Use product metafields to hide addon products from SEO engine
As you know, our app provides an add-on function to increase the main product price when choosing a specific option value – of course – these add-on products are not for sale.
In this guideline, we will help you to hide these add-on items from:
- SEO
- Shopify predictive search
- Shopify search page
There are two main steps to achieve that:
- Step 1: Create a custom definition
- Step 2: Bulk add meta field to add on products
Create a custom definition
Steps to manage
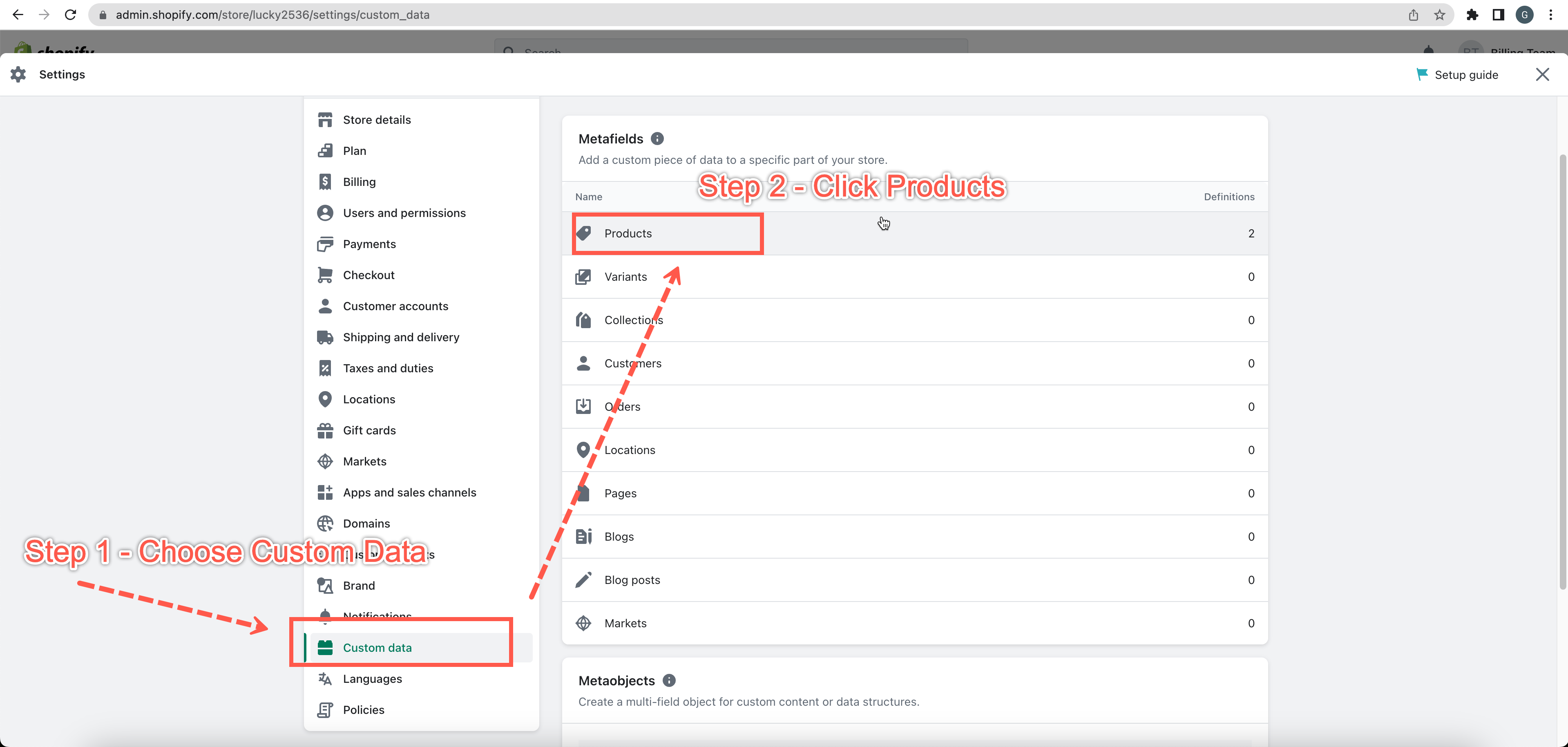
- From your Shopify admin, go to Settings > Custom data.
- Select Product

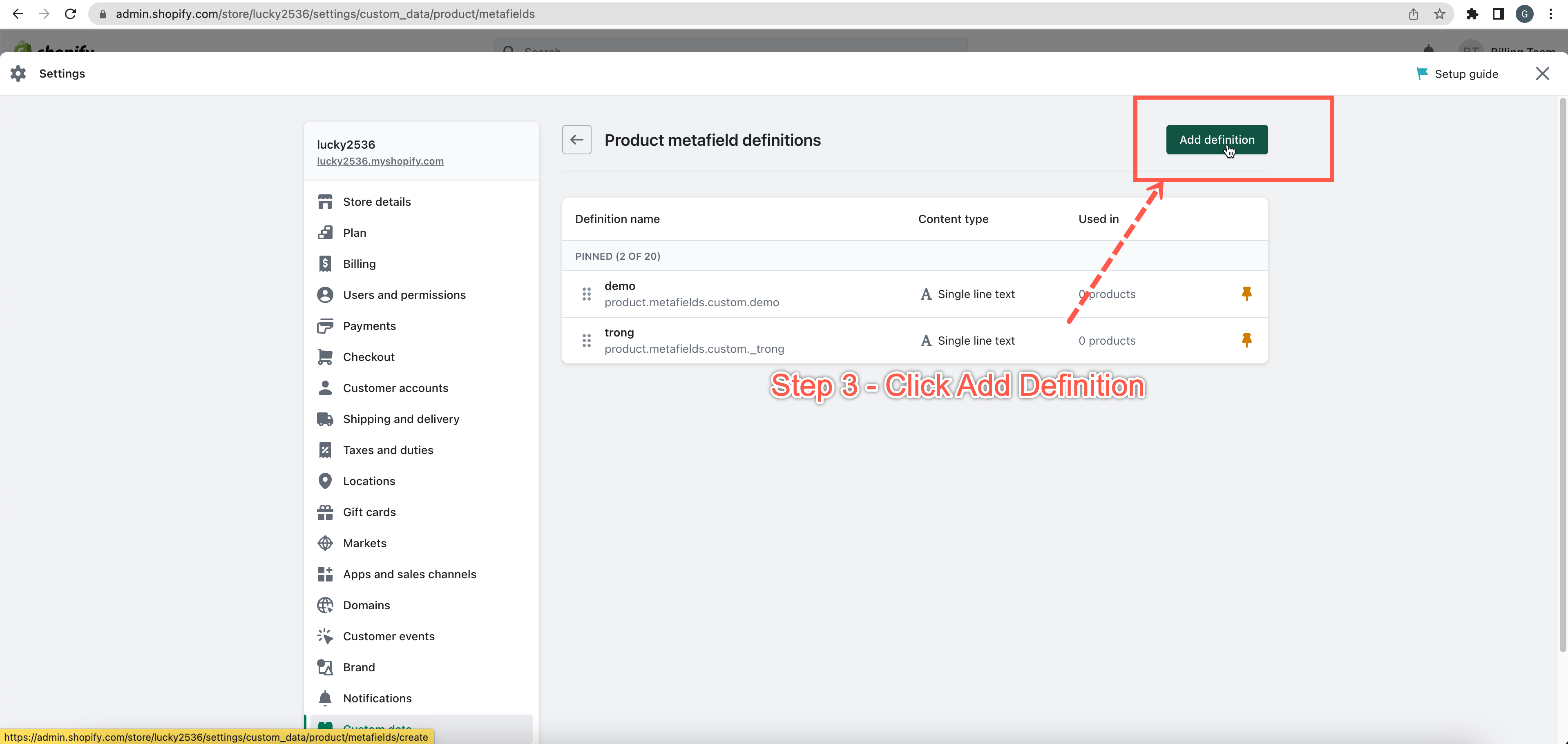
- Click Add Definition.

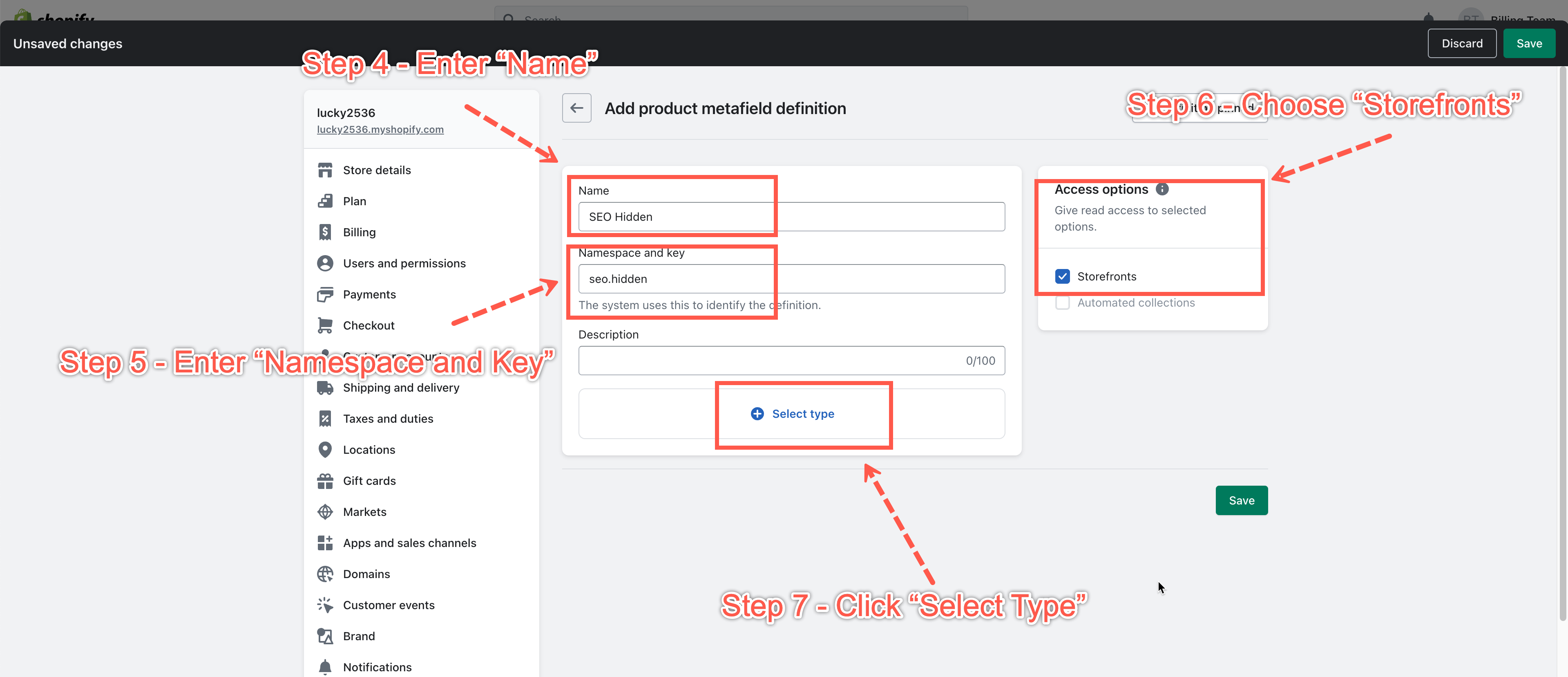
- In the Name field, enter a name for your definition, and then select the name that you entered from the list. For example, “SEO Hidden”.
- In the Namespace and key field, edit the default identifier for your metafield. For example, “seo.hidden”.
- In the Access option, select Storefronts.

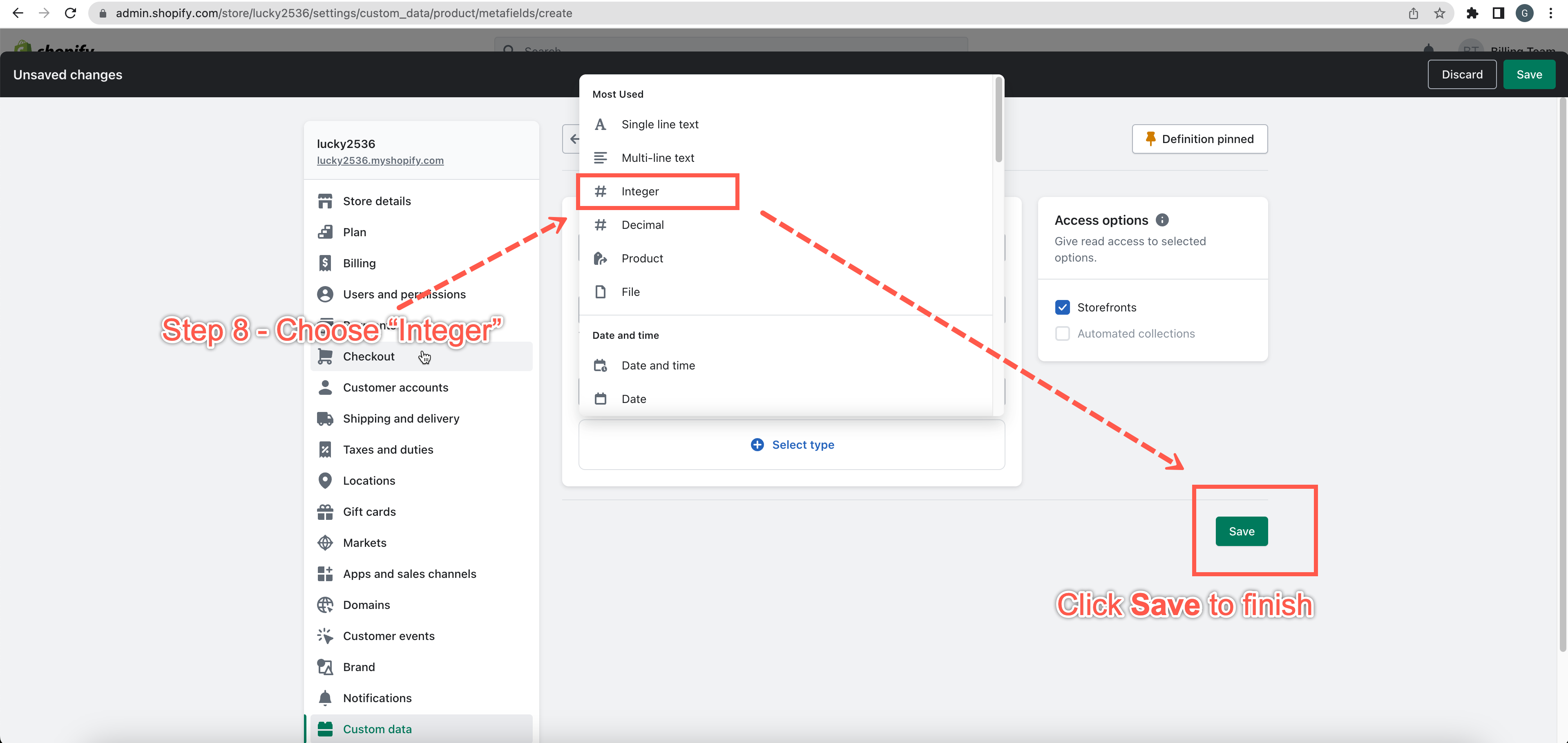
- Click Select type, and then select “Integer”.

- Click Save to finish.
Bulk add metafield to add on products
Steps to manage
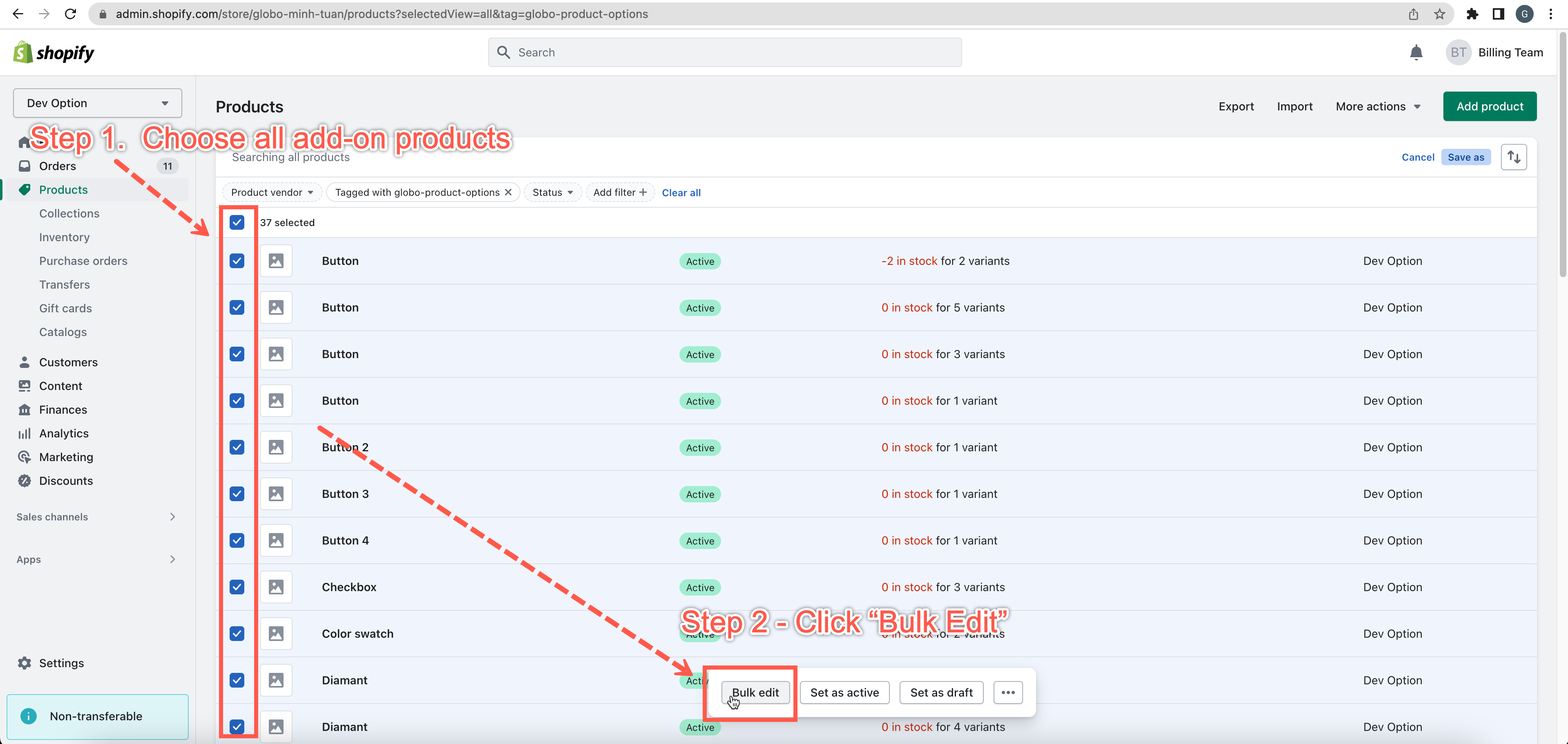
- From your Shopify admin, go to Products – or go to https://admin.shopify.com/store/example_store/products?selectedView=all&tag=globo-product-options
- Select all add-on products in the list.
- Click Bulk edit.

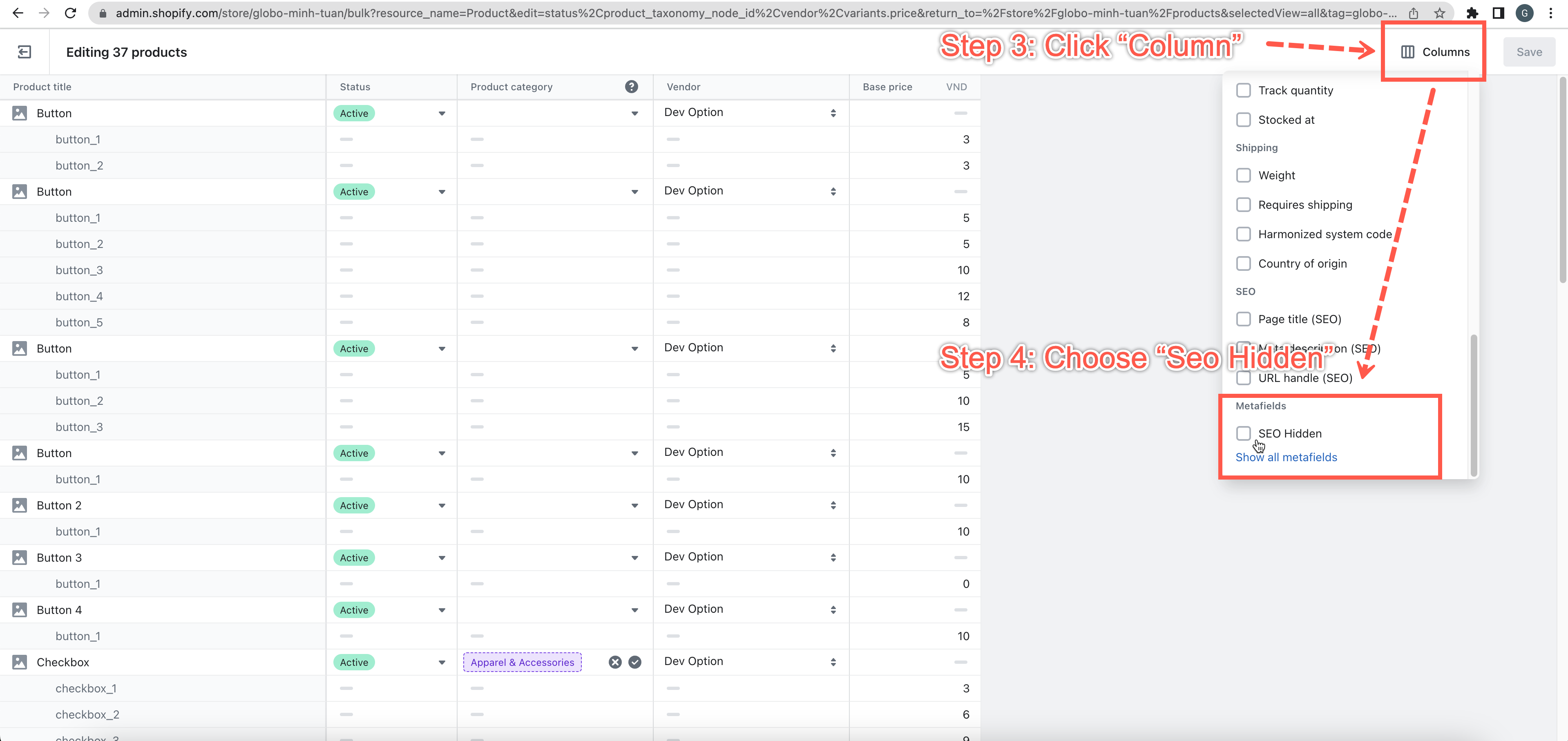
- Click Columns
- Scroll down to the bottom of the Metafields group, and select SEO Hidden.

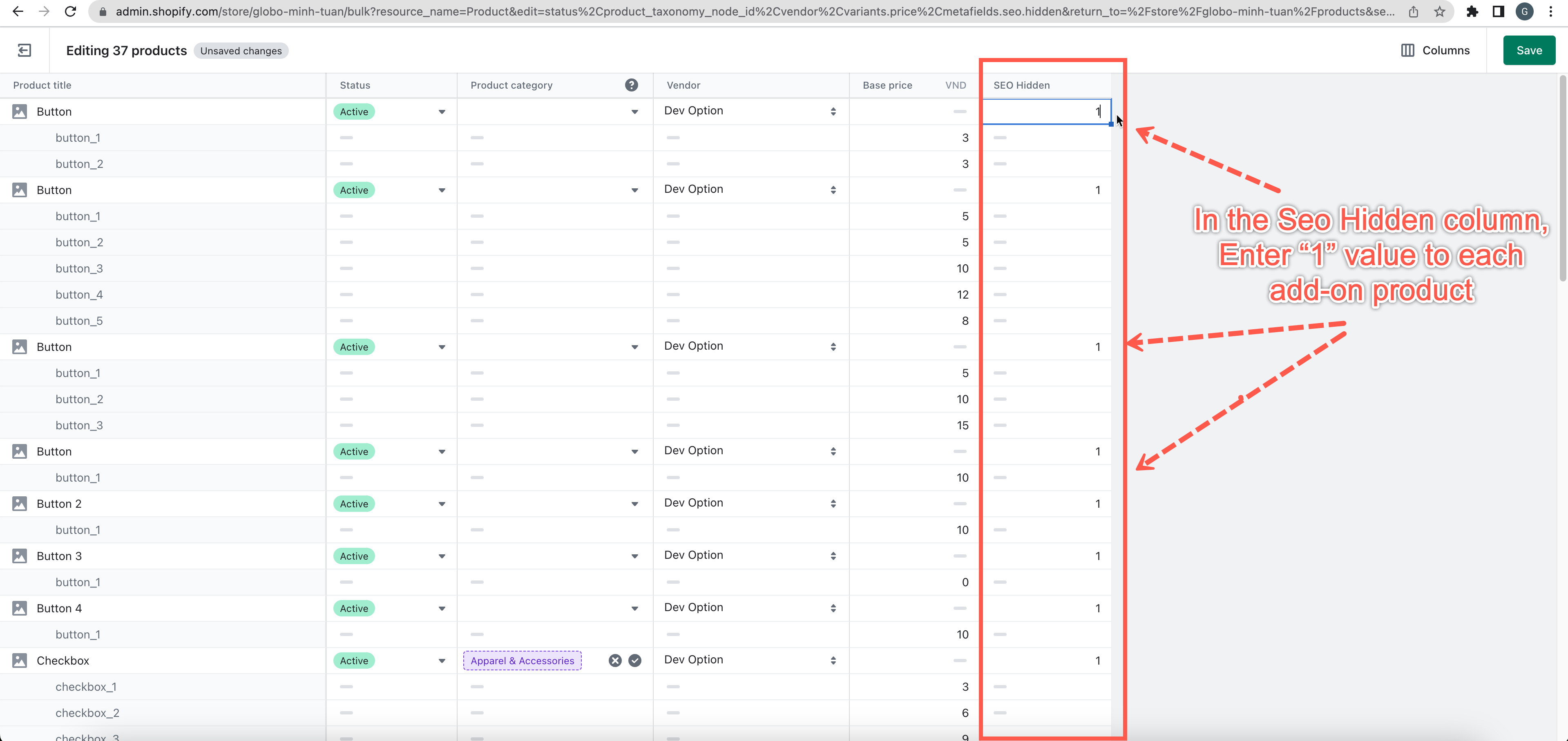
- In the SEO Hidden column, enter the “1” value for each Add-on product.

- Click Save to finish.
Hide add-on product pages from search engines
Steps to manage
- From your Shopify admin, go to Online Store > Themes.
- Find the theme you want to edit, click the … button to open the actions menu, and then click Edit code.
- Click the theme.liquid layout file.
- To exclude the add-on product page, paste the following code in the <head> section.
{% if product.tags contains 'globo-product-options' %} <meta name="robots" content="noindex"> {% endif %} - Click Save.


