By default, the app provides 2 widgets when you first install this app: Frequently Bought together and Related Products.
Frequently Bought Together widget
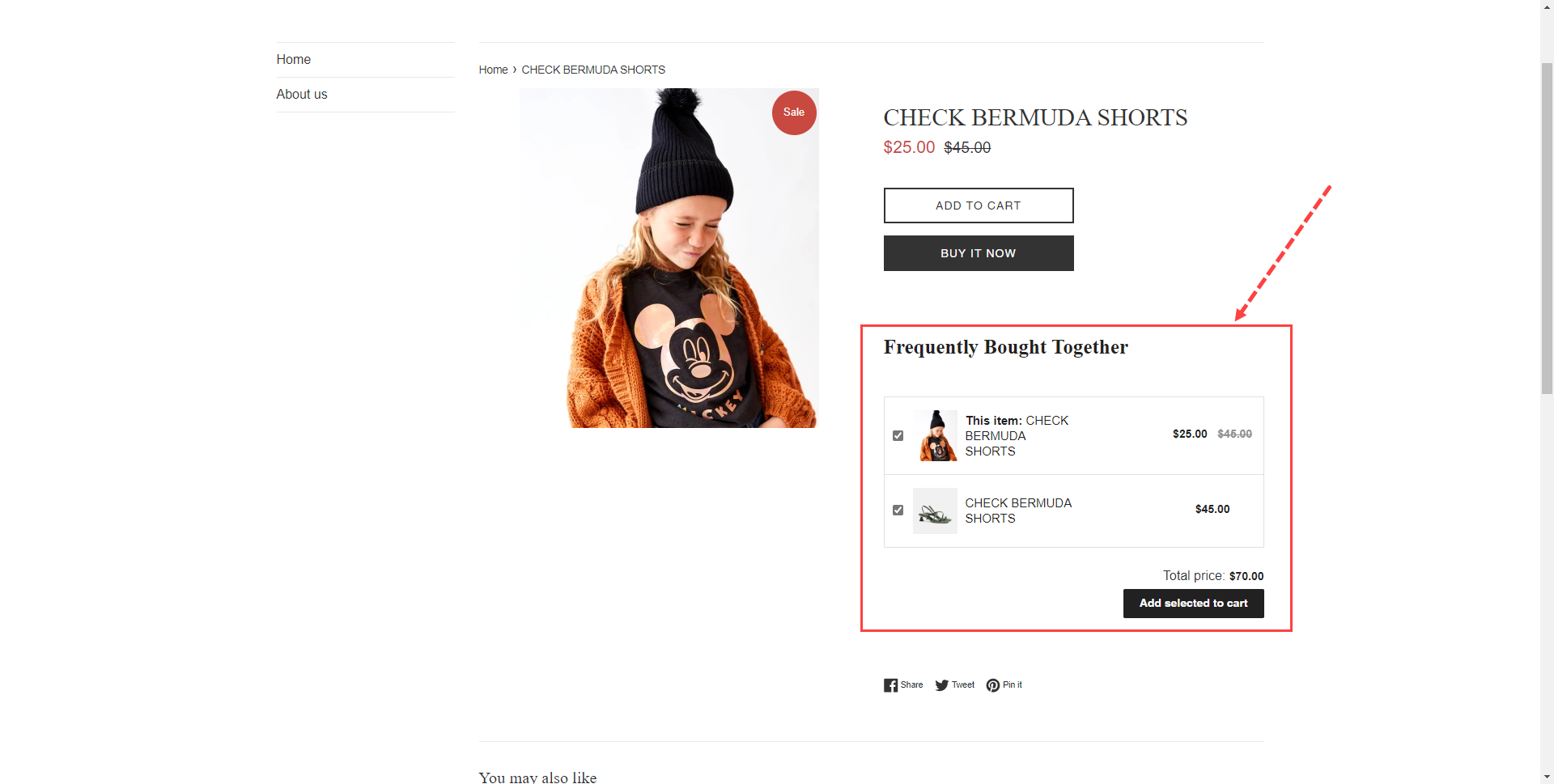
The app shows up this default widget under the Add to cart button on the product detail page.
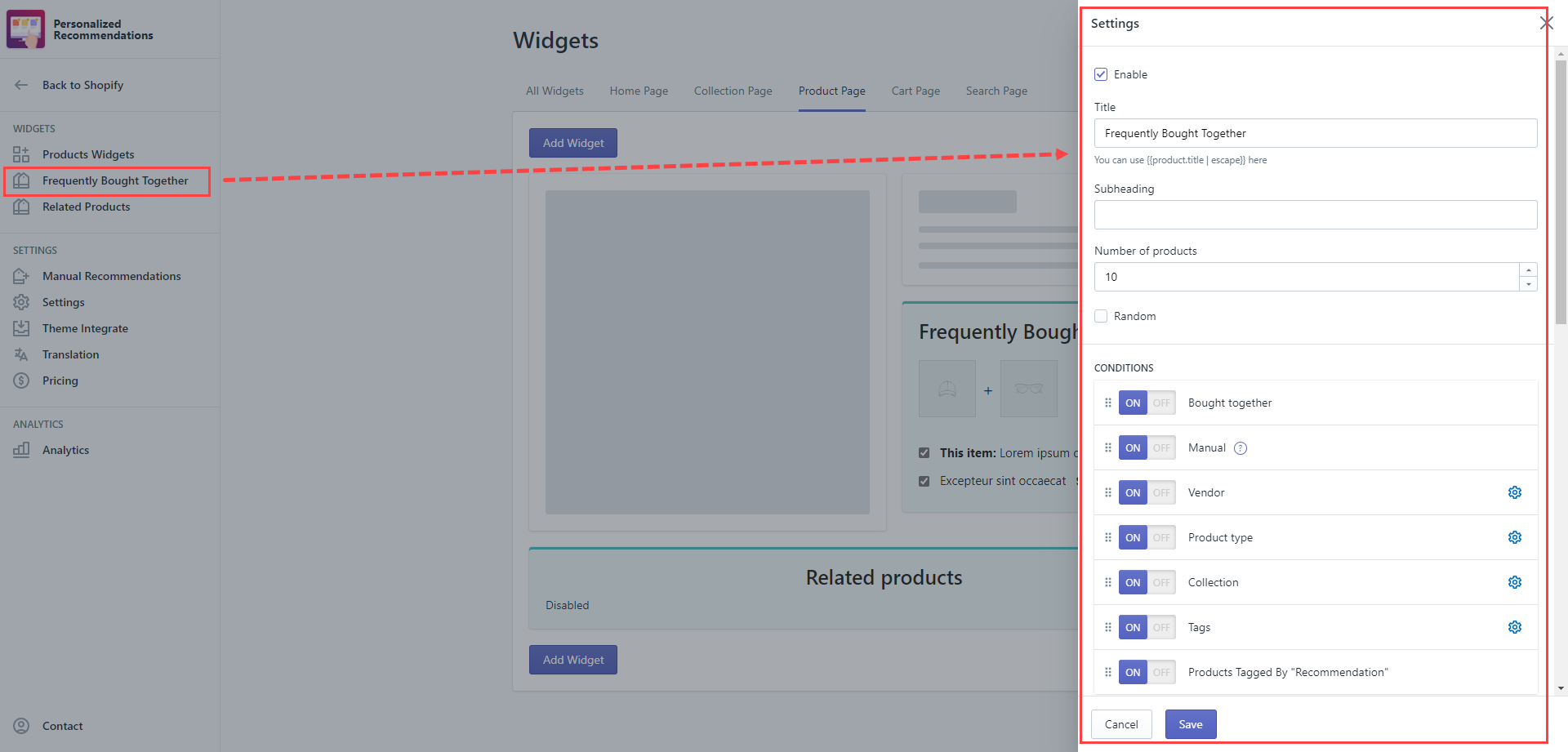
To configure this widget, admin clicks on the Frequently Bought Together item on the left sidebar.
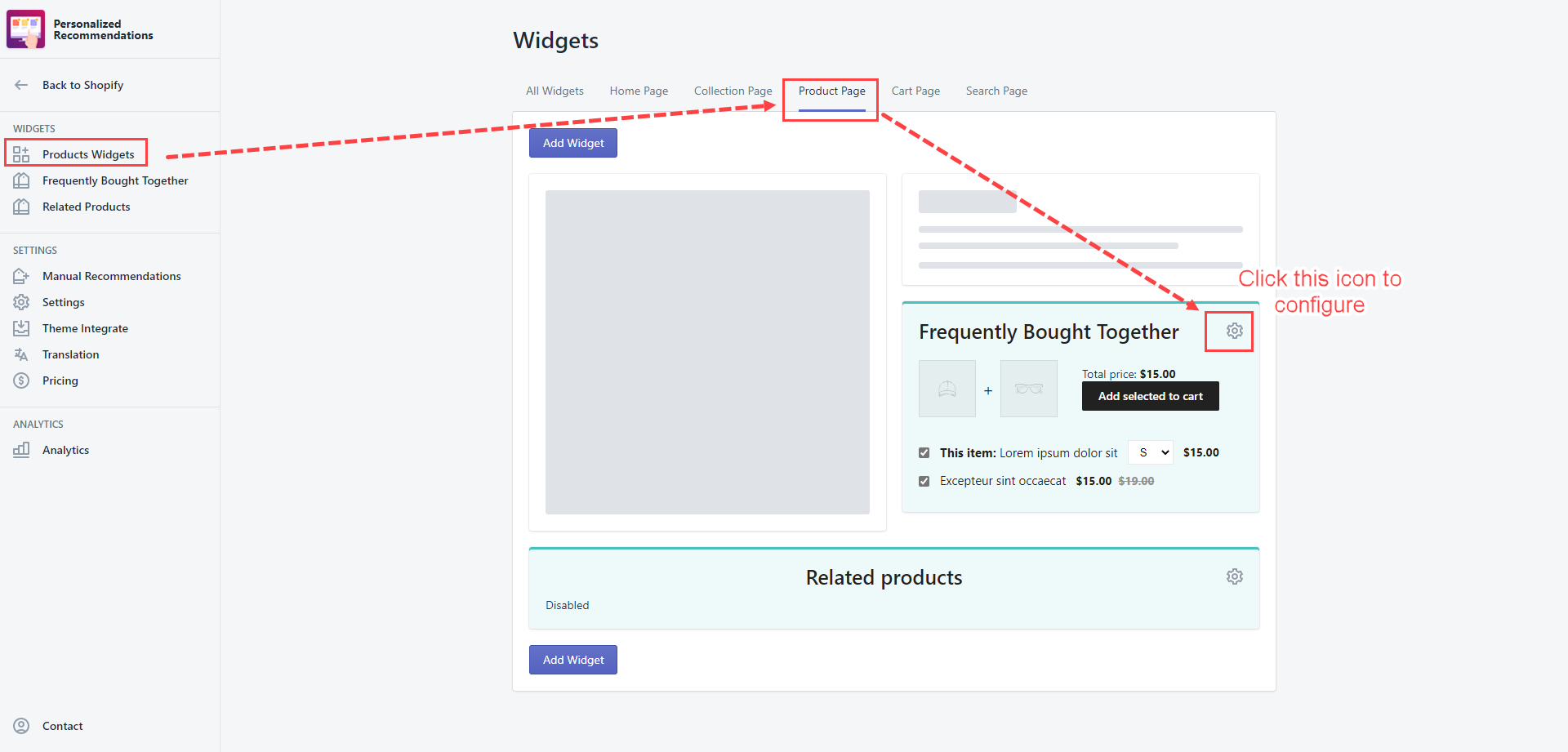
Another way is going to Products Widgets > Product page tab > Click on the setting icon:
Related Products widget
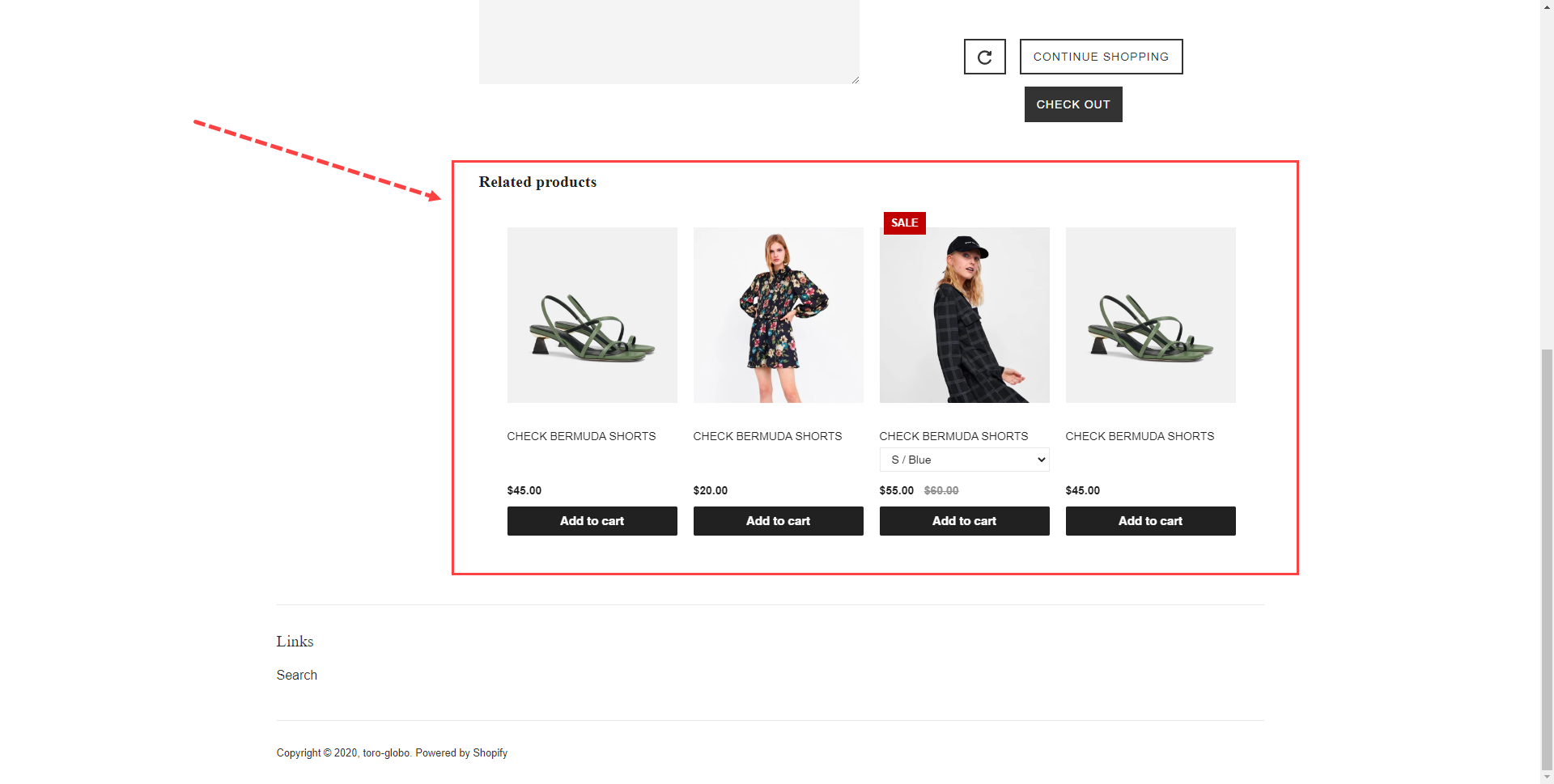
The app shows up this default widget above the footer section on the Product detail page and Cart page.
To configure this widget, admin clicks on the Related products item on the left sidebar.
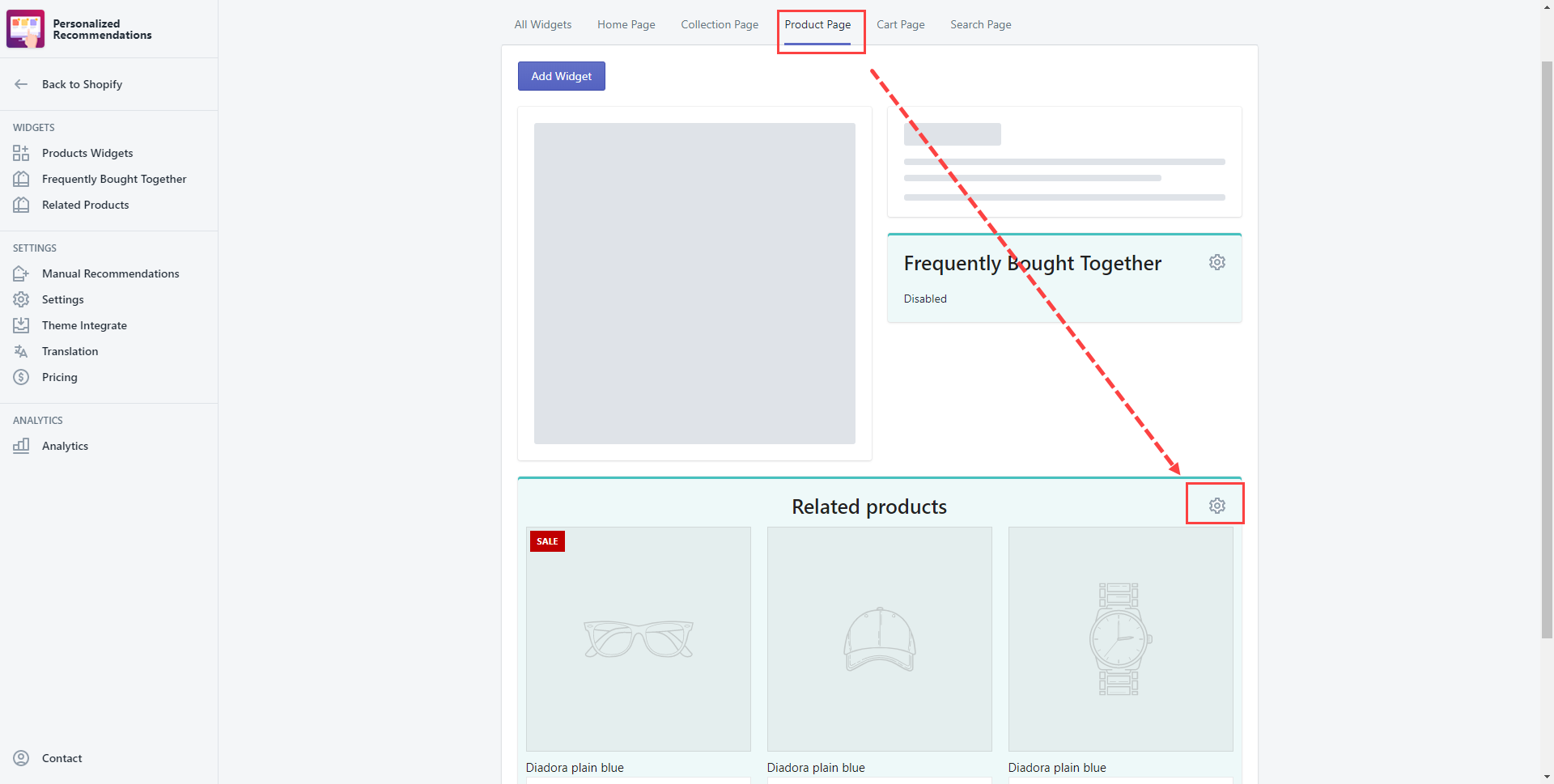
Another way is going to Products Widgets > Product page tab > Click on the setting icon.
- Related products box on the Product detail page:
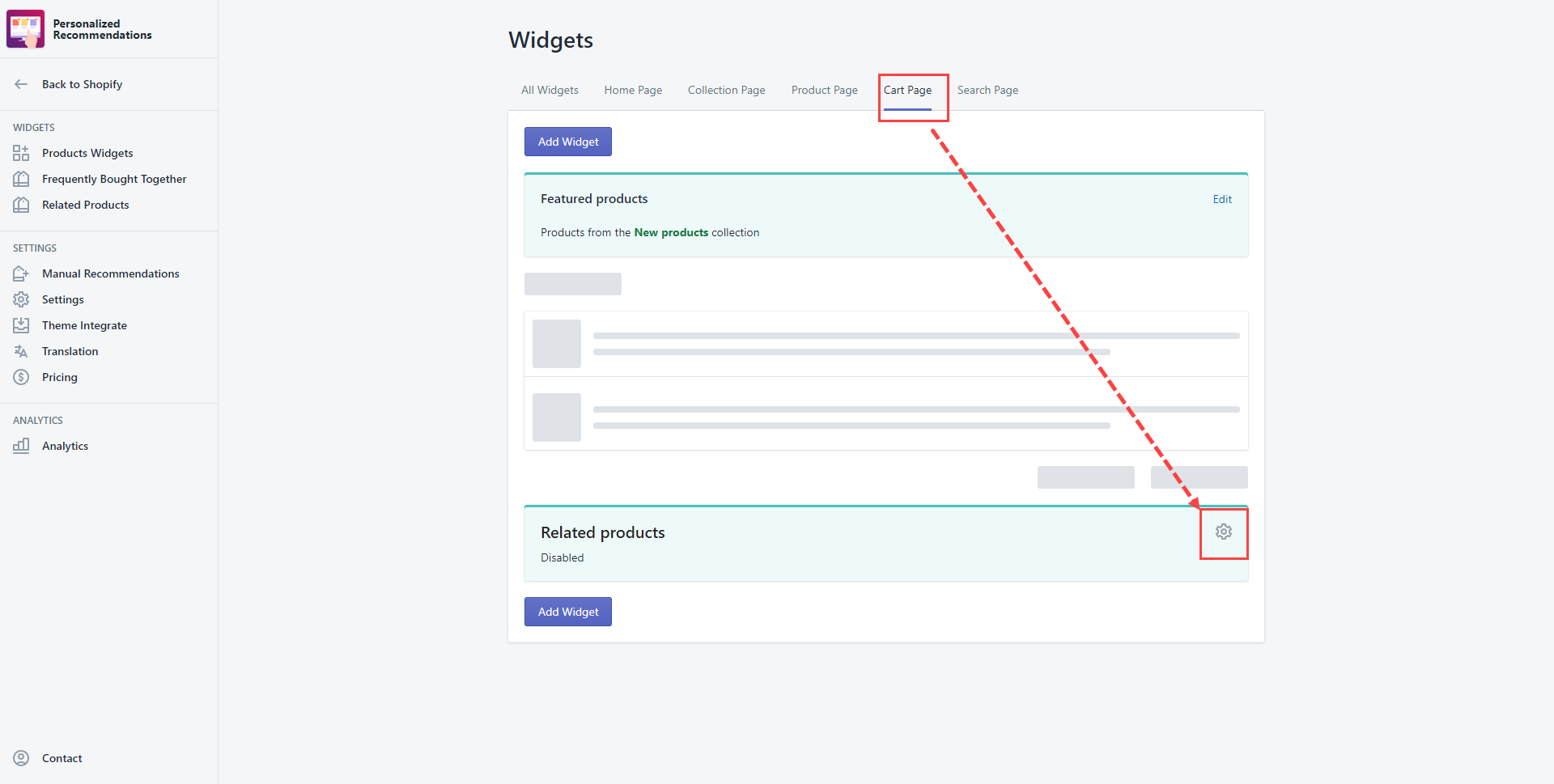
- Related products box on the Cart page:
Widget settings
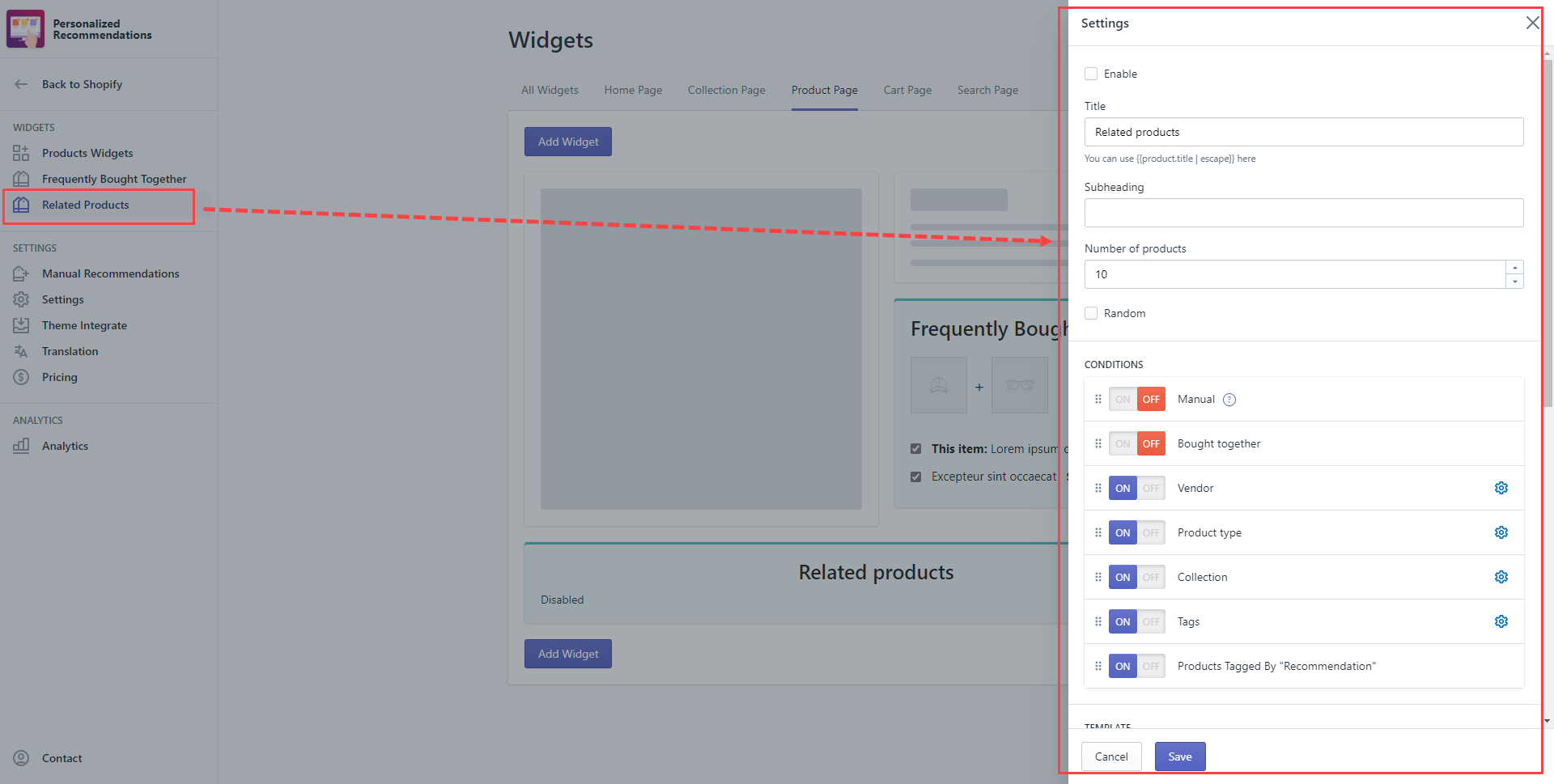
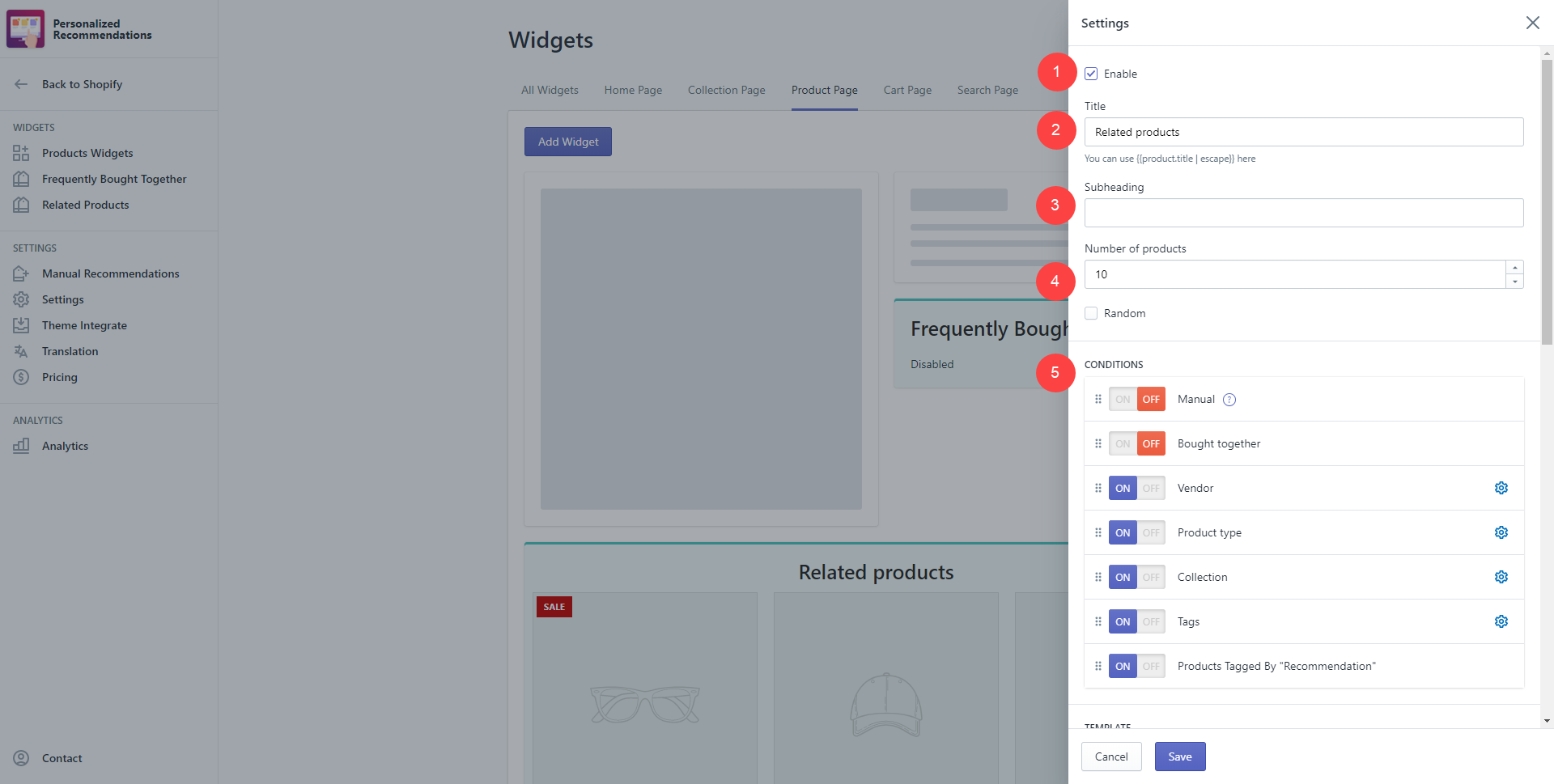
The configuration for those 2 widgets contains below settings:
1. Enable: Tick/untick on the checkbox to enable/disable this widget.
2. Title: Enter the widget title.
3. Subheading: Enter the subheading of this widget.
4. Number of products: Set the total number of products showing on the widget. Admin checks on the Random box to show products randomly.
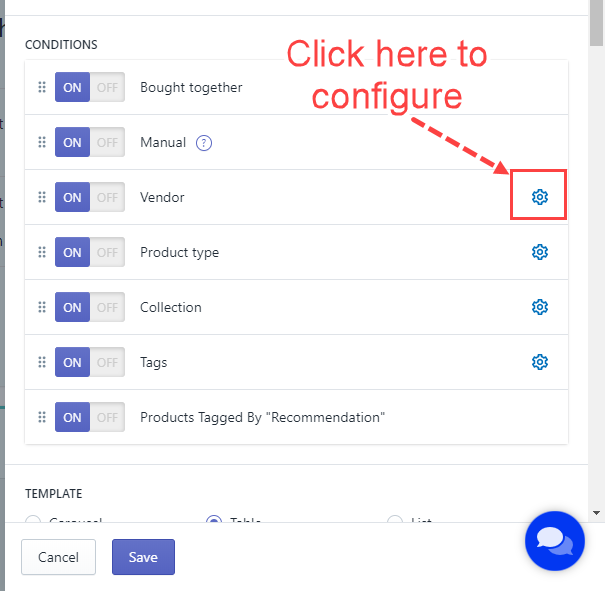
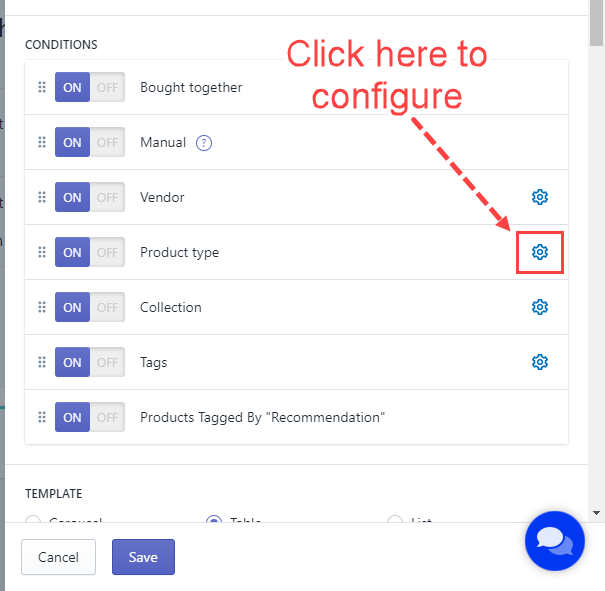
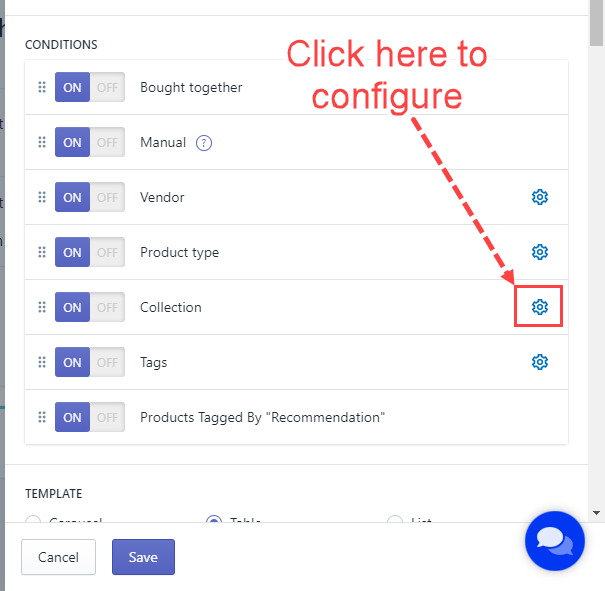
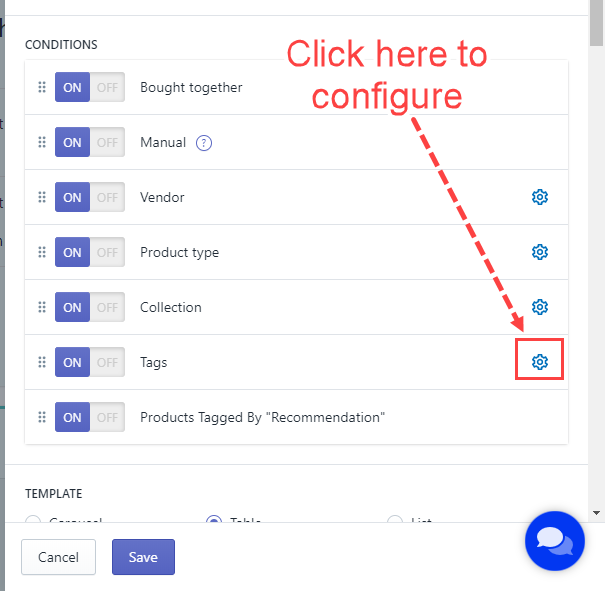
5. Conditions: Choose conditions to take out the product list. Admin selects ON to enable a condition, and OFF to disable a condition.
- Bought together: Analyze the store order’s data and take out the list of recently purchased items.
- Manual: Manually select items to put to the product list. Please take a look at this guide for further details.
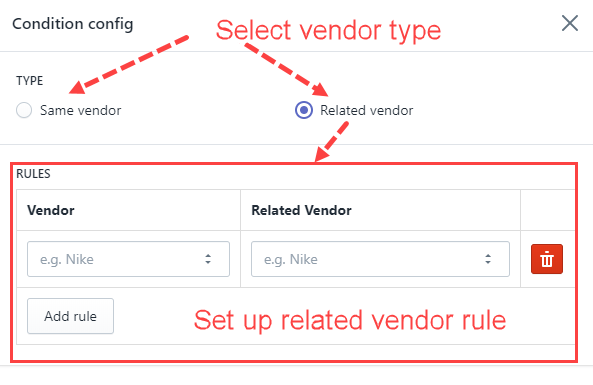
- Vendor: Take out the products that have the same or Related Vendor with the current item.
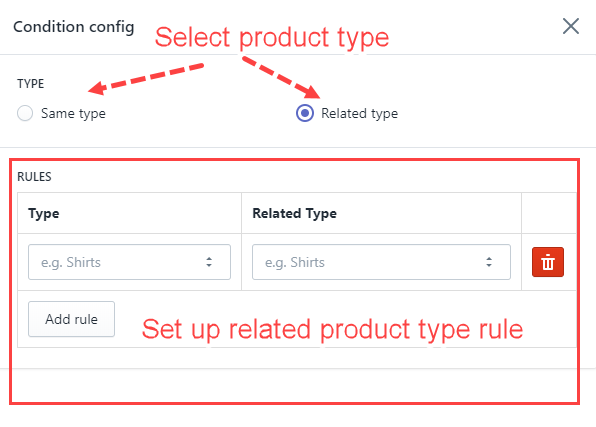
- Product Type: The app will take out the products that have the same or related Type with the current item.
- Collection: The app will take out the products that have the same or related Collection with the current item.
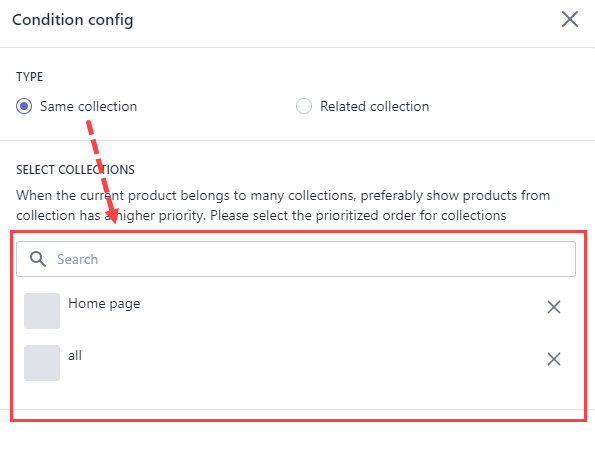
Same collection: When the current product belongs to many collections, preferably show products from the collection has a higher priority. You need to select the prioritized order for collections.
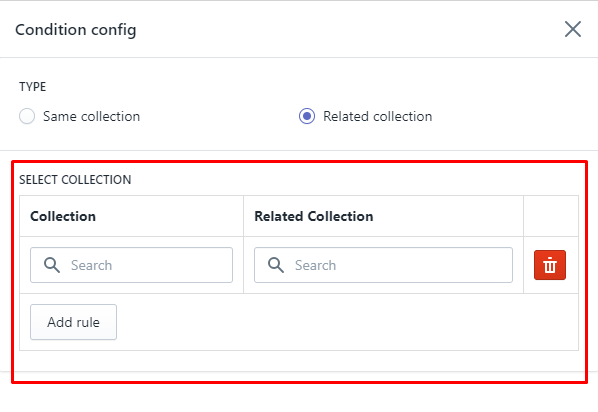
Related collection:
- Tags: The app will take out the products that have the same or related tags with the current item.
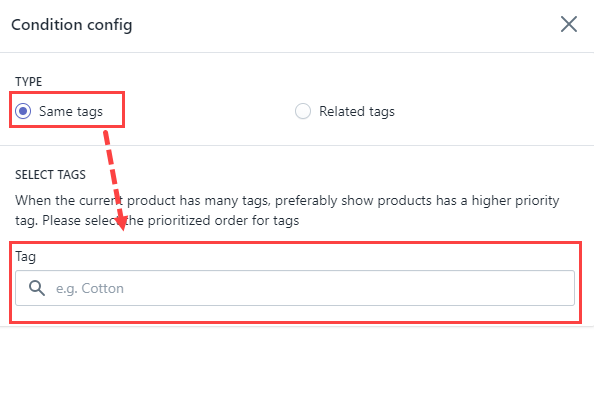
Same tag: When the current product belongs to many tags, preferably show products from tag has a higher priority. You need to select the prioritized order for tags.
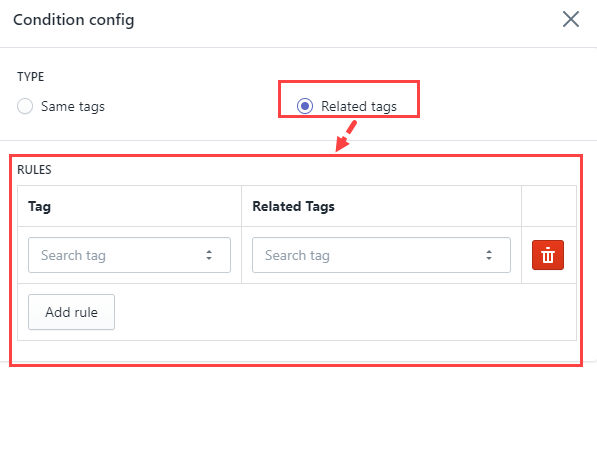
Related tags:
- Product Tagged By “Recommendation”: The app will take out the products to the list if they contain the “Recommendation” tag. Please go here to learn more.
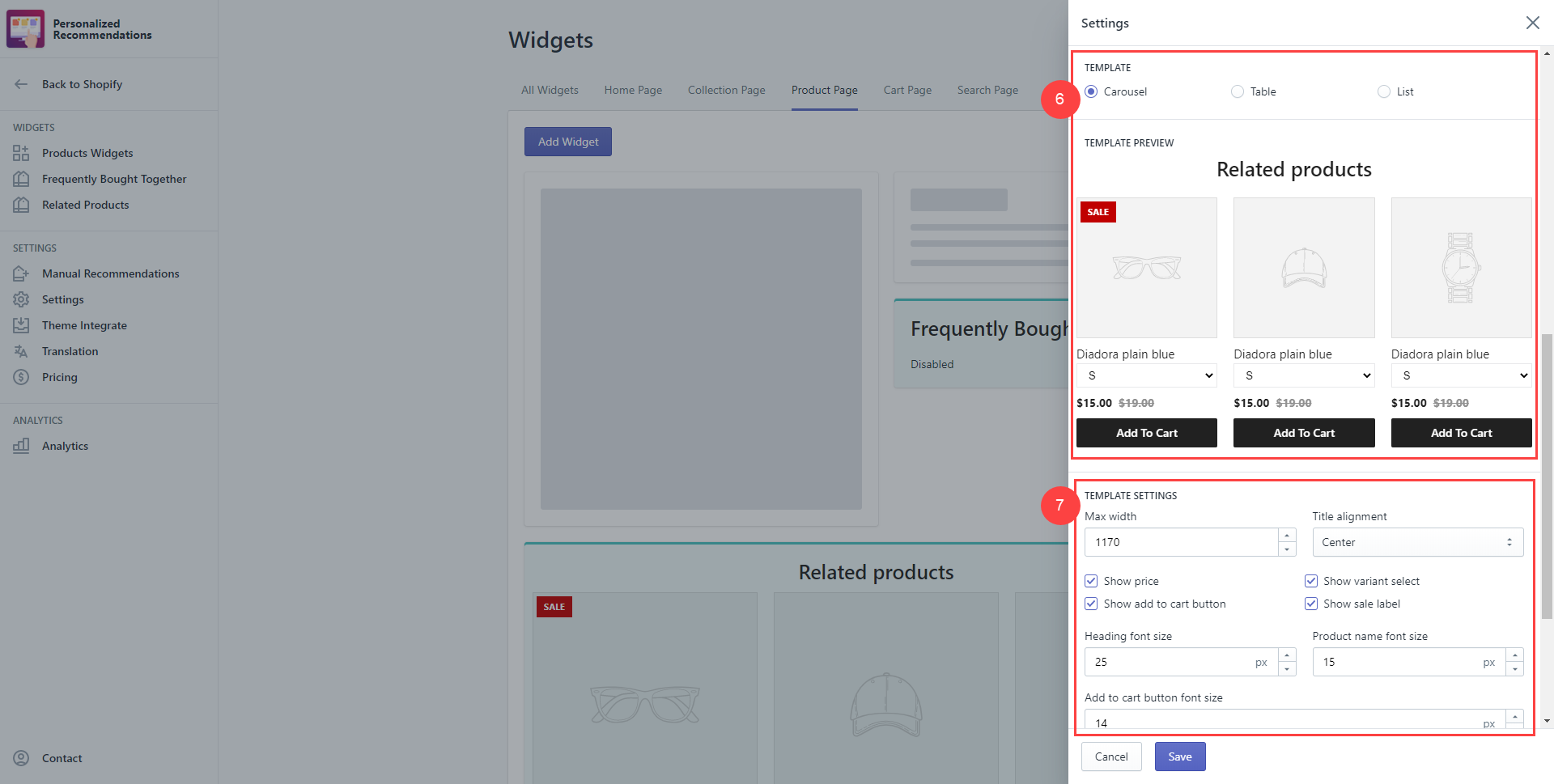
6. Template: Select a widget template. This app provides 3 layouts: Carousel, Table, and List. He can preview the chosen template in the Template preview section.
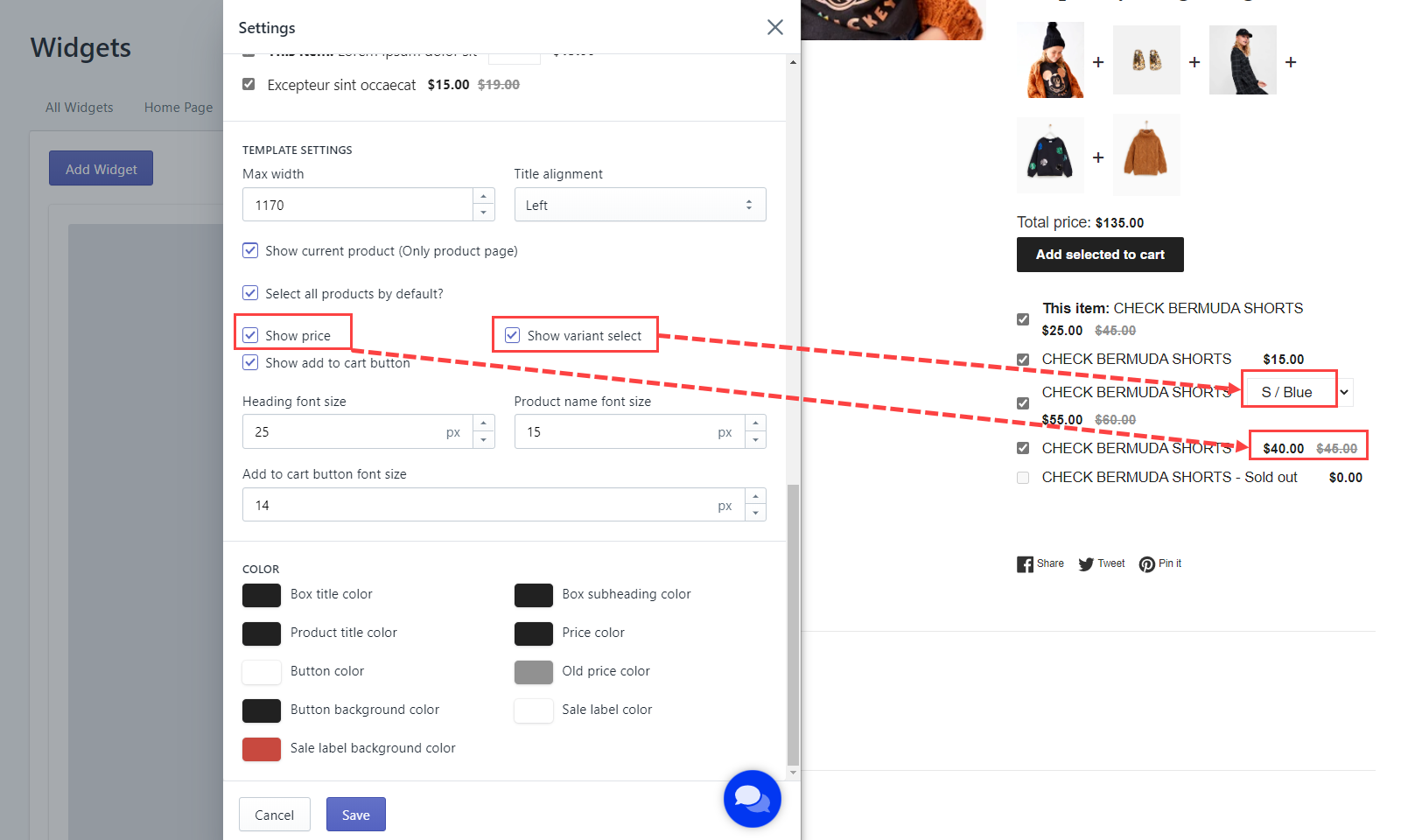
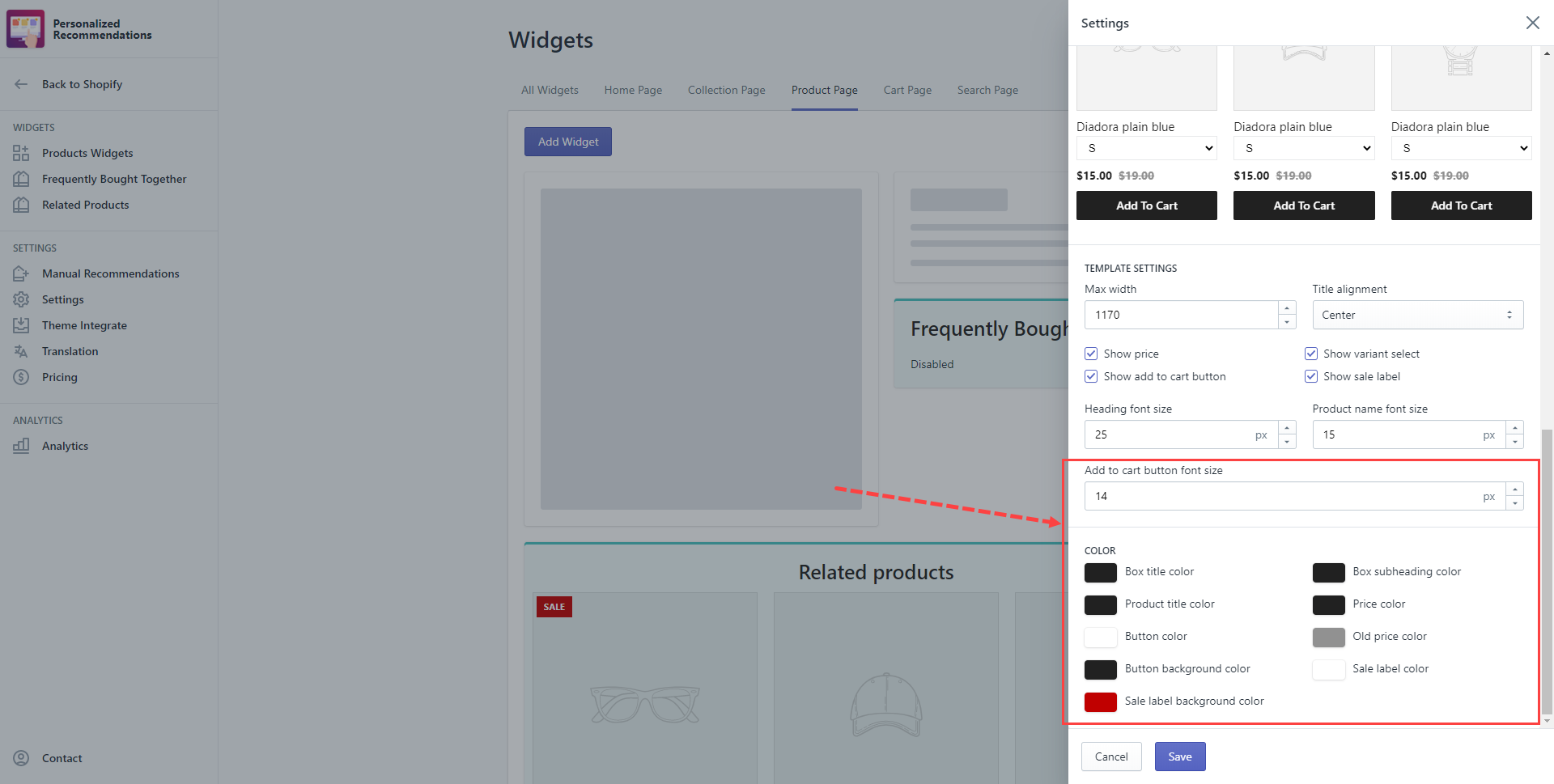
7. Template Settings:
- Max width: Specify the maximum width of this widget.
- Title alignment: Select an option for aligning the title.
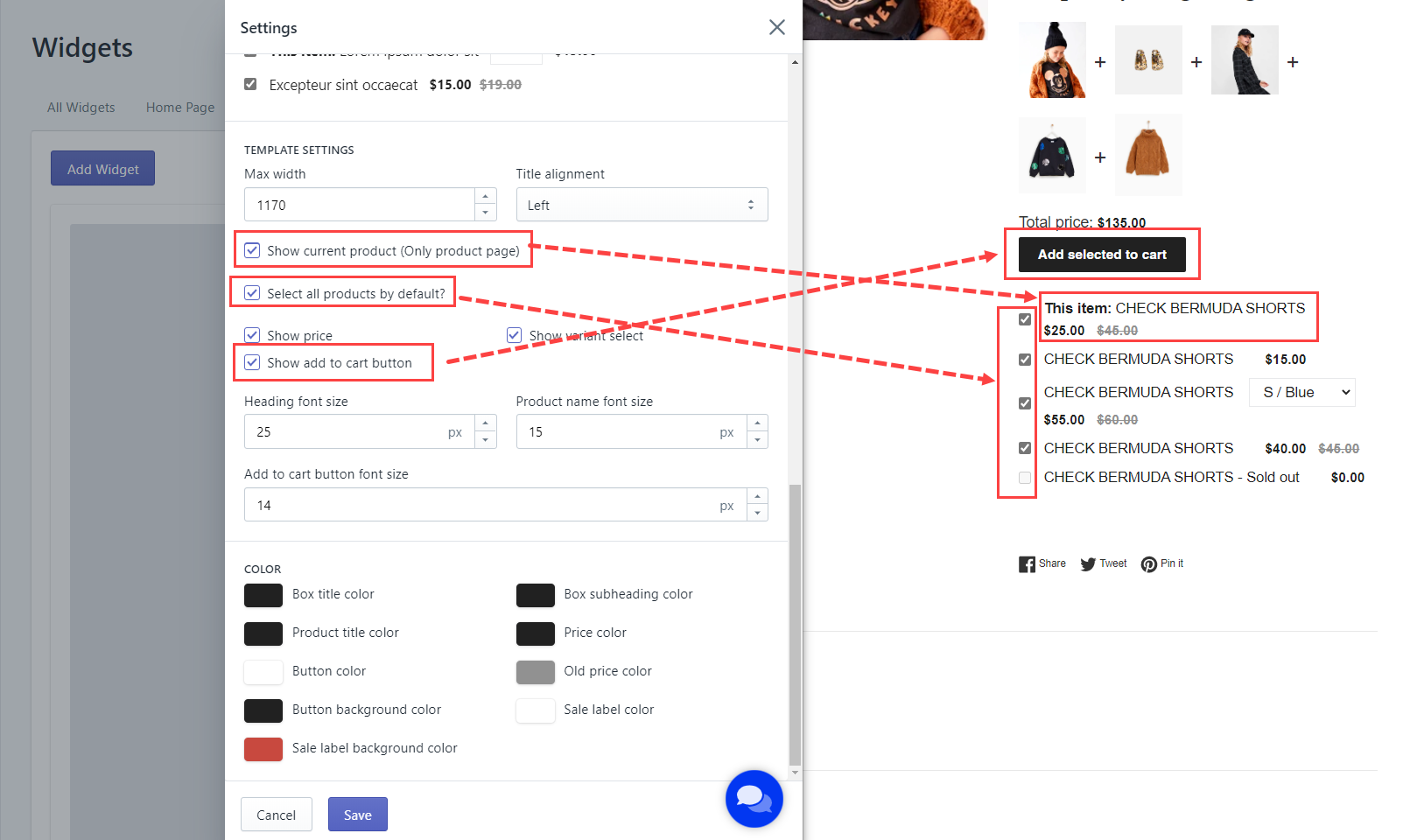
- Admin can enable any elements he wants to show on the widget by ticking on the corresponding checkboxes:
- Font size: Admin can set up heading, product name, price, and “Add to cart” button font size.
- Color: Admin selects the color values of the box title, product title/price, as well as the “Add to cart” button.
Lastly, click Save to finish.