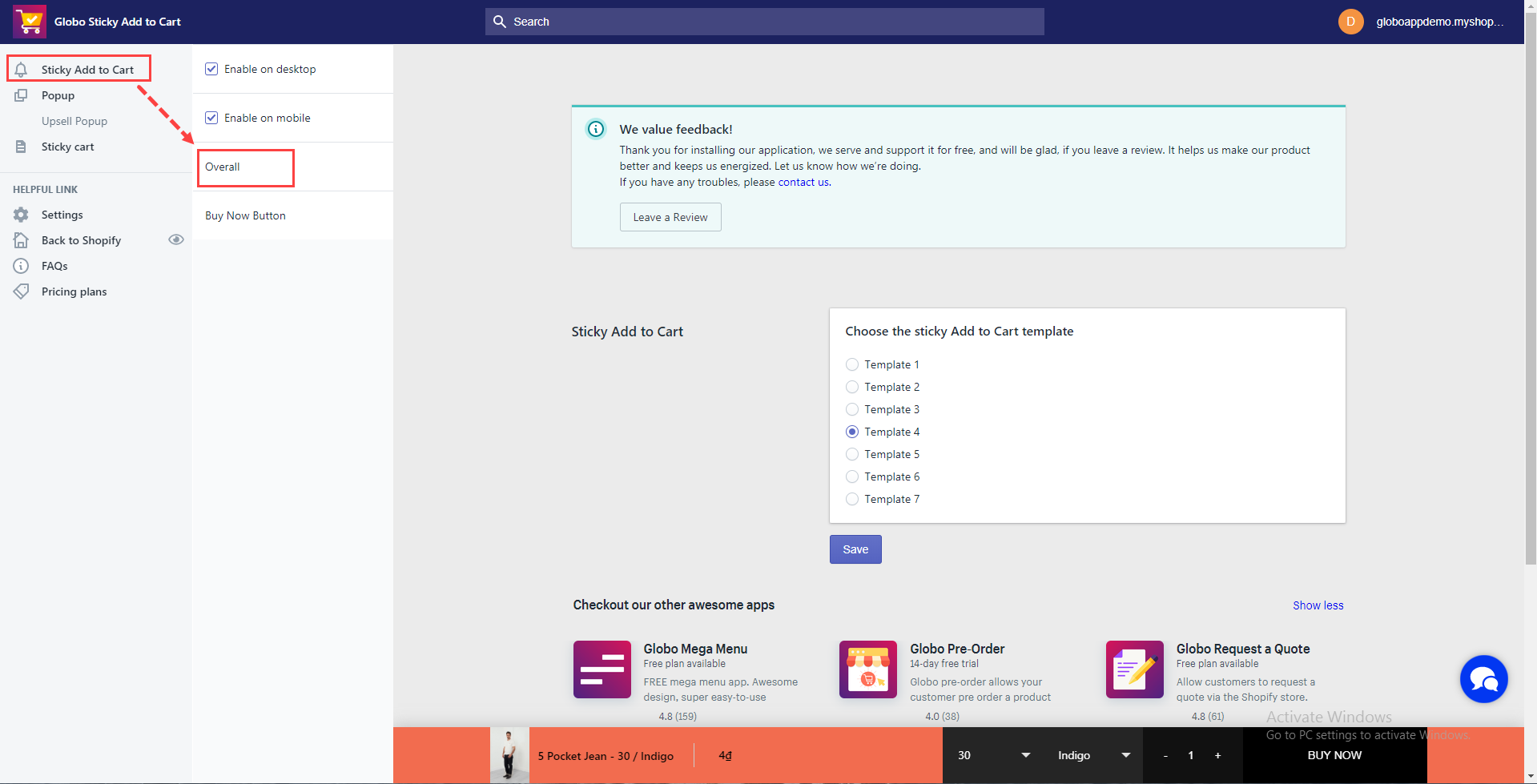
In the app, click on “Sticky Add to cart” > “Overall”:


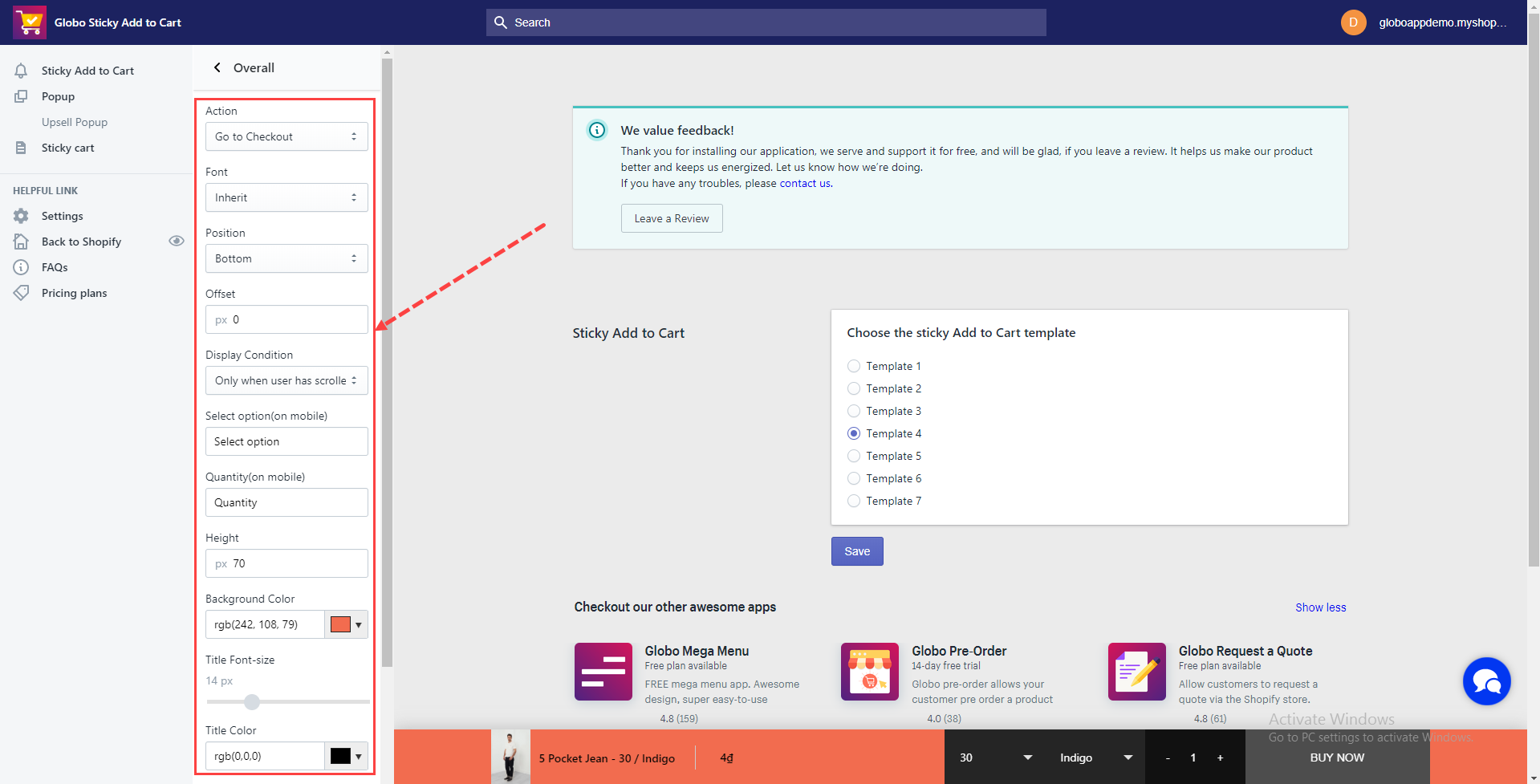
The meaning of each setting option are as below:
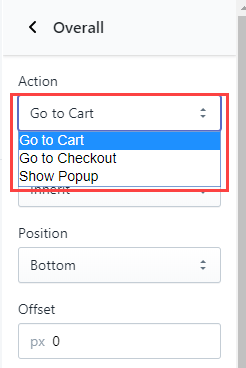
- Action:

+ Go to Checkout: After the customer clicks on the “Buy Now” button on the sticky Add to cart, the app will direct them to the Shopify checkout page.
+ Go to Cart: After the customer clicks on the “Buy Now” button on the sticky Add to cart, the app will direct them to the cart page.
+ Show Popup: After the customer clicks on the “Buy Now” button on the sticky Add to cart, a shopping cart popup will be displayed. - Font: Admin select font for the Sticky Add to cart from the dropdown.
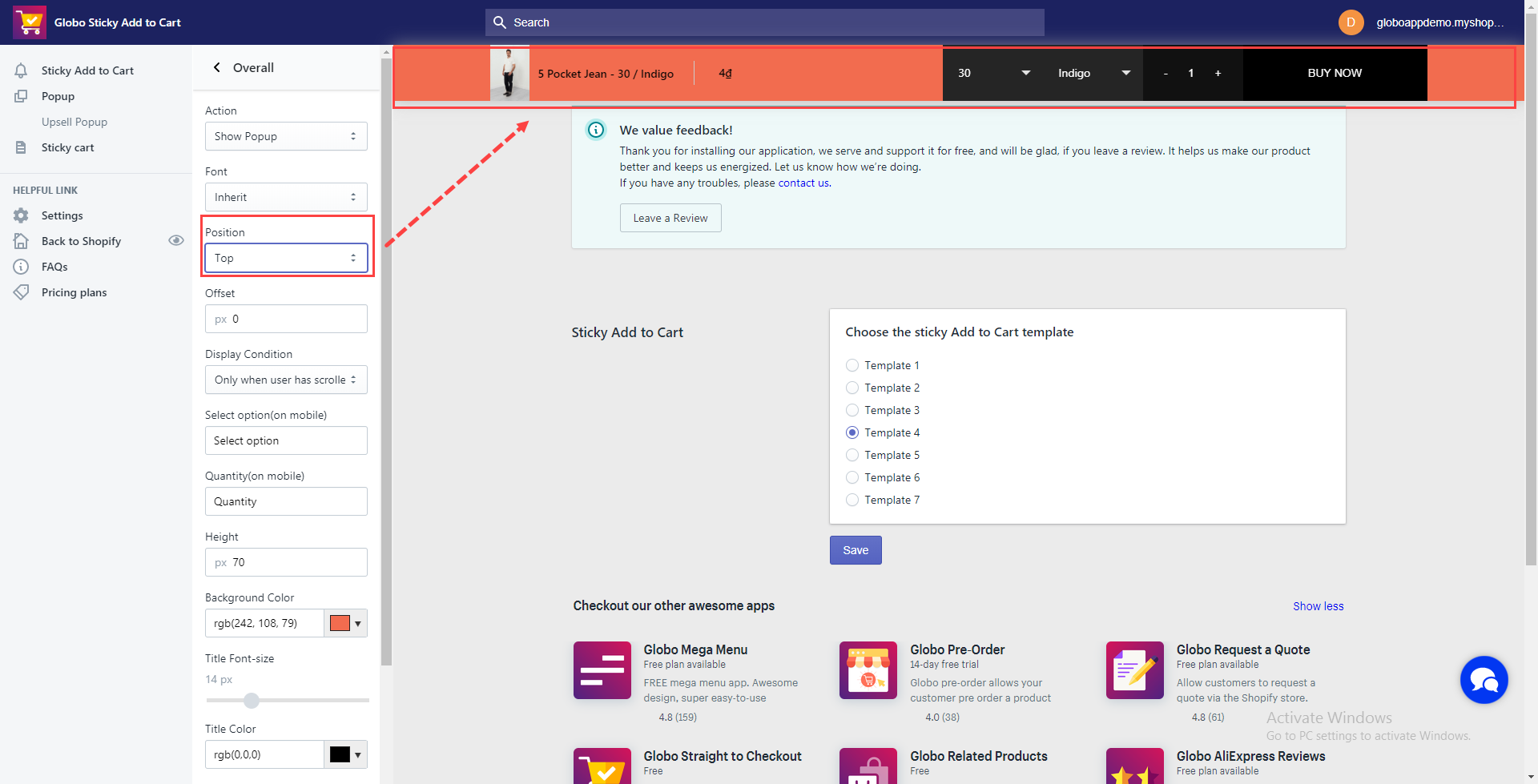
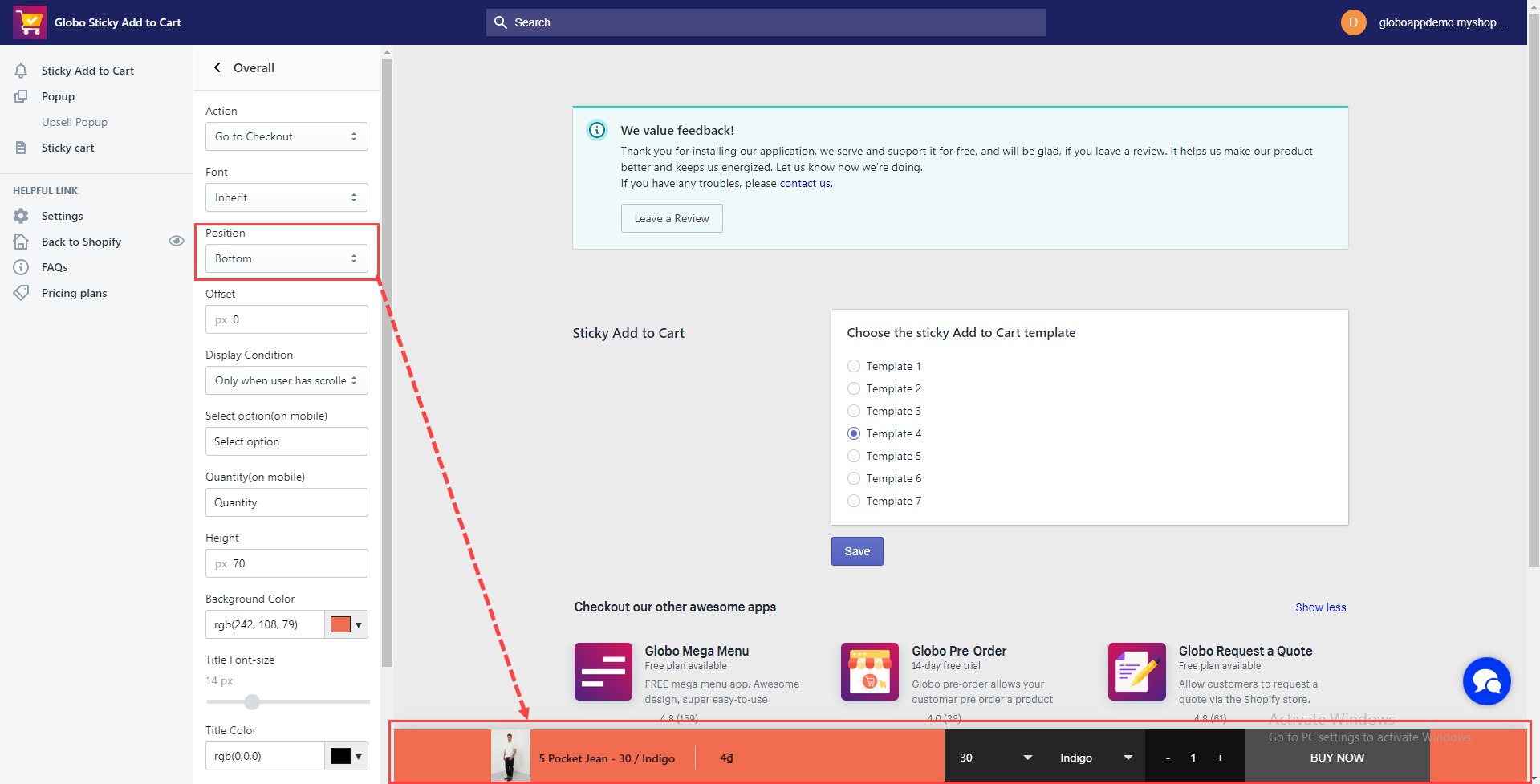
- Position: Admin decides the position of the Sticky Add to cart. The available positions are Top and Bottom
+ Top position:

+ Bottom position:

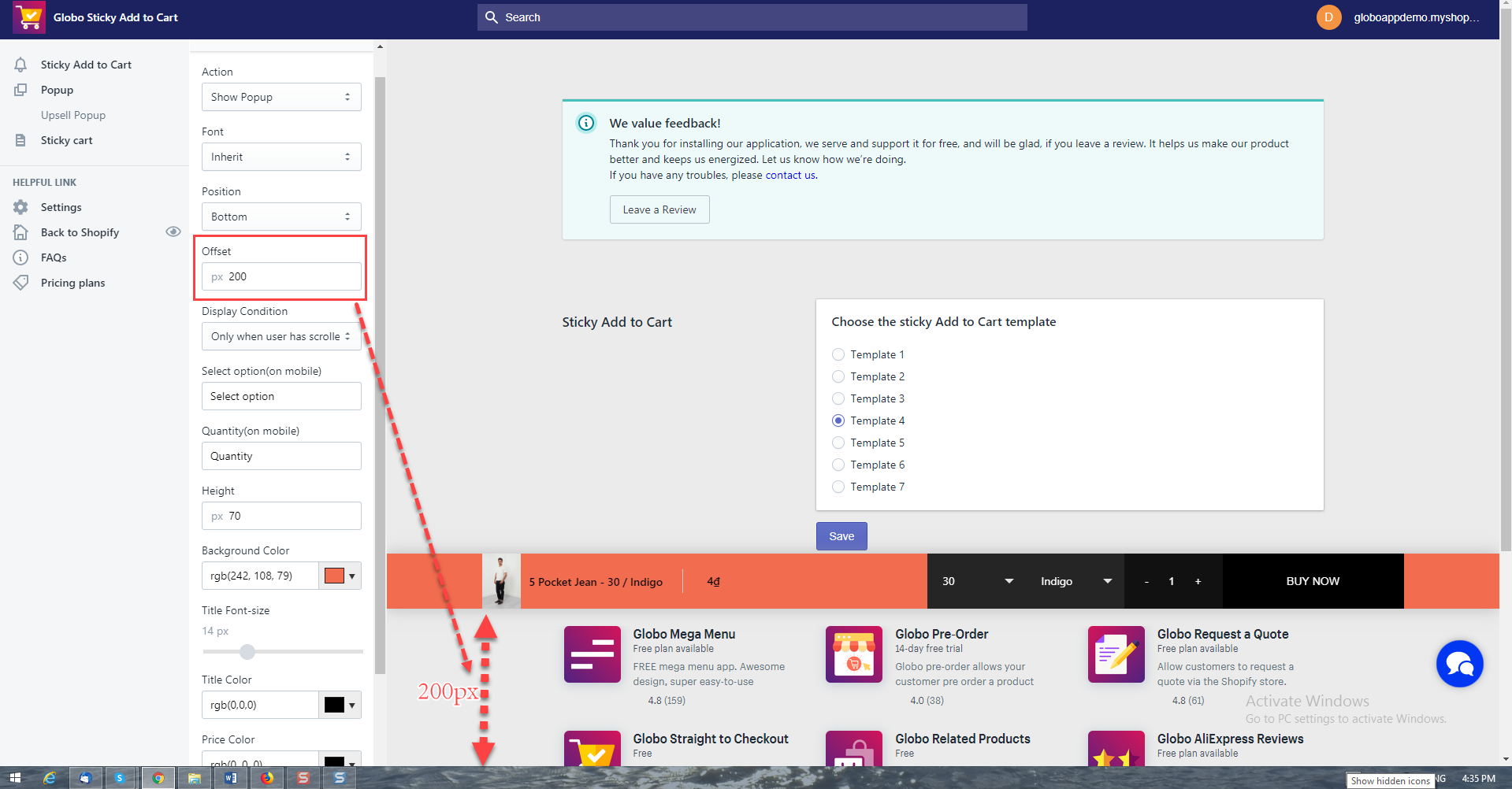
- Offset: Inset the offset value in the px unit.

- Display condition:
+ Always show: Select this option if the admin wants to show up the sticky Add to cart all the time.
+ Only when adding to cart is not visible: Select this option if admin want to show up the sticky Add to cart only when the original “Add to cart” button is not visible on the product detail page on the customer screen.
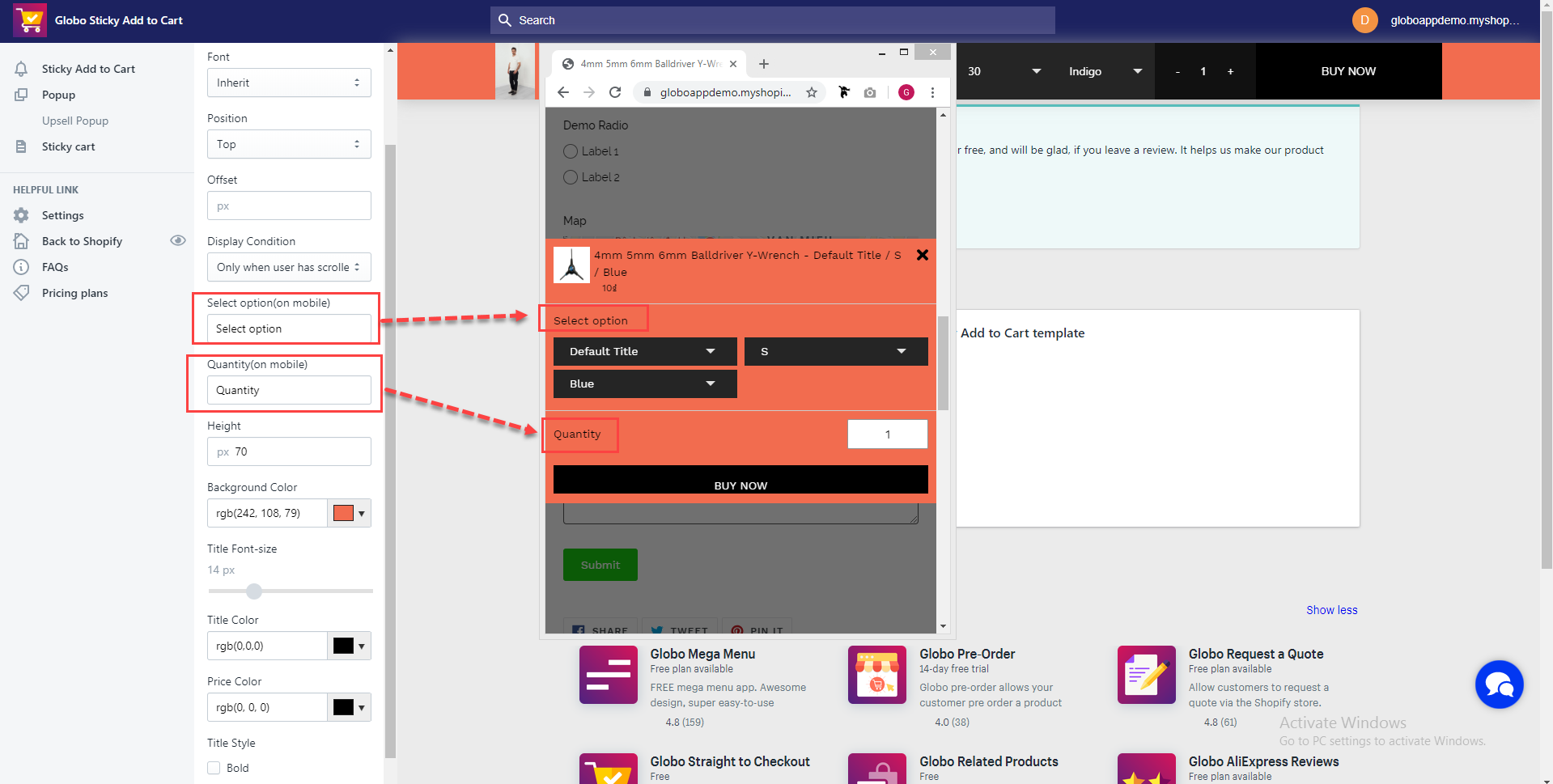
+ Only when the user has scrolled down and surpassed the “Add to cart” button: Select this option if the admin wants to show up the sticky Add to cart only when customers scroll down and surpass the original “Add to cart” button on the product detail page. - Select option (on mobile): Admin enters the text field for selecting the option part on mobile.
- Select quantity (on mobile): Admin enters the text field for selecting the quantity part on mobile.

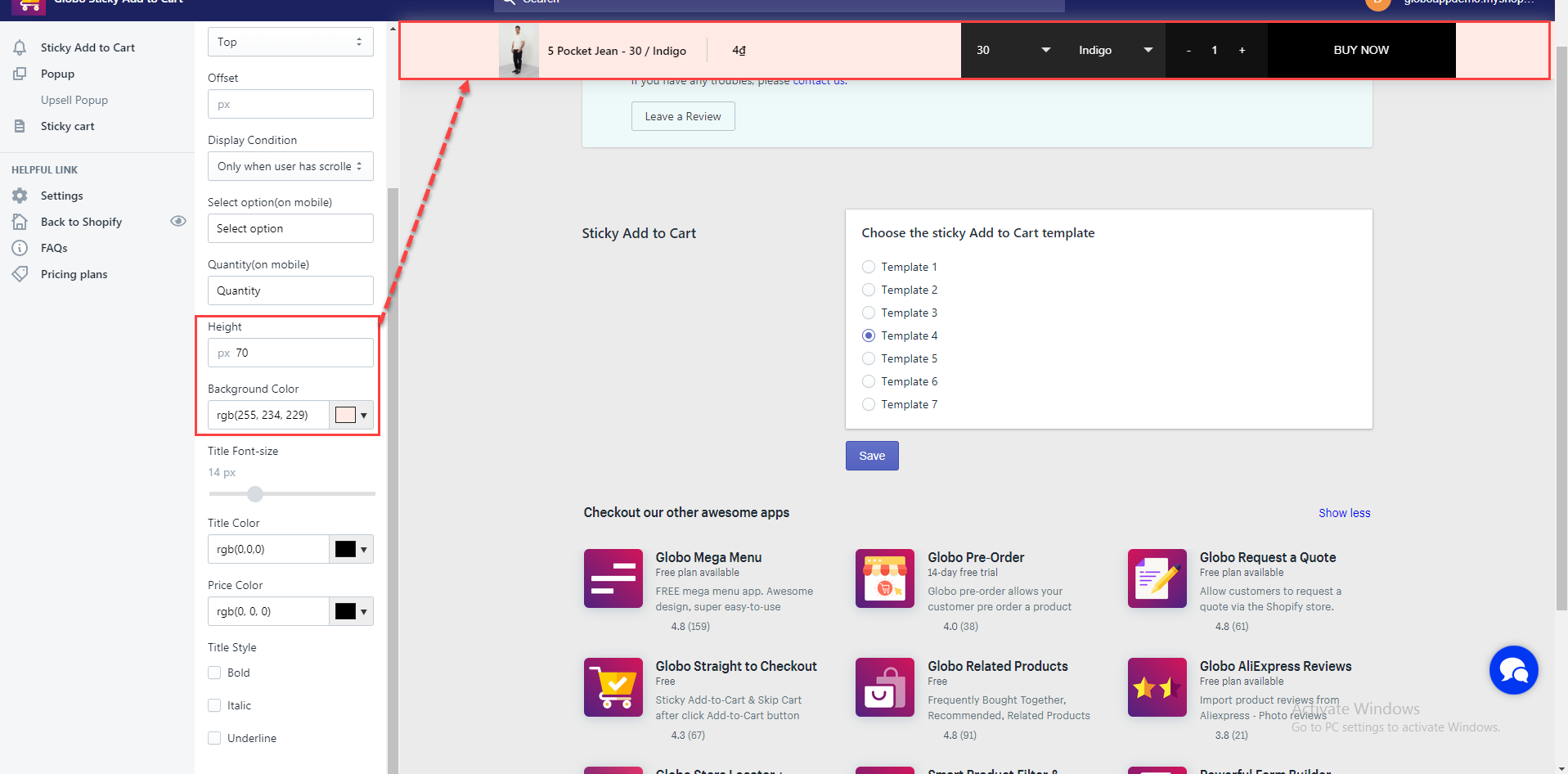
- Height: Enter the height value for the sticky Add to cart.
- Background Color: Select color value for the background of the Sticky Add to cart.

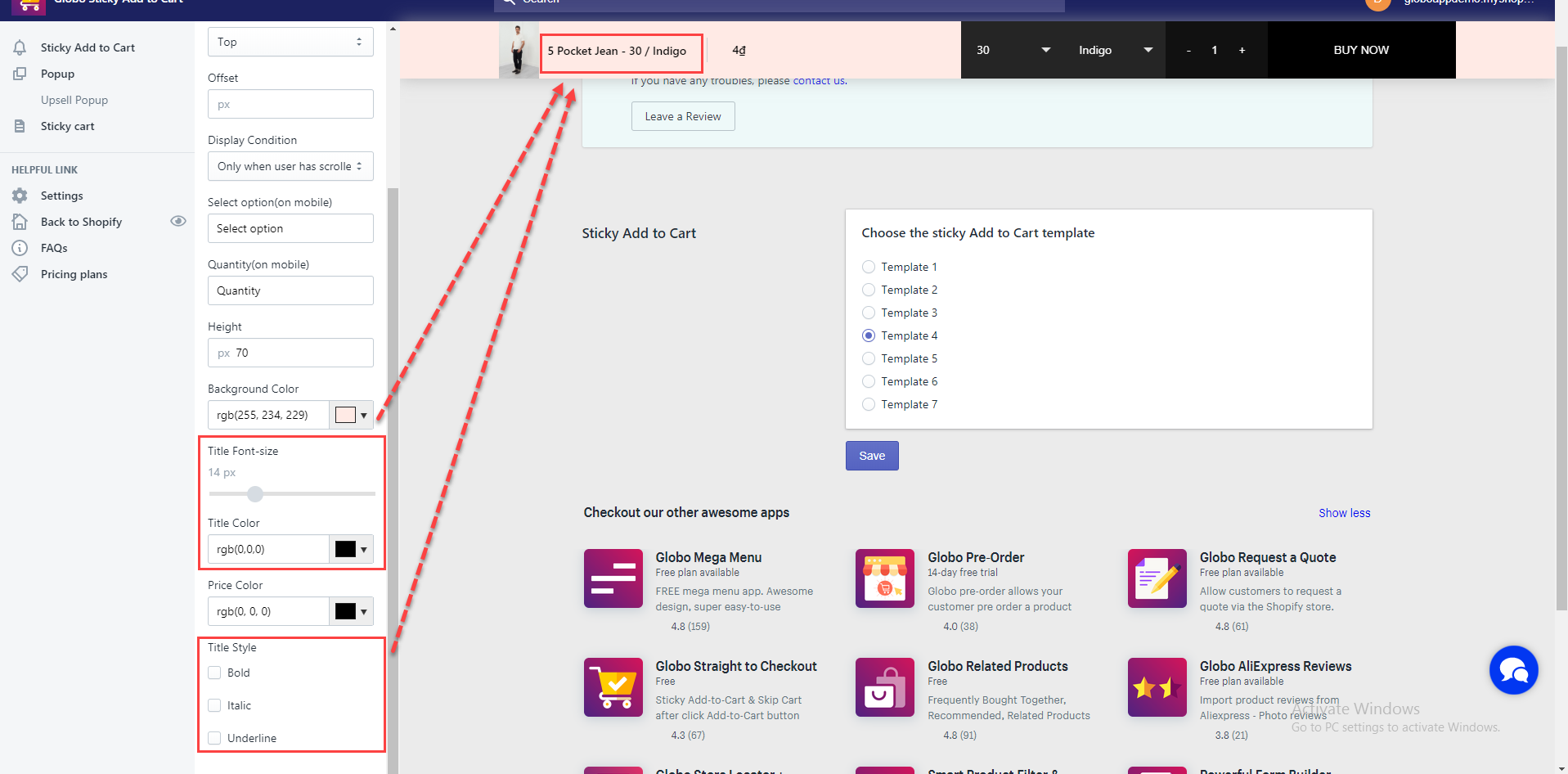
- Title font-size, color, and style:

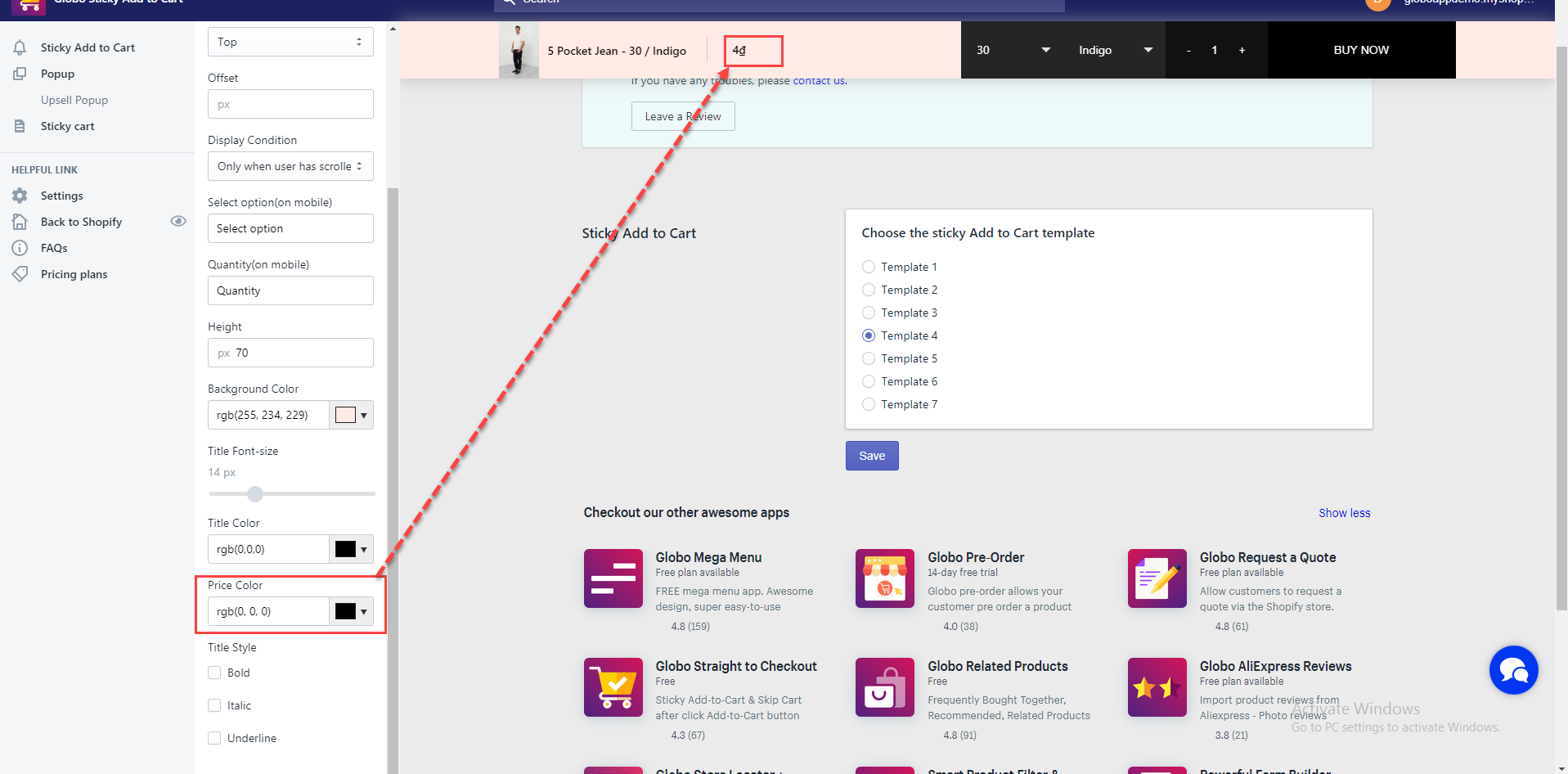
- Price color: