Approach 1 (recommended)
Our app uses the add-on product function to increase the main product price when choosing a specific variant. The Shopify platform doesn’t allow developers to modify the price of the Main product directly, so we have to use add-on products to achieve this need.
Each add-on product will have a specific tag called “globo-product-options“.
We will use custom codes to hide these add-on products from displaying on the website.
You need to provide us with admin access to proceed further with this solution. The staff admin invitation can be sent to this [email protected] email address.
Approach 2
Edit add-on products
Steps to manage
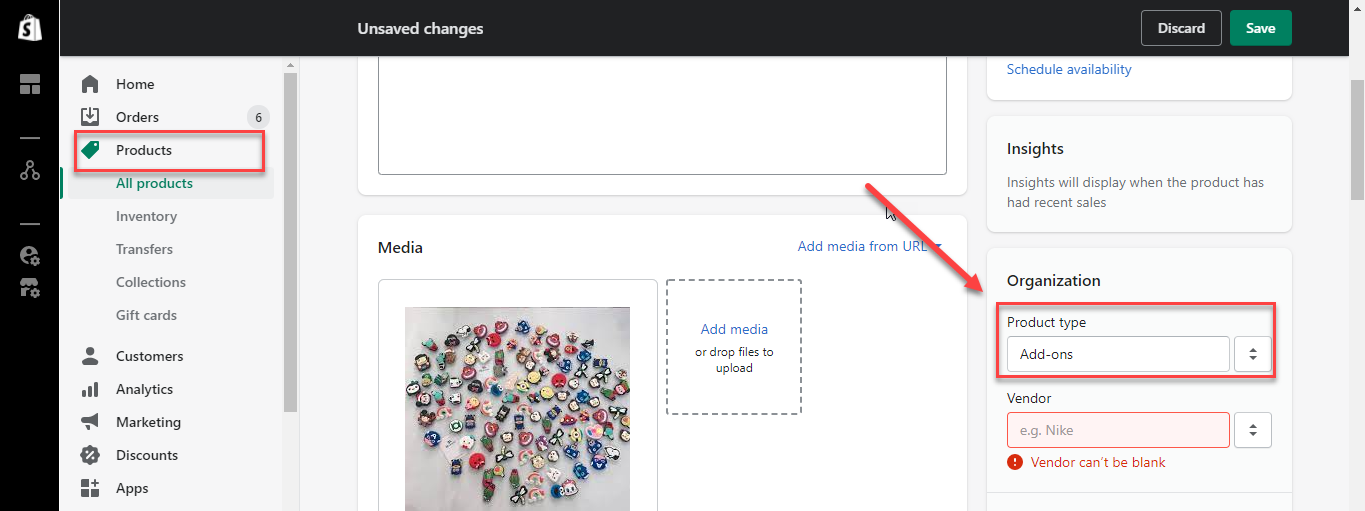
- From Shopify admin page, click Products.
- In the Products folder, choose the add-on product you want to adjust.
- In product detail, set a special “Product type” for add-on product. For example: “Add-ons”
- Click Save to finish.
Edit Collection
Create collection “All products”
Note: You need to create a collection named “All products” (/collections/all) in Collection tab. If you have a collection “All products”, you don’t need to create a new one, please just follow the next steps.
Steps to manage
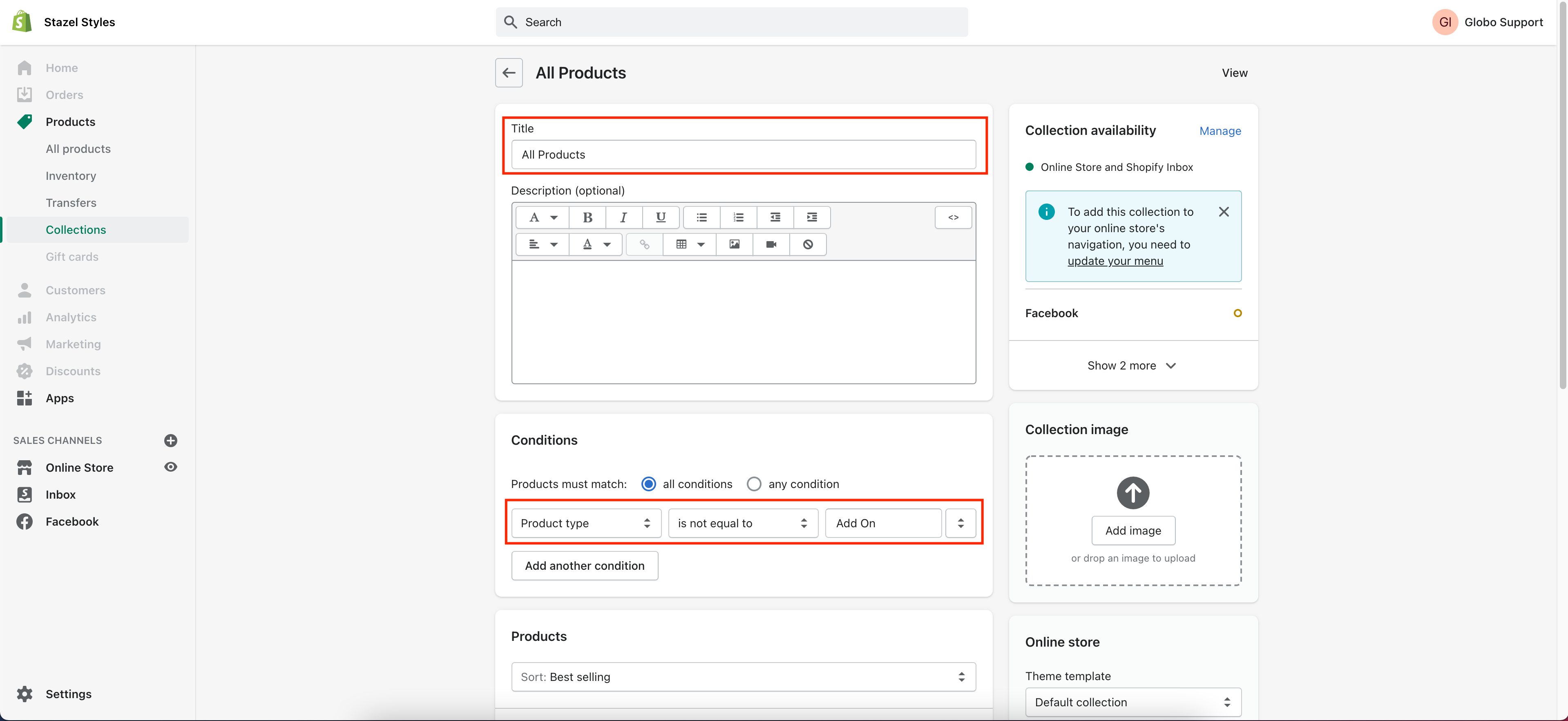
- From Shopify admin page, click Products > Collections.
- In the Collection, create a new collection named “All products“.
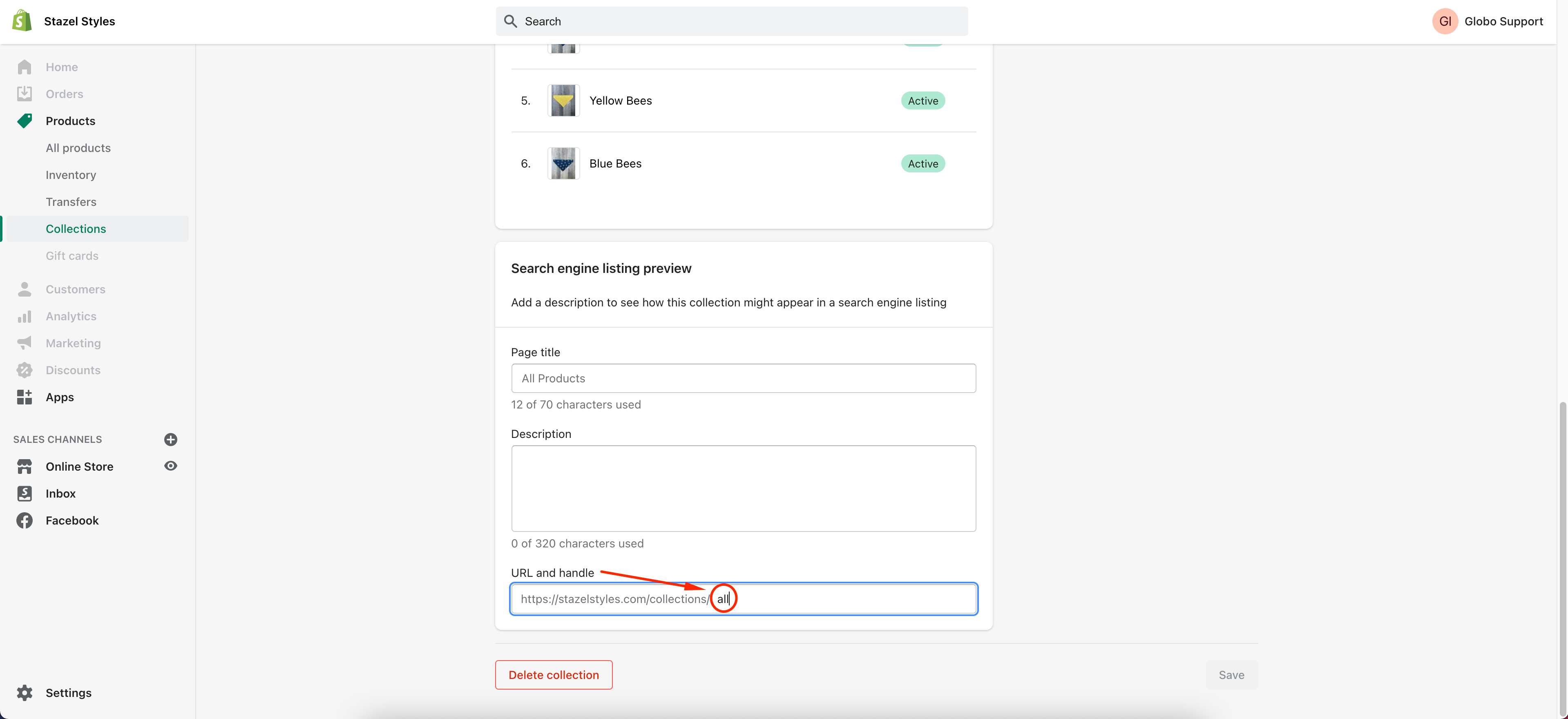
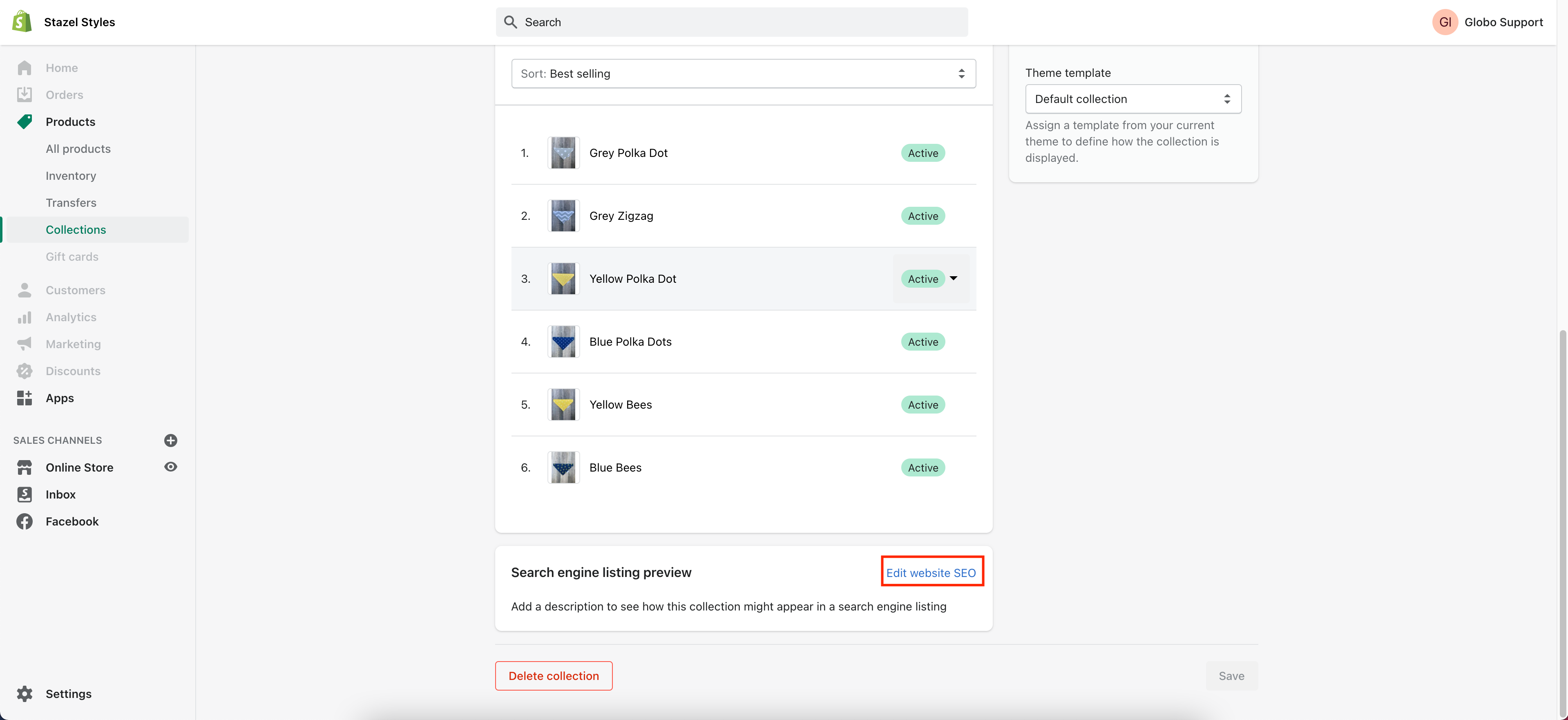
3. Scroll down to Search engine listing preview part, click Edit web SEO.
 4. In URL and handle field, enter “all“.
4. In URL and handle field, enter “all“.
Set condition for all collections
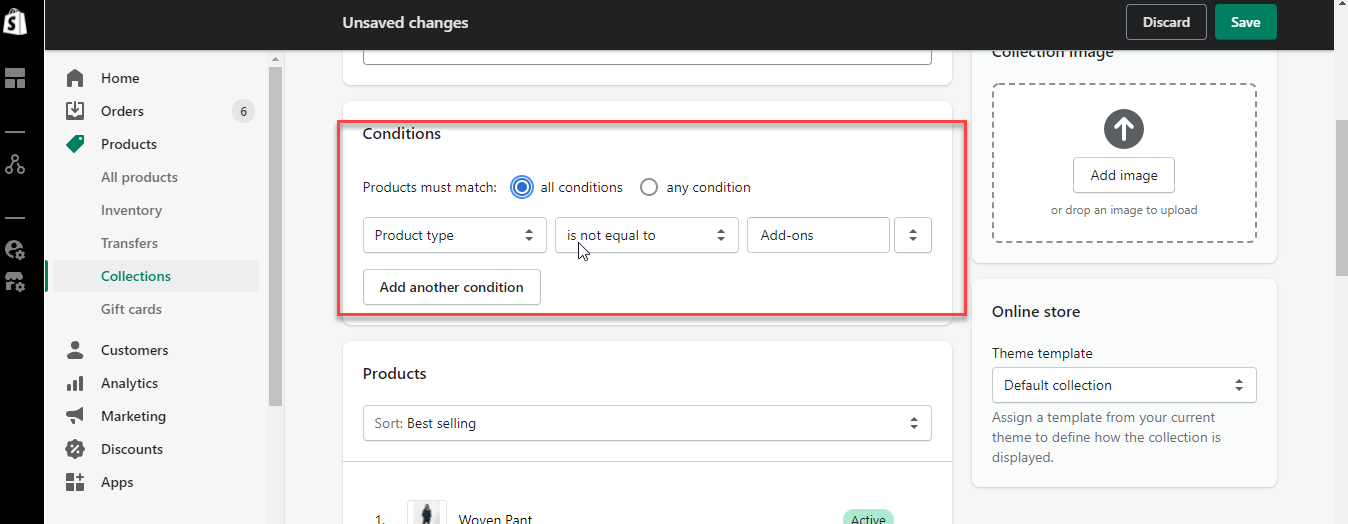
- From Shopify admin page, click Products > Collections.
- In Collections tab, choose the collection you want to adjust.
- Set the condition to remove products with the Product type “Add-ons” away as below: “Product type” – “is not equal to” – “Add-ons”.
- Click Save to finish.
If you finish all the steps but the add-on products still display on your online site, don’t hesitate to contact us promptly via the email address [email protected]
We are always willing to help with all sincerity!