Enable theme’s product list template
Our app supports keeping your original theme’s product list layout if your store satisfies two conditions:
- Your Shopify theme is listed here.
- You haven’t customized anything in your collection page layout yet.
To continue using your Shopify theme layout, follow the steps below.
Steps to manage
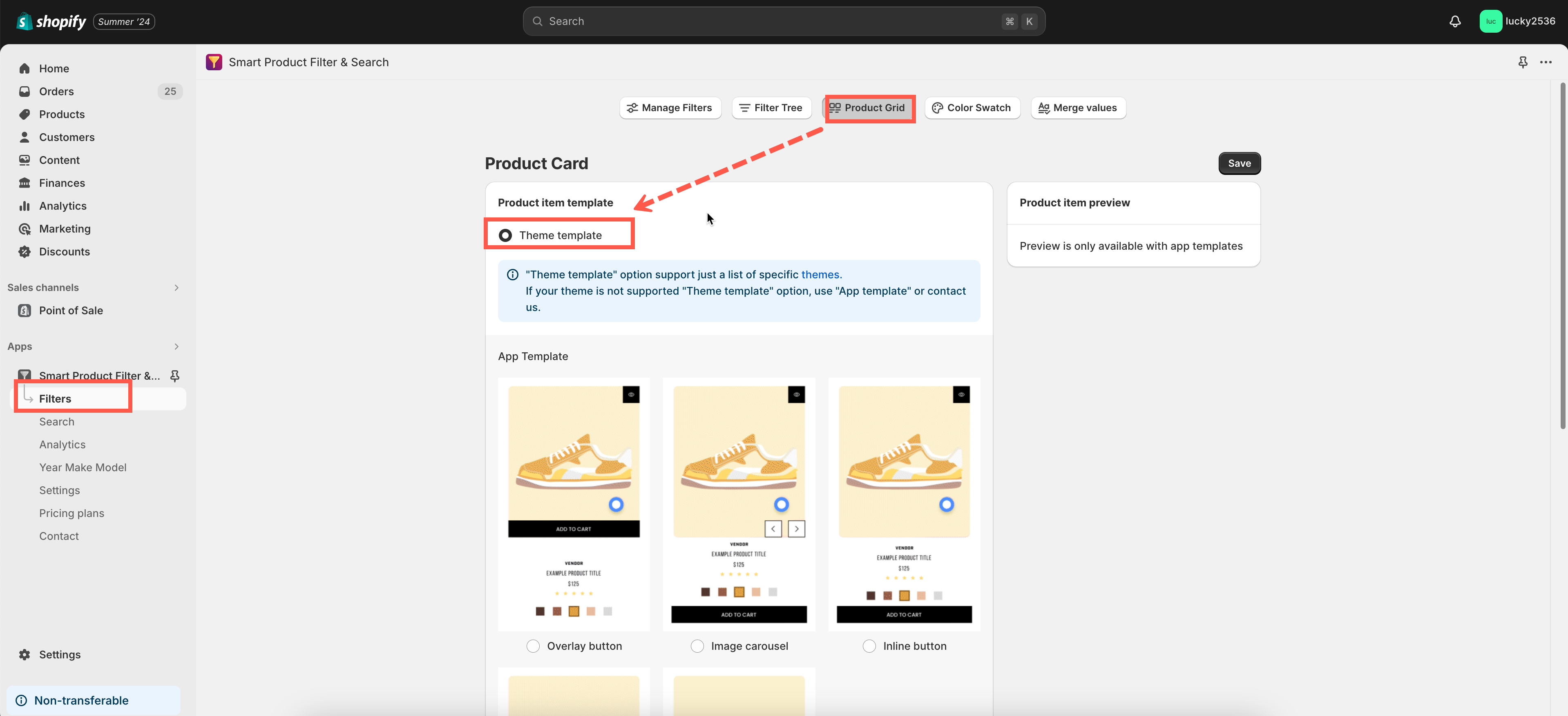
- From the app’s left navigation, click Filter
- Click on the Product Grid tab.
- In the Product Item Template section, select the Theme Layout option.
- Click Save to finish.