App URL: https://apps.shopify.com/pagefly
Steps to manage
- Open the PageFly app.
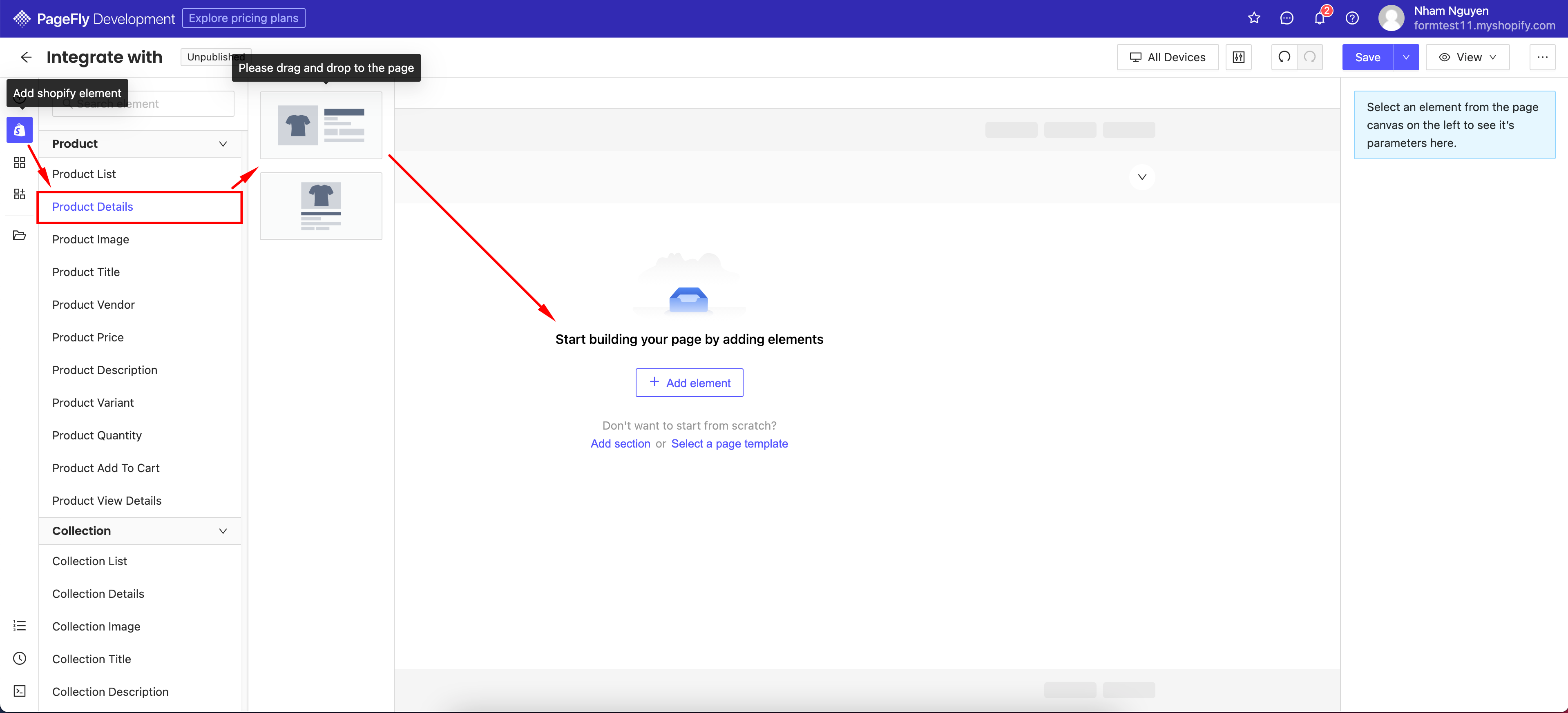
- In Product Template editing tab, click Add shopify element button
- Select Product Details element.
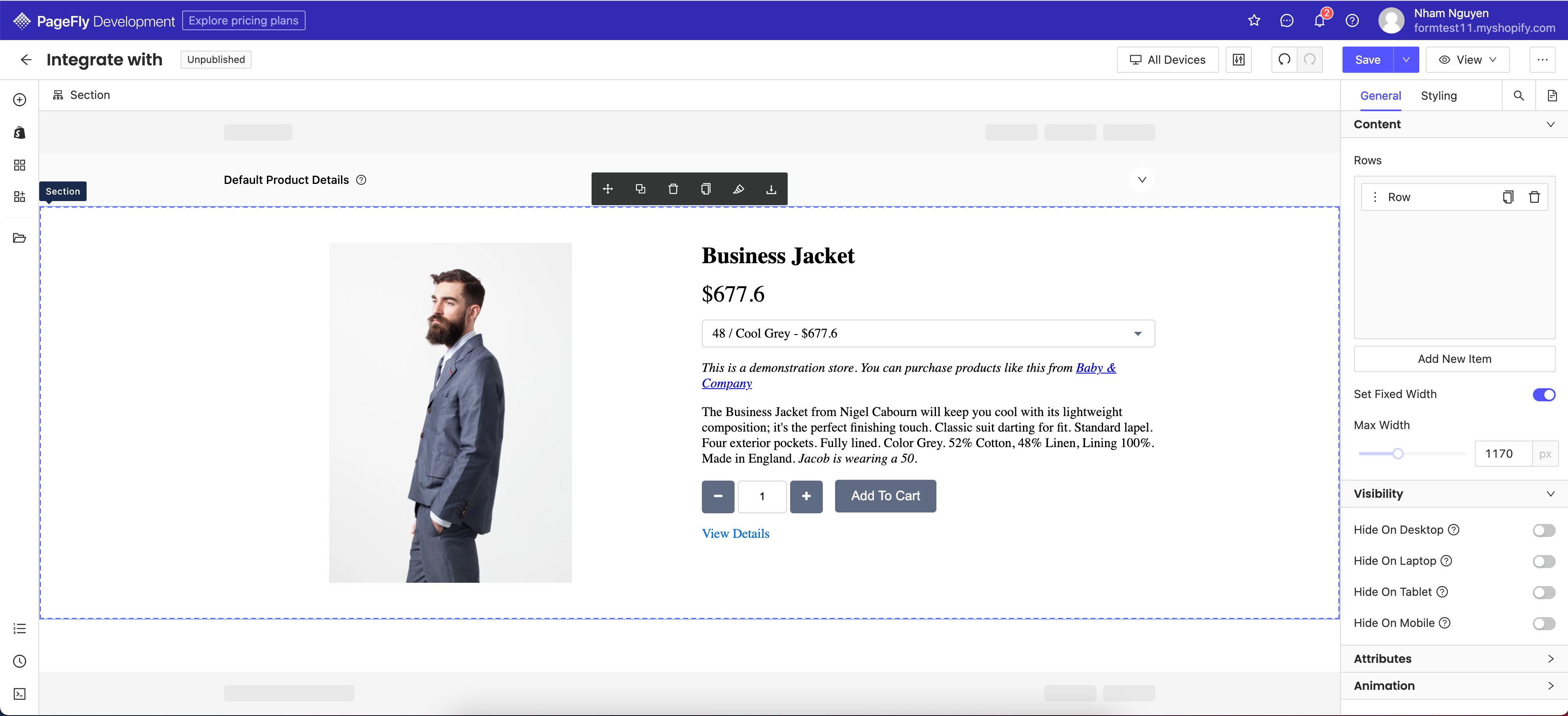
- Drag and drop it here:


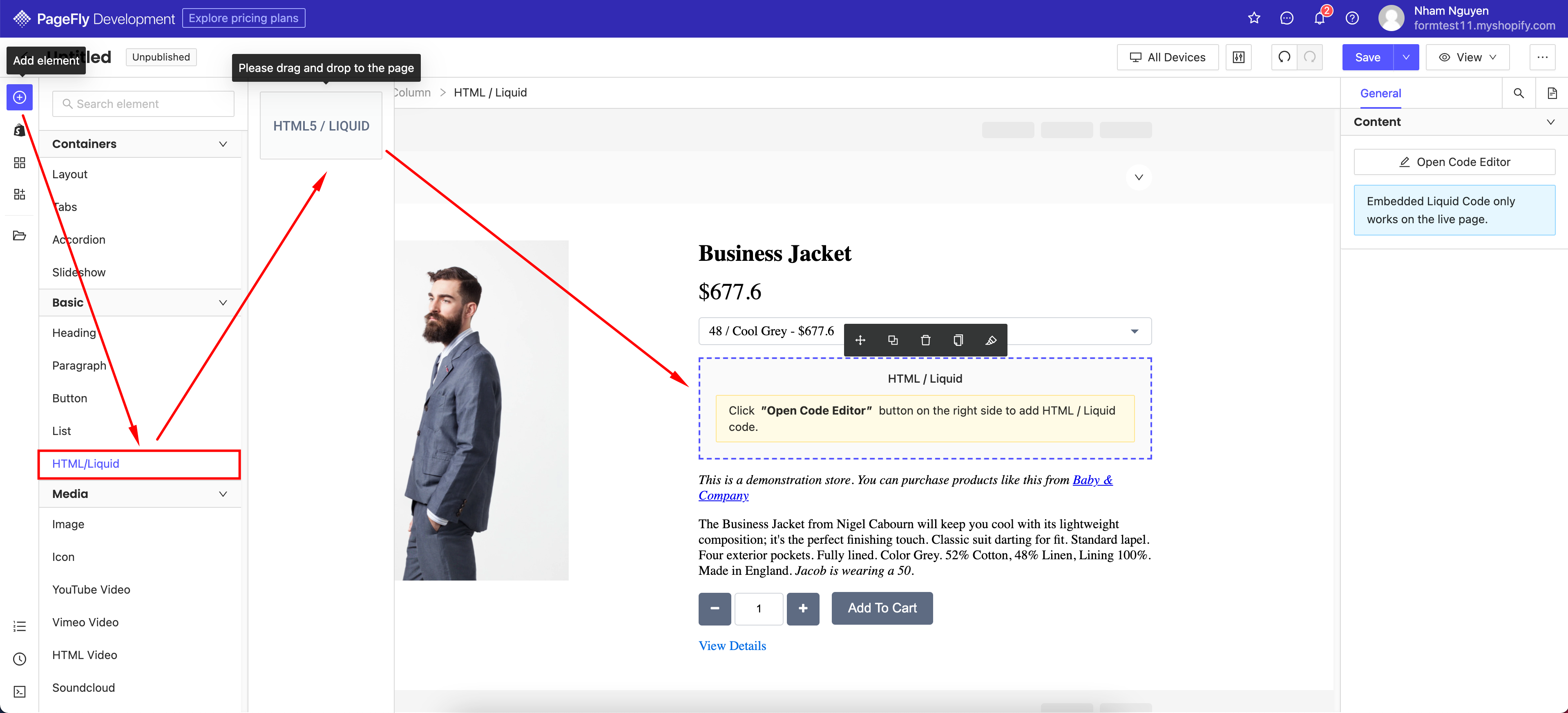
- Click Add element button.
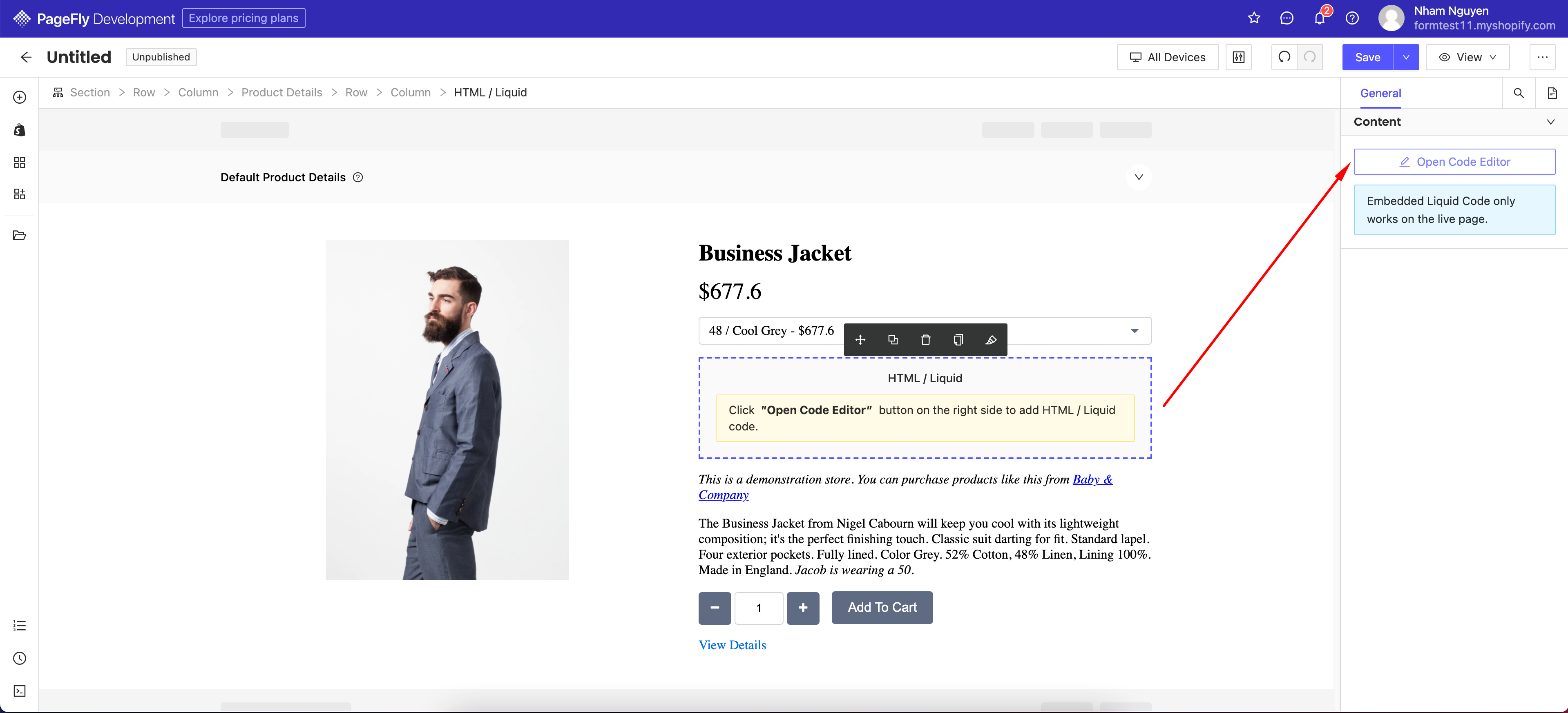
- Select HTML/Liquid then drag and drop it here:

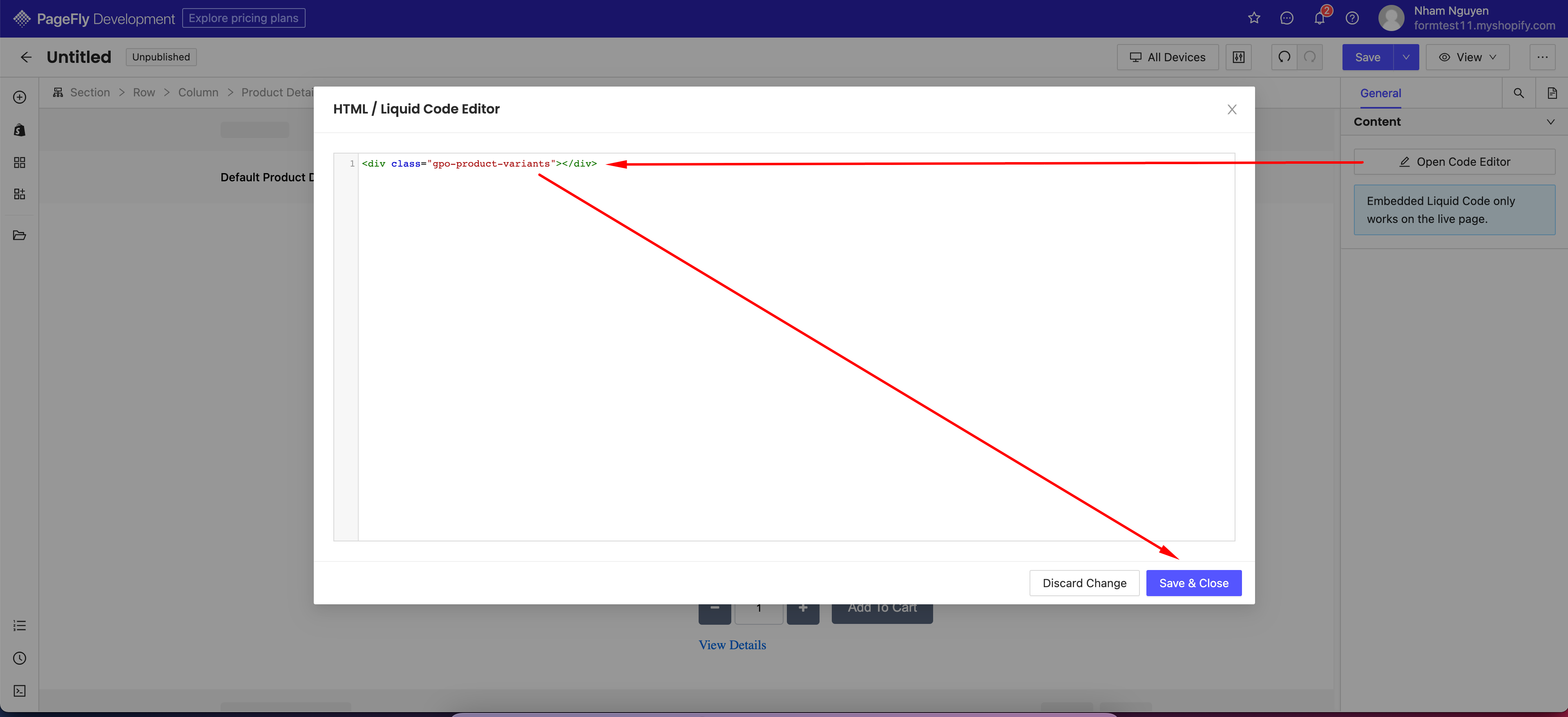
- Click Open code editor

- Add the code snippet below > click Save & Close:
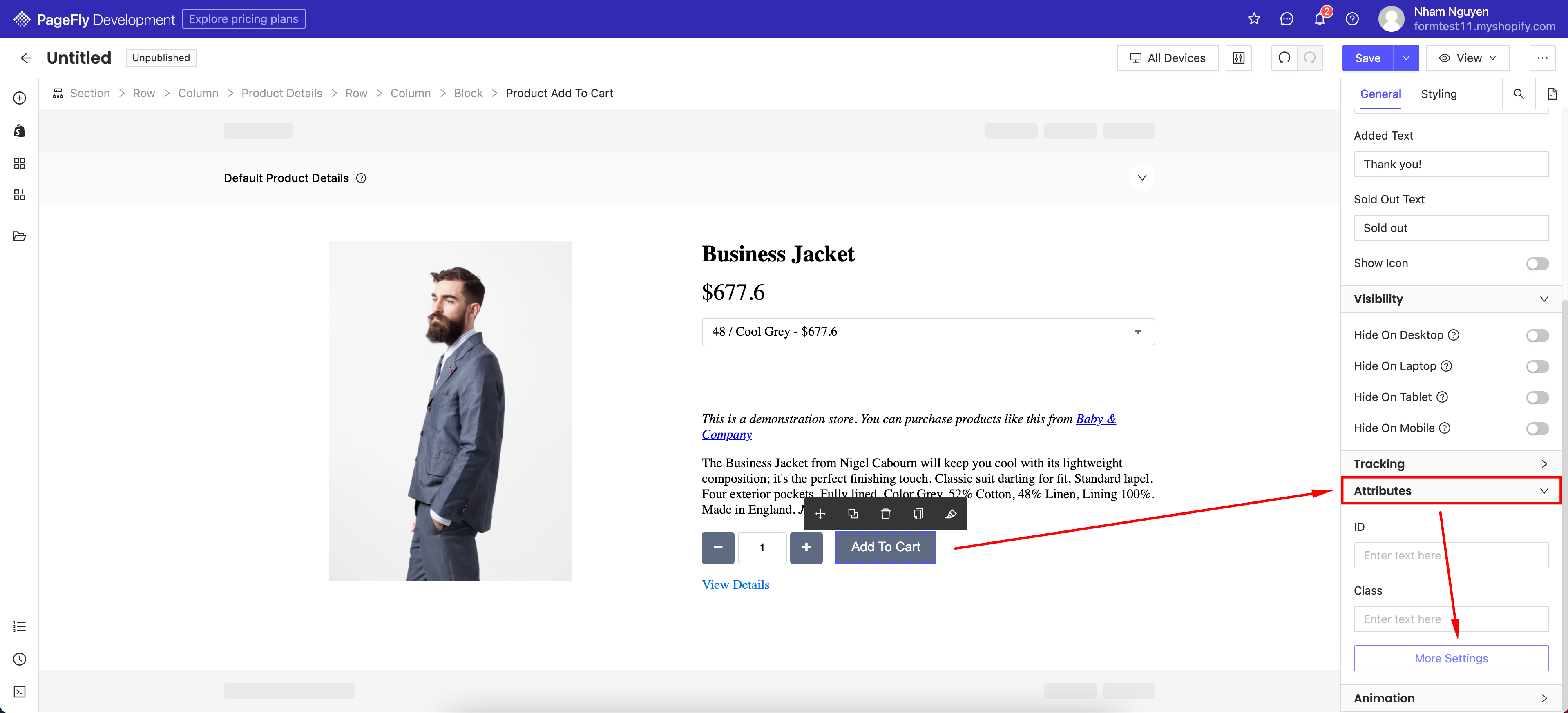
<div class="gpo-product-variants"></div> - Select Product Add to Cart > Attributes > More Settings

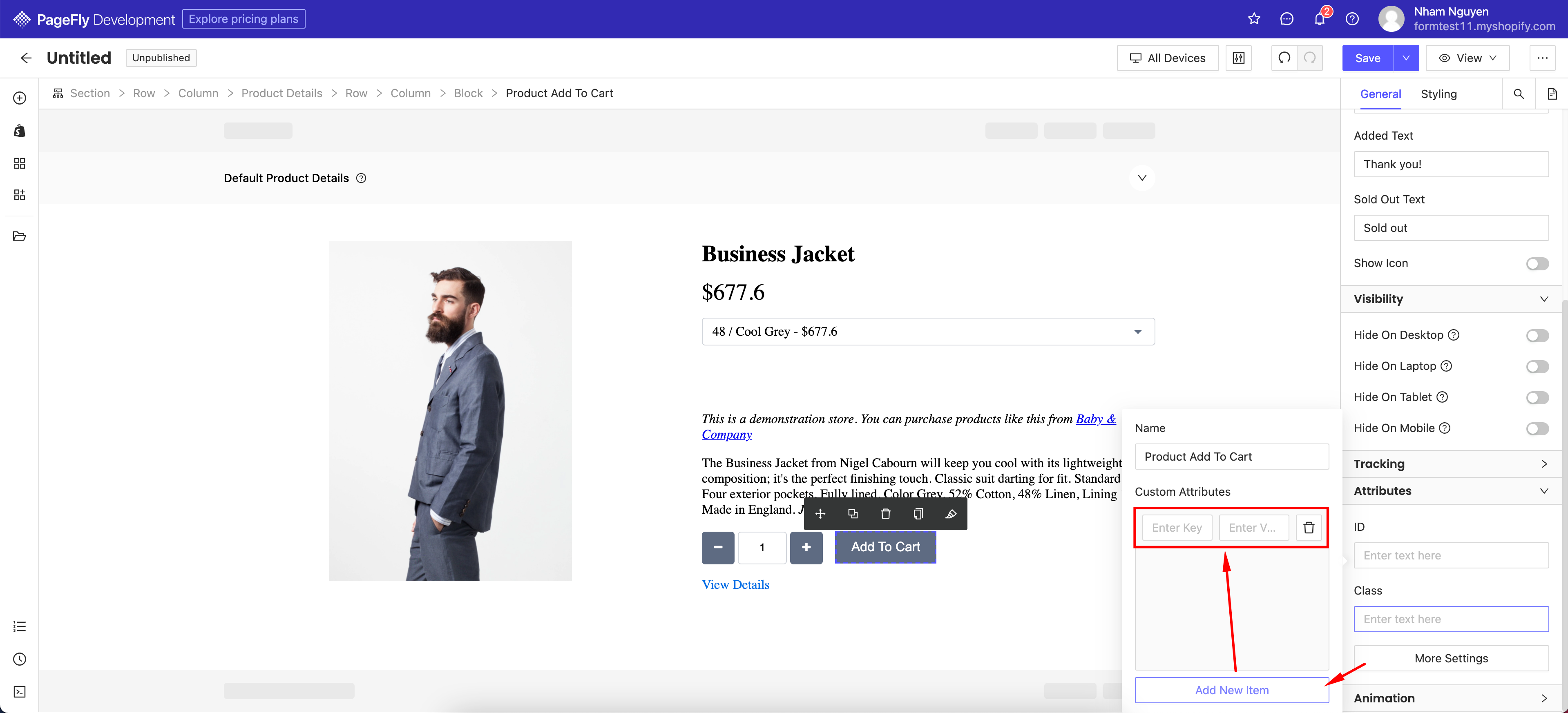
- Click Add New Item

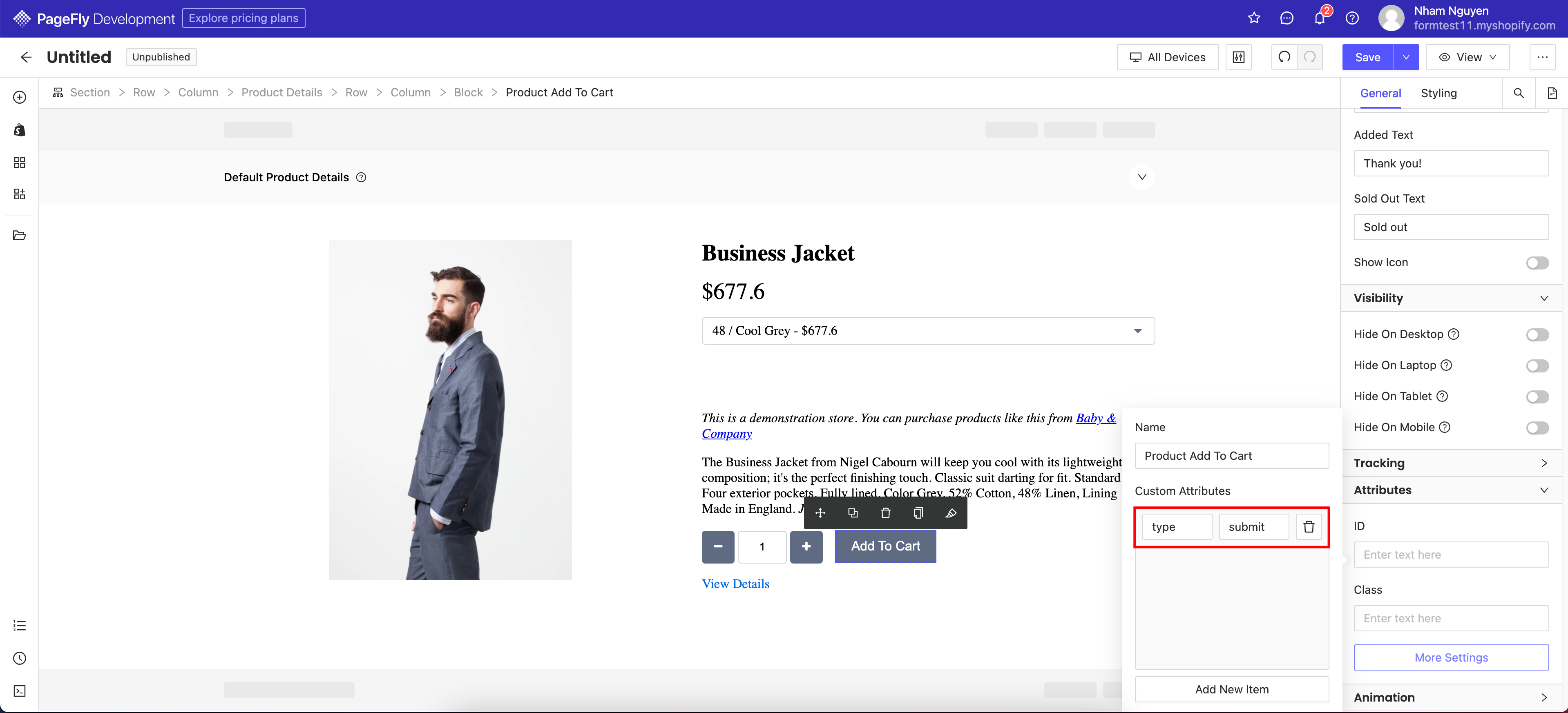
- Input “type” in Enter Key, and input “submit” in Enter Value

-
Save and Publish
-
Place the below script code before the </body> tag in the theme.liquid file:
<script> var check = false; var ga_interval = setInterval(checkApp, 100); function checkApp() { let cloneAtc = document.querySelector('.gpo-clone-atc-button'); if (cloneAtc) { check = true; clearInterval(ga_interval); } if (check) { cloneAtc.removeAttribute('data-product-id'); } } </script>
If you do encounter any difficulty while proceeding with these steps, don’t show any hesitation to contact us promptly via the email address [email protected]
We are always willing to help with all sincerity!