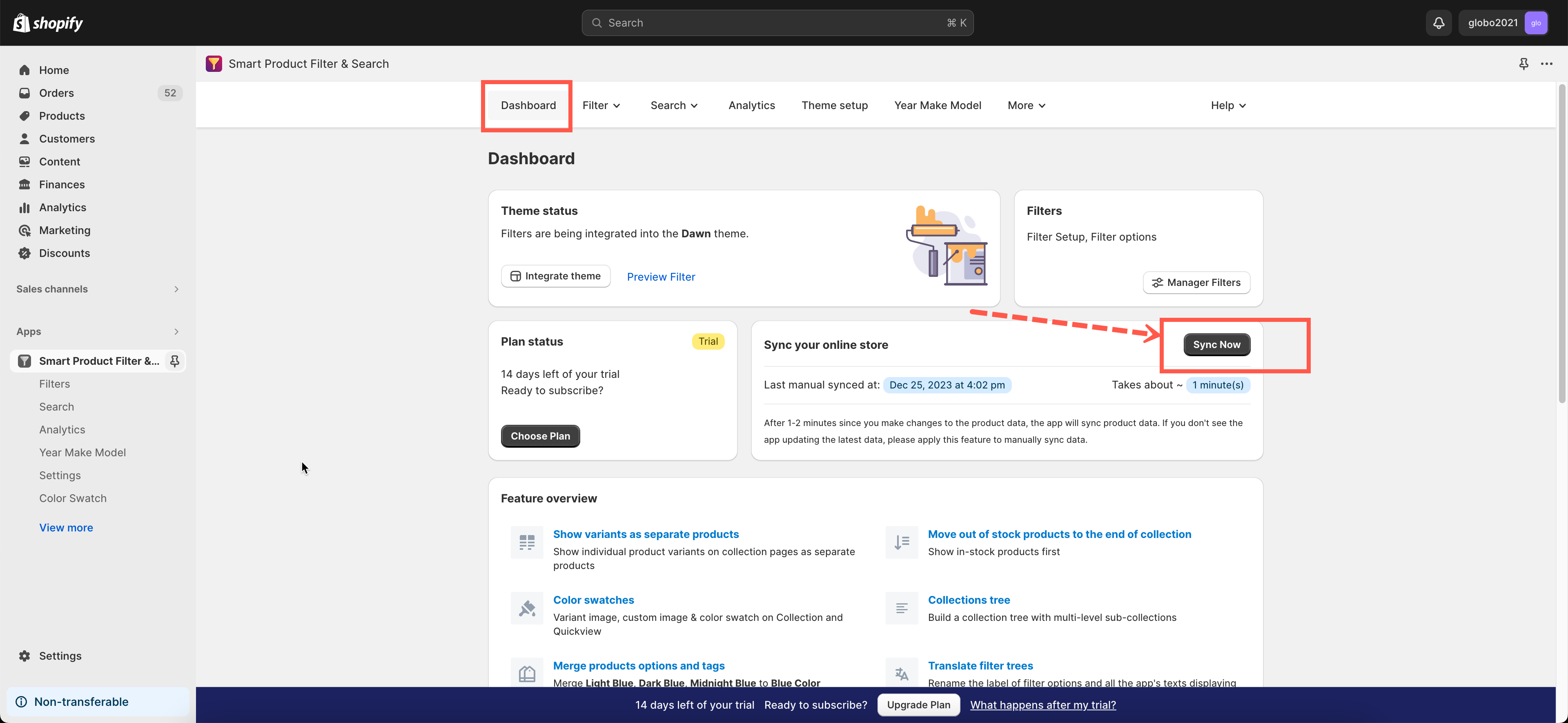
How to synchronize product data?
You click on the Sync Product Data button on the app’s dashboard.
Note:
- When this process is running, the app will be disabled on the storefront. The theme’s collection page template will appear instead (like when you didn’t use the app previously).
How often do we need to click the syncing button?
You must manually sync data in these cases:
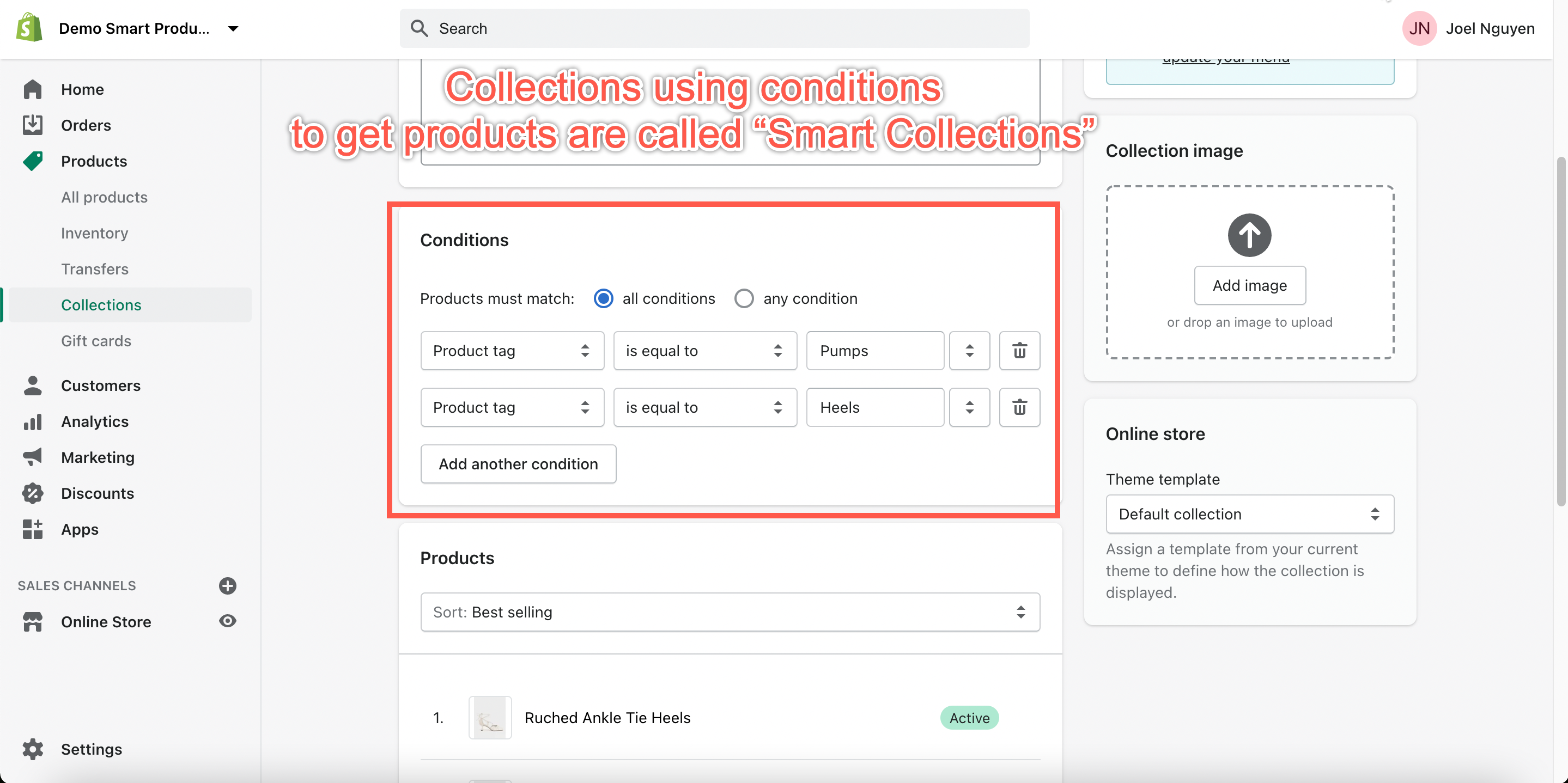
1. Your store contains smart collections
https://help.shopify.com/en/manual/products/collections/automated-collections
When you add or remove products of the automated collection, Shopify doesn’t send notifications about these updates to our filter app, so the app can not trigger the auto-sync event.
Below is an example about a smart collection:
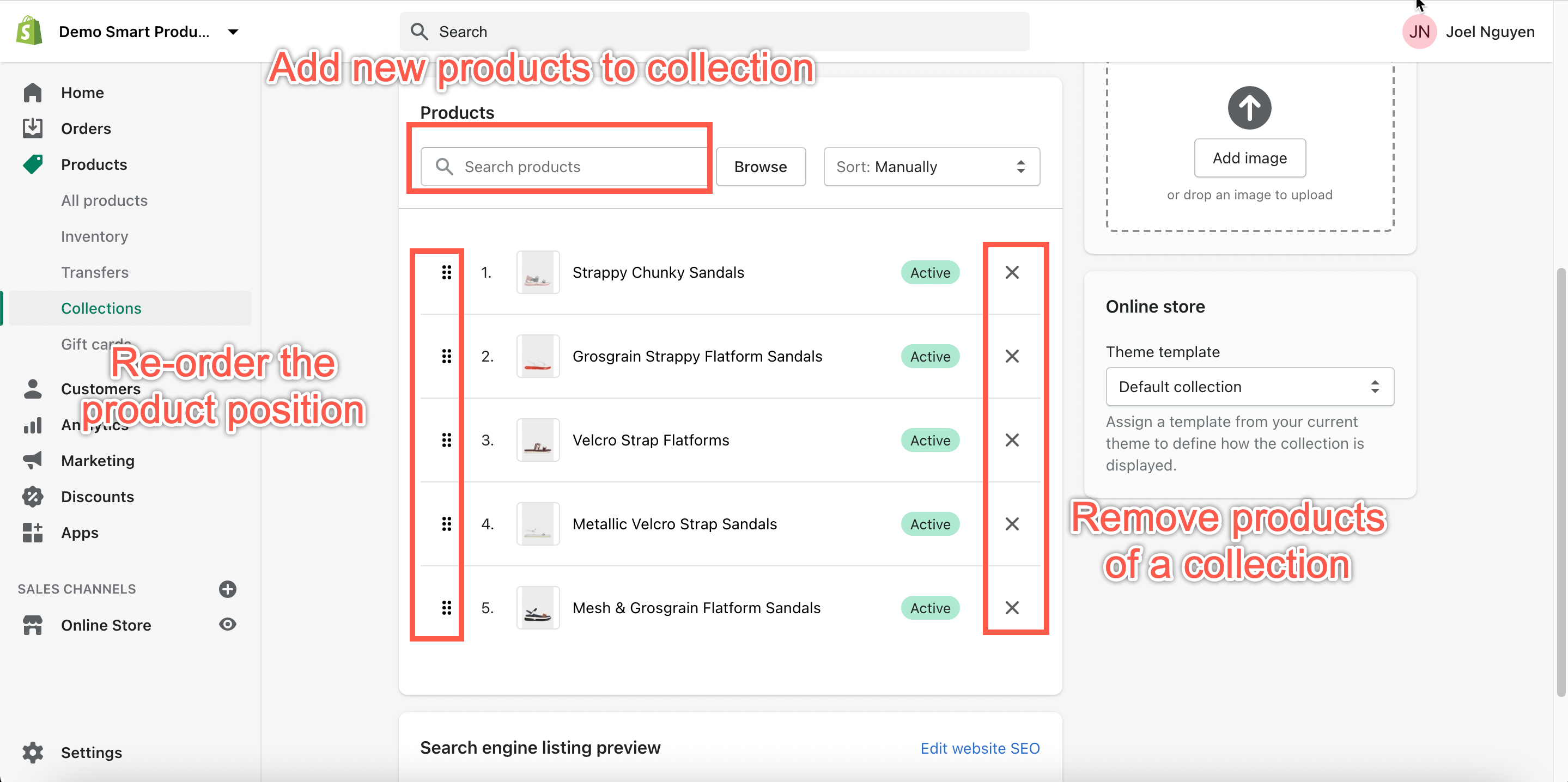
2. You make changes within a collection
If you add/edit products on this collection, sort product orders on this collection, etc., the Shopify system doesn’t send any webhook update to our app, so you need to synchronize data by hand.
3. You add metafields data to each product.
Check out our brief video for more information.
Why does the number of products on the collection appear incorrectly?
First, you should synchronize the product data.
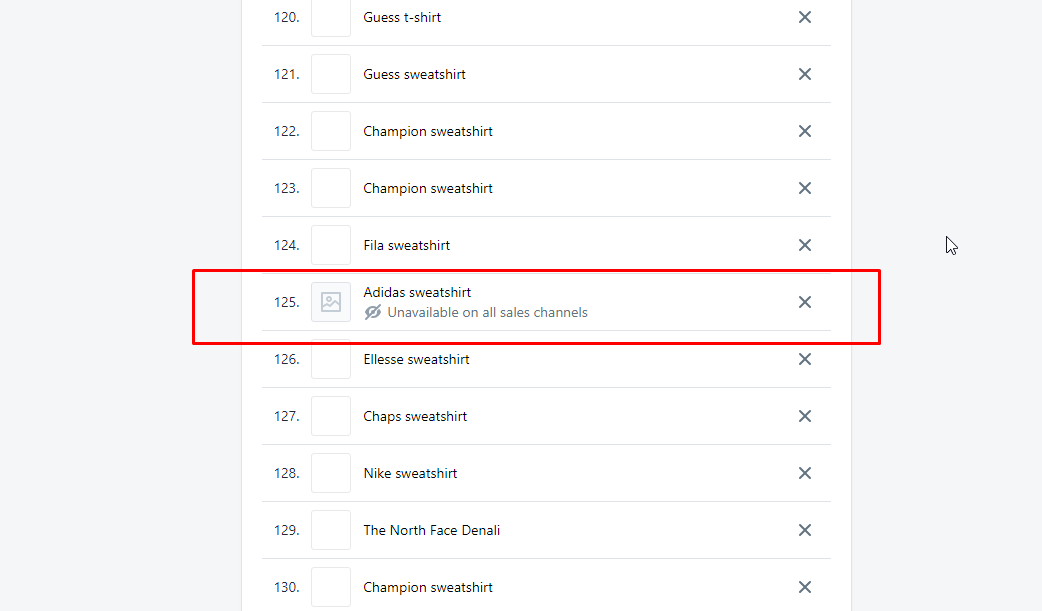
If it still mismatches after synchronizing successfully, please check the number of “unavailable products on sale channel” on the admin. These unavailable products are not displayed in the product list on the website. Below is an example of an unavailable product.

In other words, the products showing up on the website have to be available for sales.