Add button and popup form to a page
Steps to manage
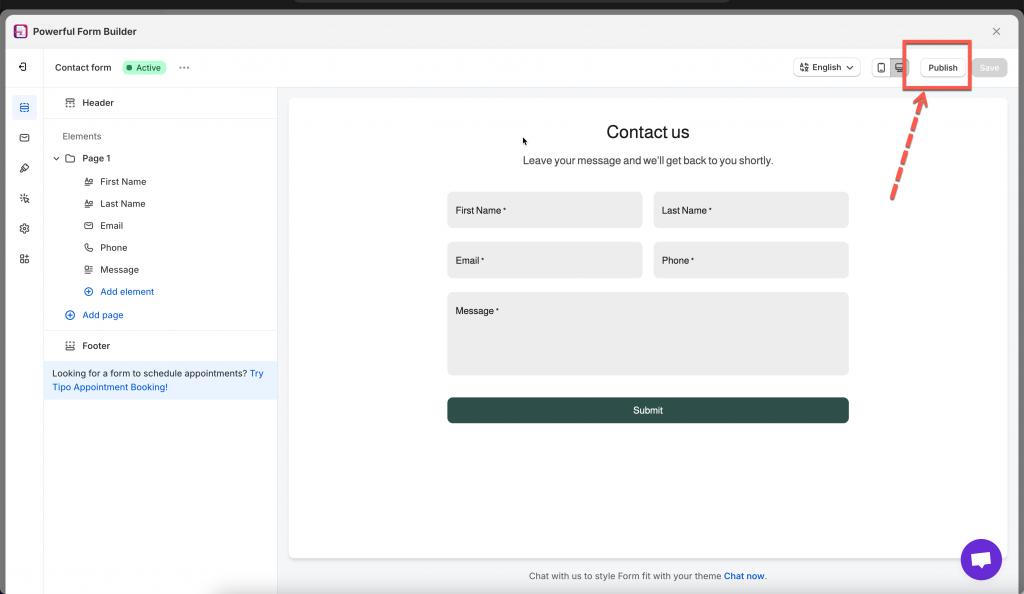
1. Open the app > click Forms > open the form you want to display or create the new one
2. Click Publish button at top right
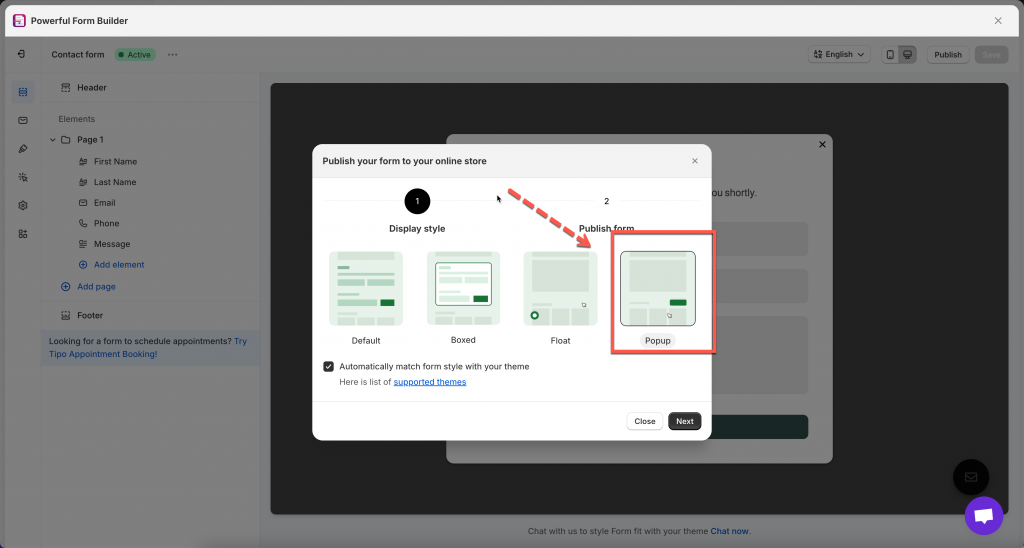
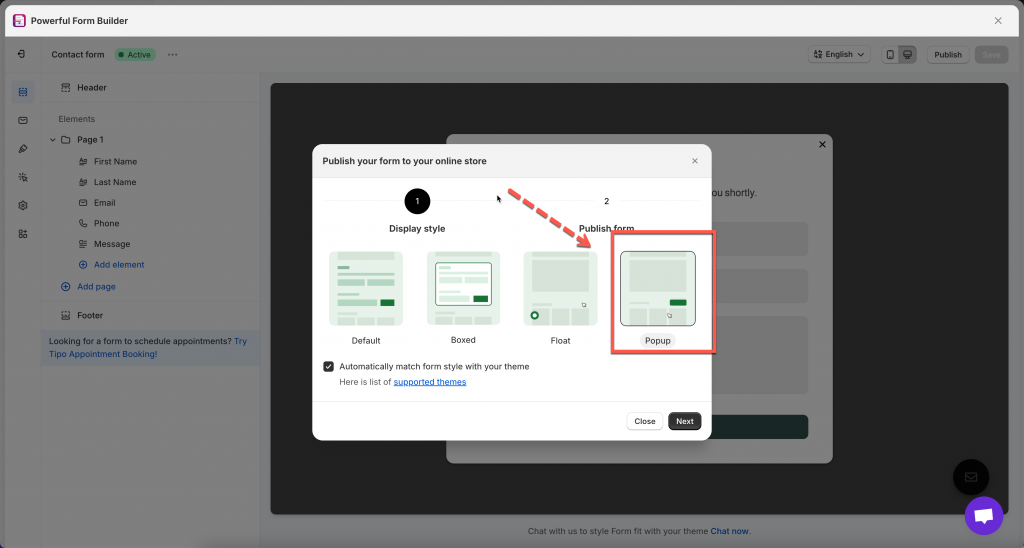
3. Select the display of the form – popup 
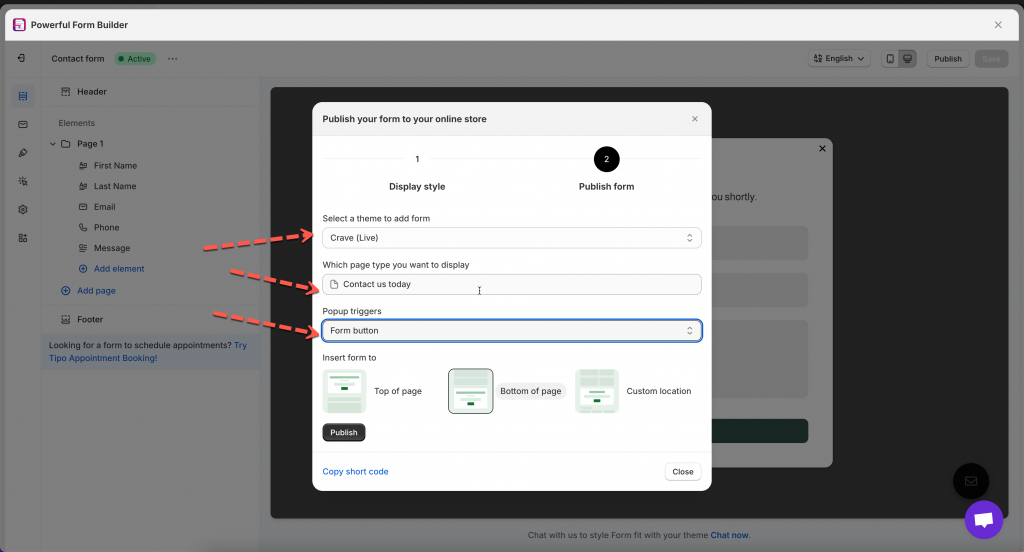
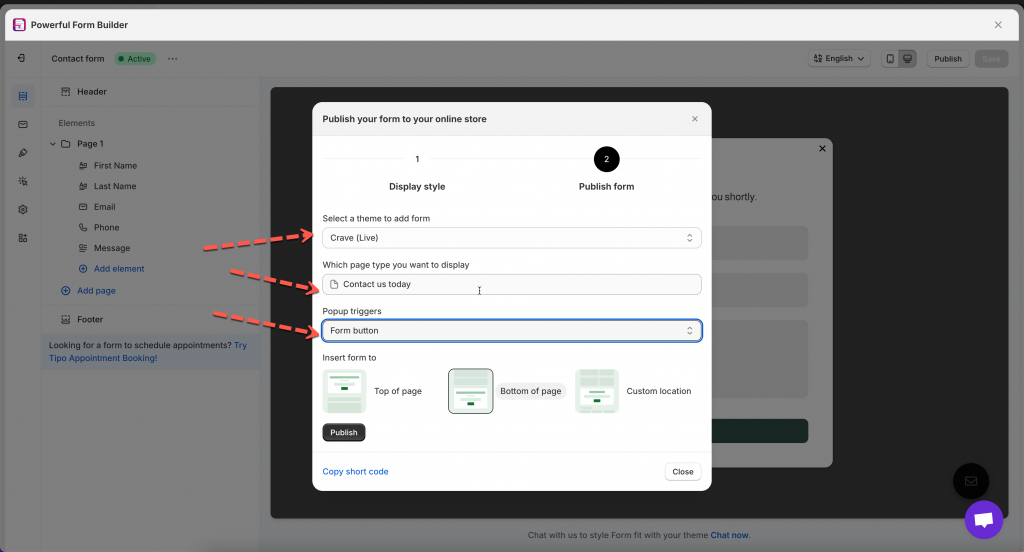
4. On the popup, select the theme and the page you want to display the form on > Click Go to theme to enable the app embed to show form. If you enabled it, you can ignore the message
5. In Popup triggers field, select Form button 
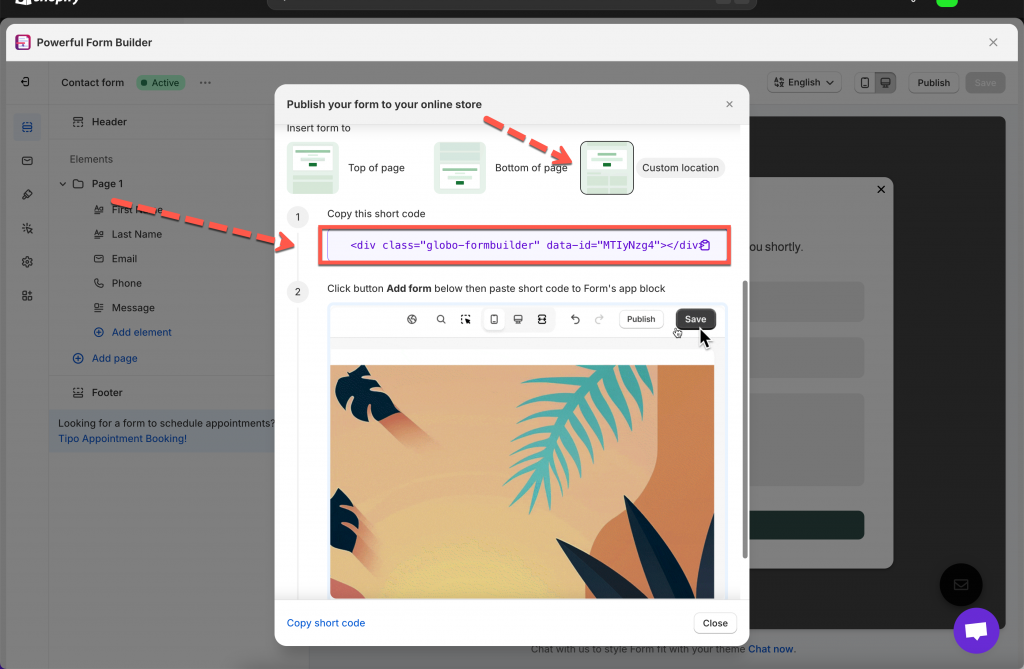
6. Select the position you want to place the form: At the top of the page or At the bottom of the page or custom position > Click Publish button
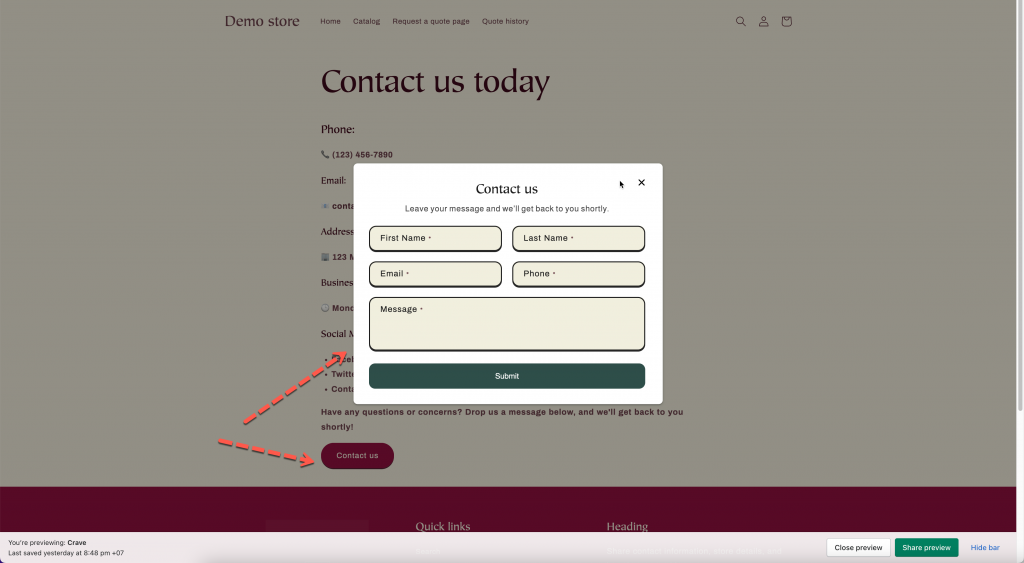
Then click View page to see how it looks on the site
Edit button text
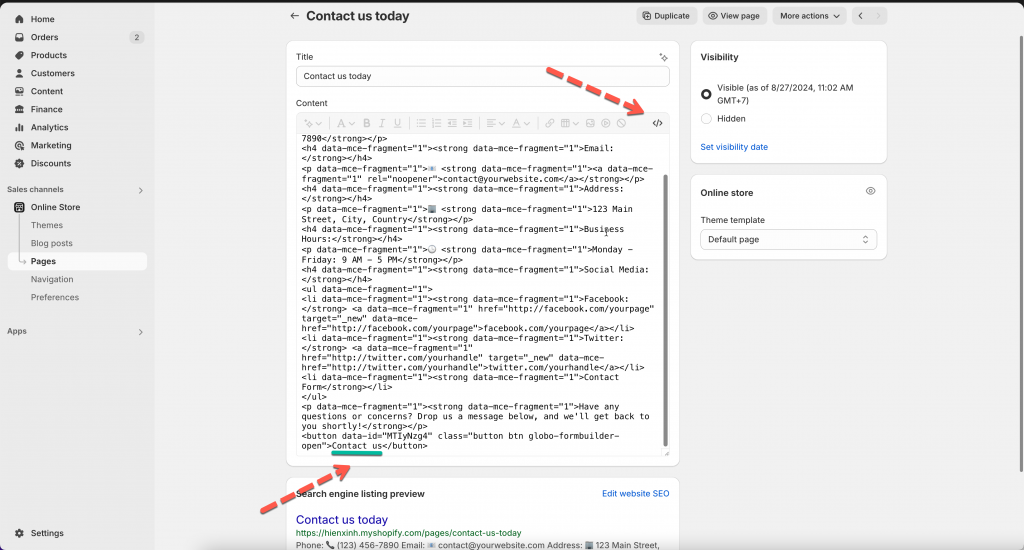
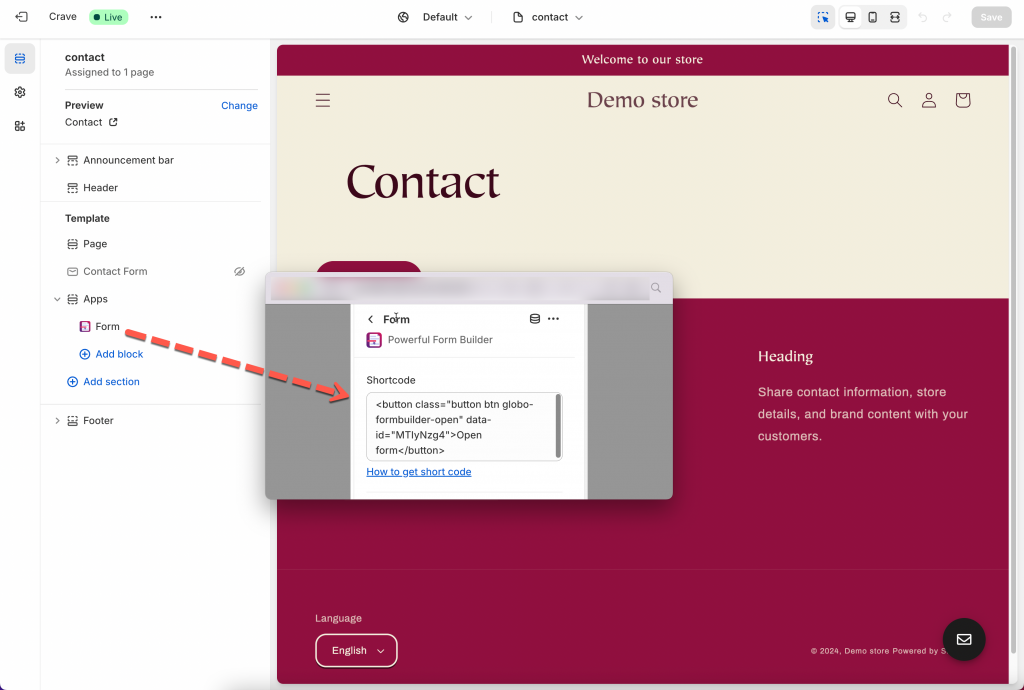
After the button and form is added, you can see the form shortcode in the page content.
<button data-id=”MTIyNzg4″ class=”button btn globo-formbuilder-open”>Contact us</button>
Change “Contact us” in the code to text you want. For example: <button data-id=”MTIyNzg4″ class=”button btn globo-formbuilder-open”>Contact the support team</button>
Change button style
There is still no option to change the button style (color, border, ..) in the app. When the button is added to the site, it is based on theme style.
If you want to edit it, please feel free to contact the support team of the app ([email protected]) and leave your request in detail. The team will try our best to help you design as you want.
Display button and trigger popup form at custom position
Steps to manage
1. Open the app > click Forms > open the form you want to display or create the new one
2. Click Publish button at top right > select the display of the form – popup 
3. On the popup, select the theme and the page you want to display the form on > Click Go to theme to enable the app embed to show form. If you enabled it, you can ignore the message
4. In Popup triggers field, select Form button 
5. Select the position Custom location > copy the short code of the form
6. Add the form shortcode to the position you want. For example: add to app block in contact page template
Form shortcode: <button class=”button btn globo-formbuilder-open” data-id=”MTIyNzg4″>Open form</button>
If you do encounter any difficulty while proceeding these steps, don’t show any hesitation to contact us promptly via the email address [email protected]
We are always willing to help with all sincerity!