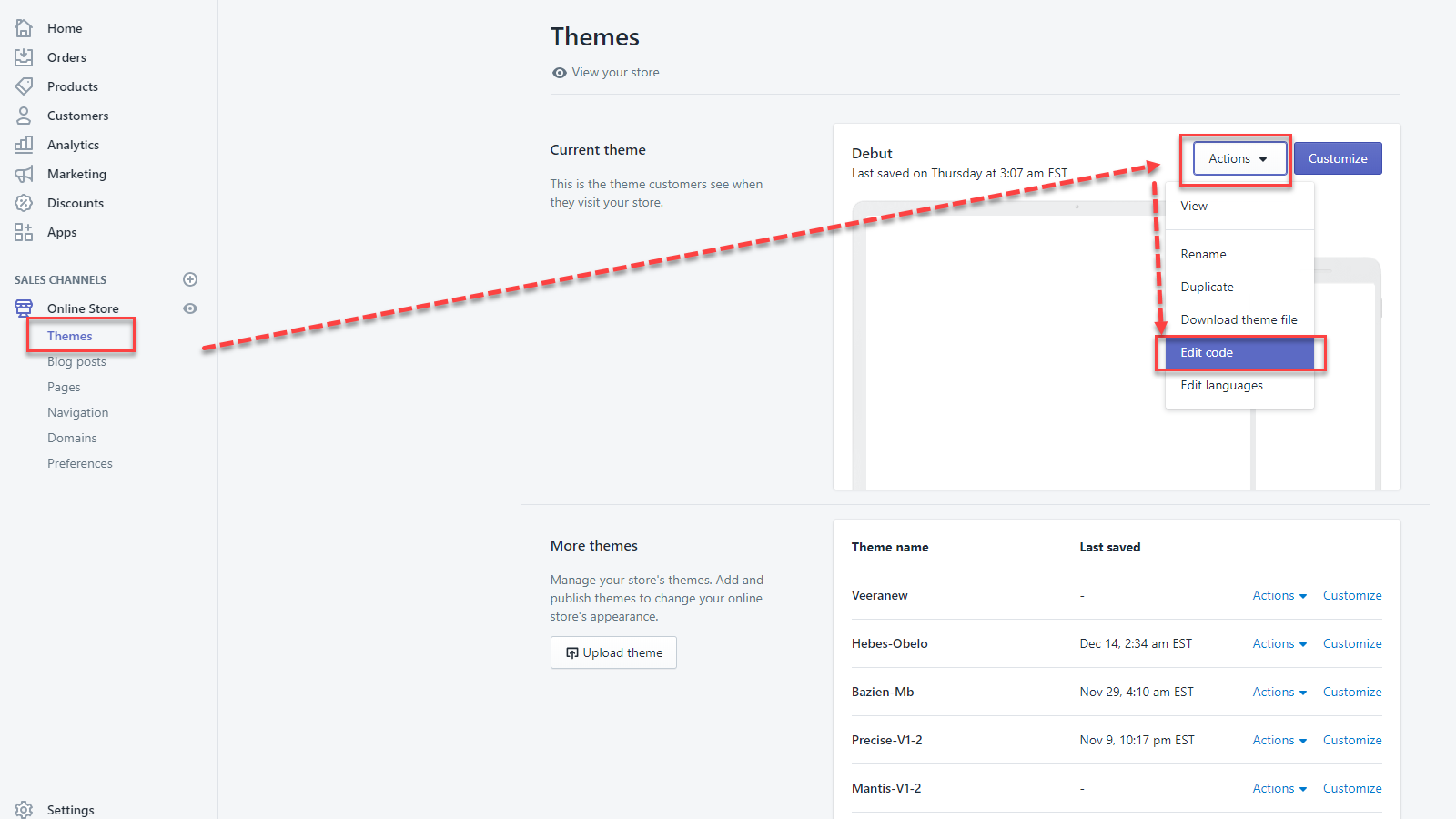
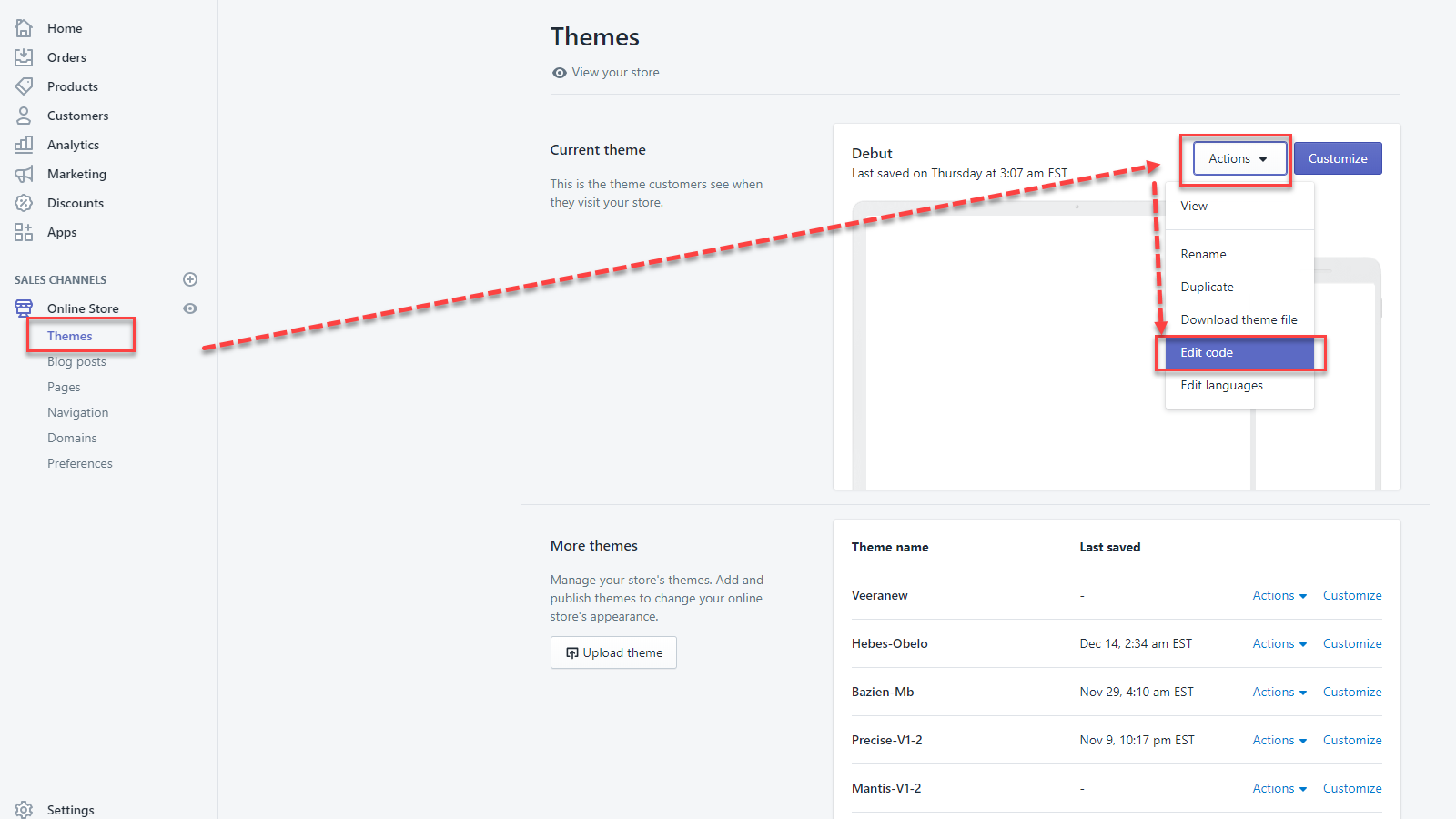
Go to Online Store > Action > Edit code on your live theme:

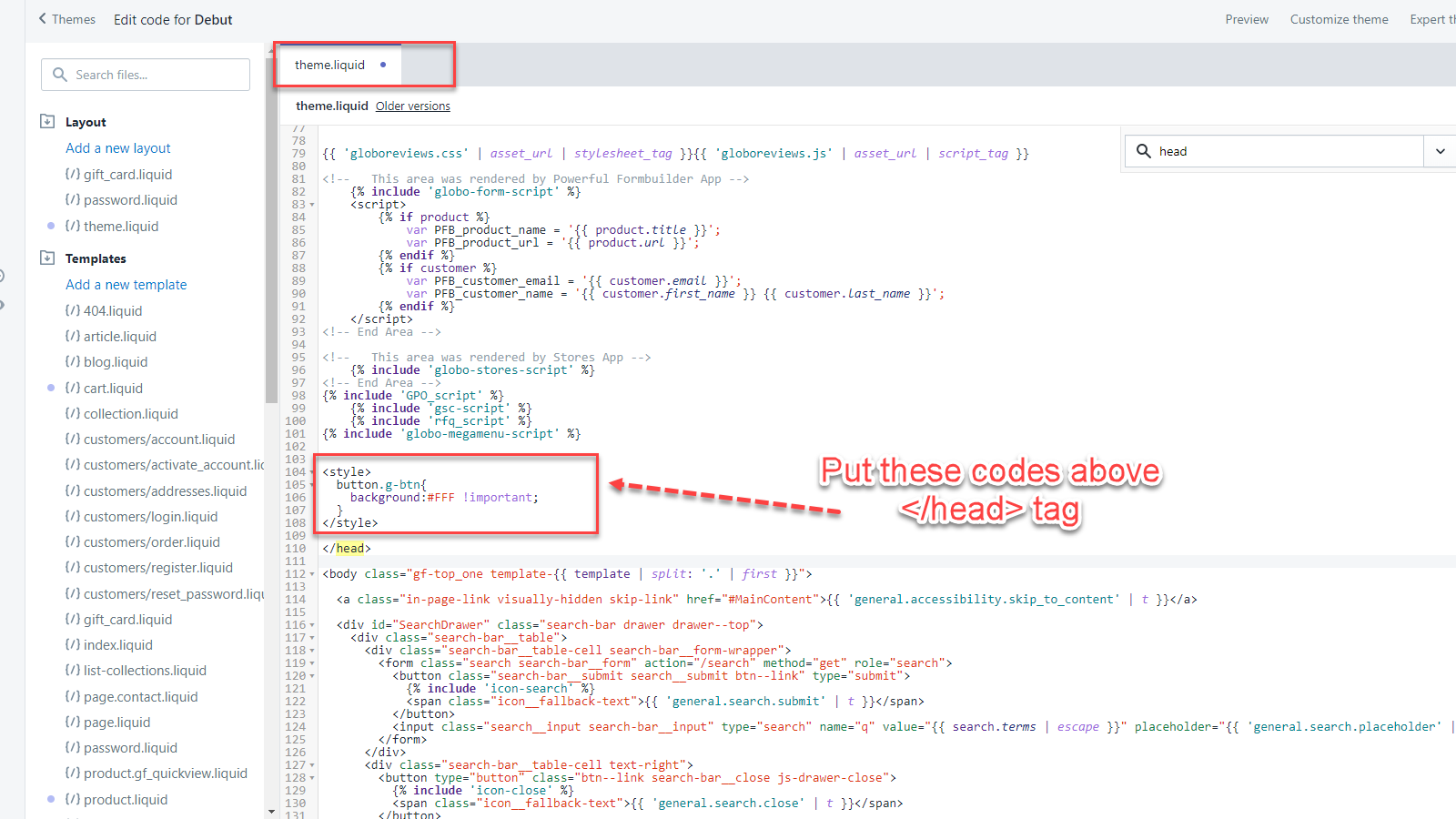
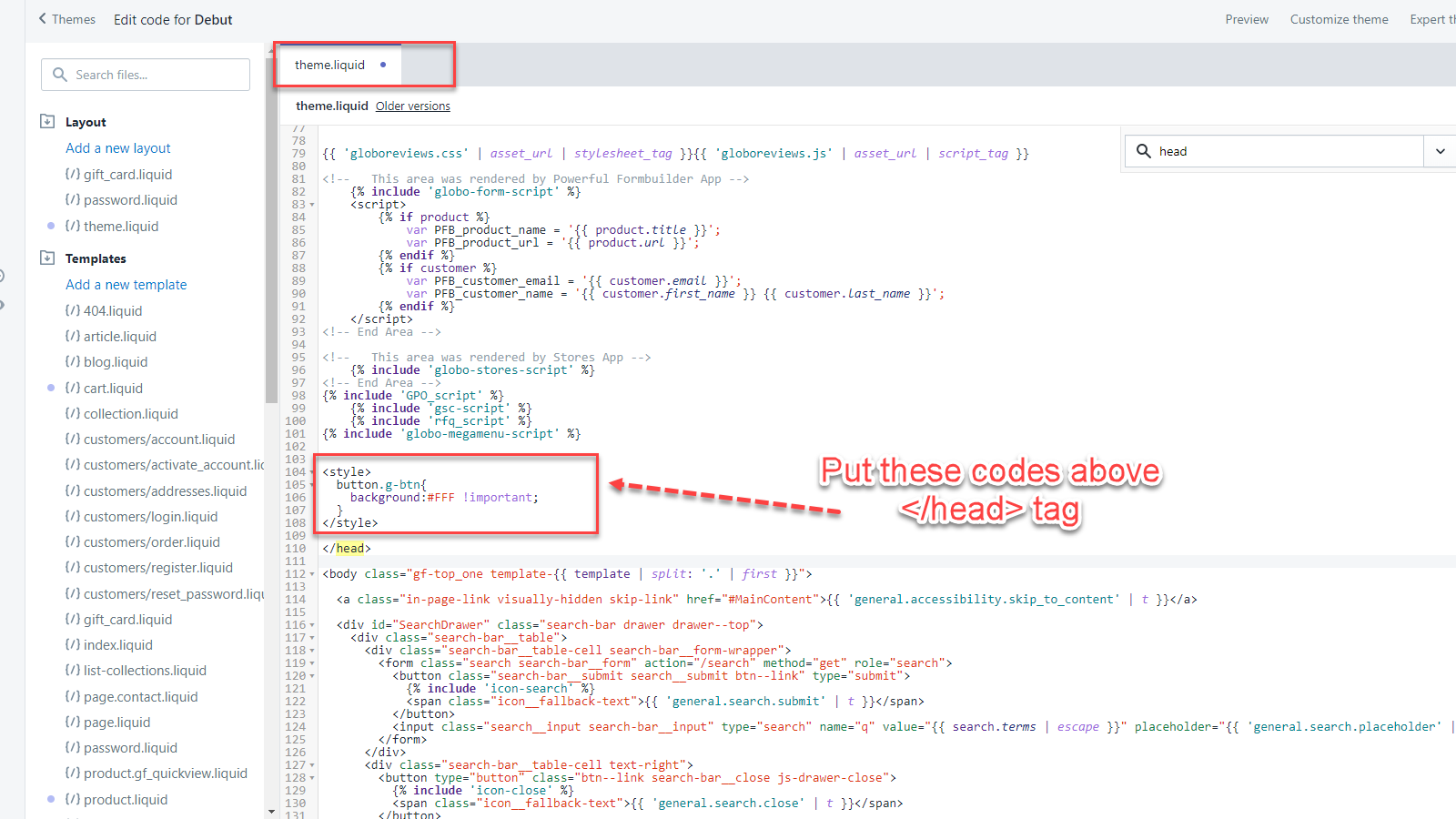
Open theme.liquid file, search for word </head>
Insert your style above </head> tag and click Save :
<style>
button.g-btn{
background:#FFF !important;
}
</style>


<style>
button.g-btn{
background:#FFF !important;
}
</style>