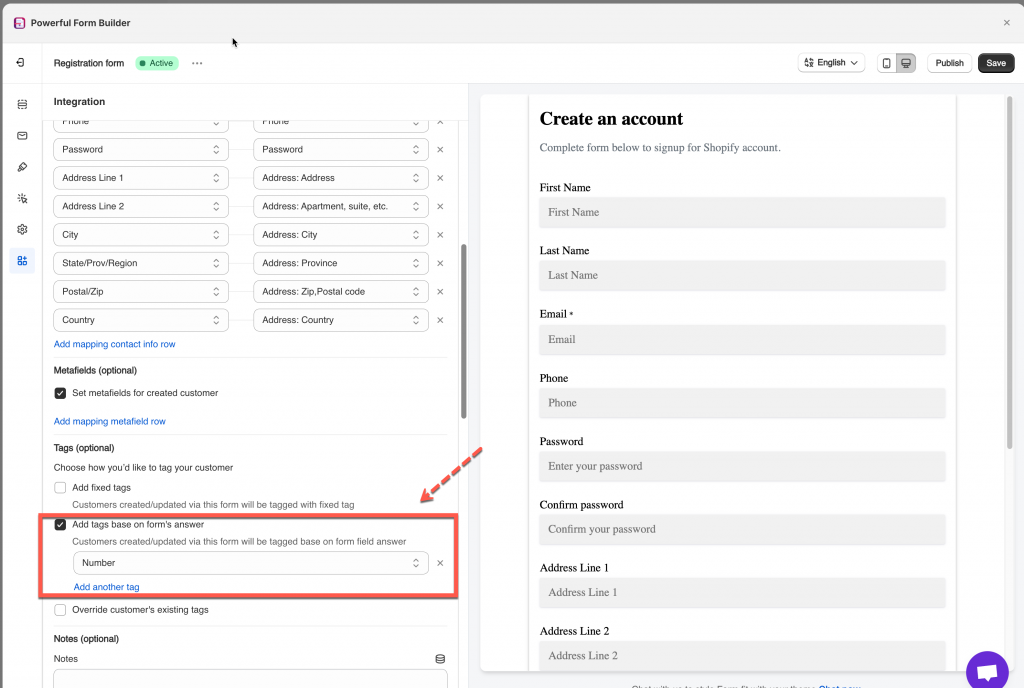
4. Tick on the checkbox Add tags base on form’s answer > click Add another tag > select a form field in the dropdown
=> the answer customers select/enter on the field will be added to Shopify customer tag after the form is submitted
For example: if customers enter 50 on the Number field, the customer will has tag “50”
5. Ticket on the checkbox Override customer’s existing tags (optional)
6. Save the form to update the change
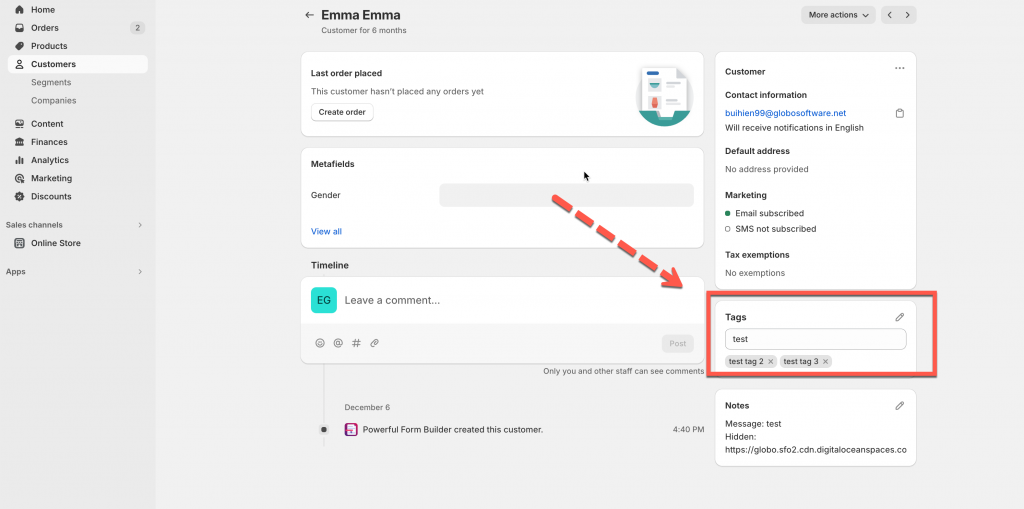
Check out the result at the Shopify customer data
Another way to add customer tag automatically is to use hidden field. Learn more
If you do encounter any difficulty while proceeding with these steps, don’t show any hesitation to contact us promptly via the email address [email protected]