This app allows you to create rules to dynamically show or hide any product options based on the value of other options.
Note: This feature is available for options that are placed in the second position or higher.
Creating conditional logic options
Steps to manage
- In option set, choose an option to apply this feature.
- In the option configuration sidebar, tick on the Conditional Logic Options checkbox.
- Add conditions to show/hide this field:
- Show: When the logic condition is satisfied, the current element is displayed, otherwise, it is hidden.
- Hide: When the logic condition is satisfied, the current element is hidden, otherwise, it is displayed.
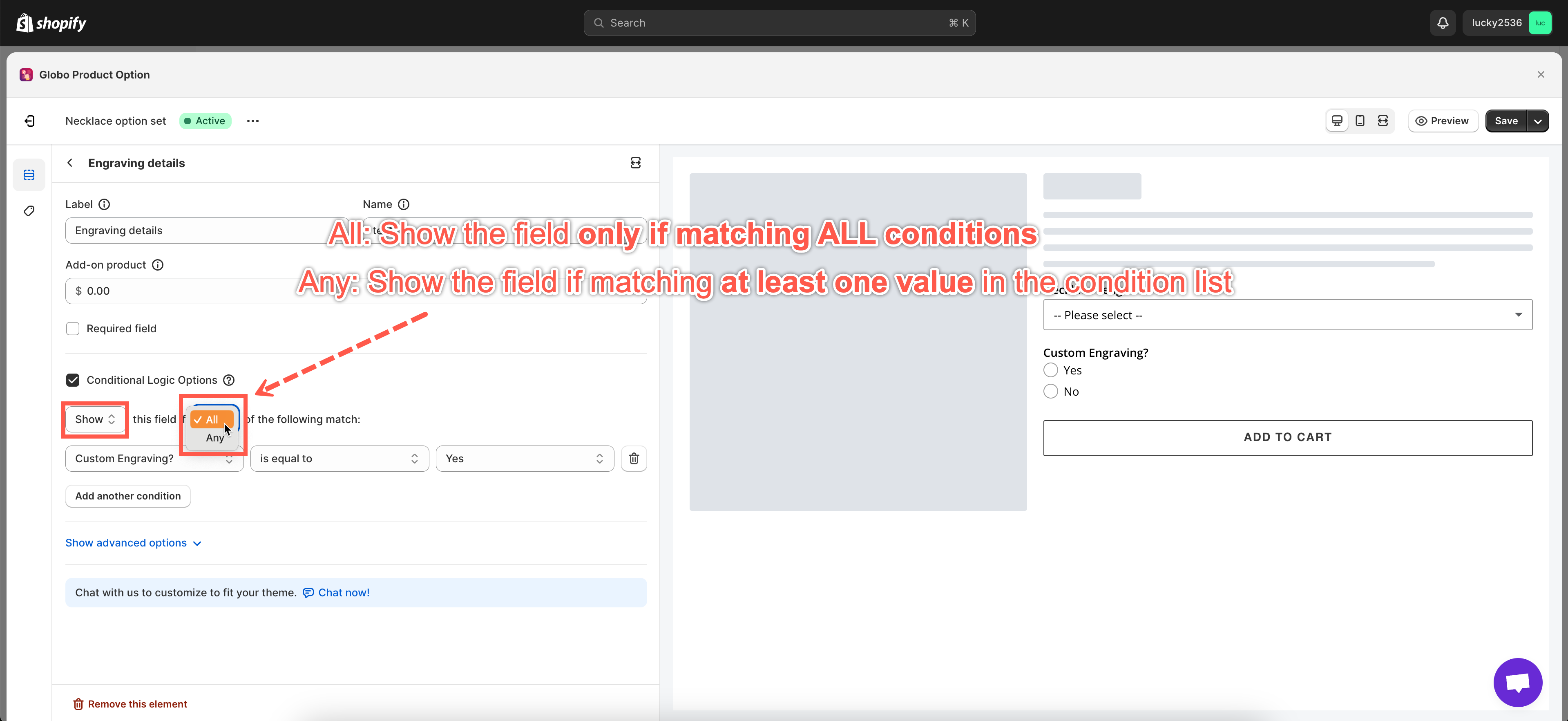
- All: Show this field only if matching ALL conditions configured below.
- Any: Show this field if matching one of the list conditions configured below.
Tutorial videos
This is an example to use the conditional logic options function for your reference:
Which are conditional logic options offered?
You can select from the following options to control how a product option needs to match the condition value that you enter.
| is equal to | The option value needs to match exactly the whole value you enter. |
| is not equal to | The option value can’t match the value you enter. |
| starts with | The beginning of the option values matches the value you enter. |
| ends with | The end of the option values matches the value you enter. |
| contains | The option value contains the value you enter. |
| does not contain | The option value doesn’t contain the value you enter. |
| is greater than | The option value is greater than the value you enter. |
| is less than | The option value is less than the value you enter. |
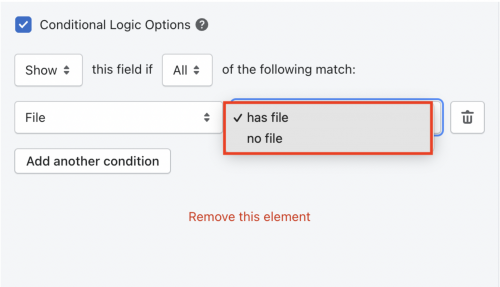
| has file | The File element is uploaded file |
| no file | The File element hasn’t yet uploaded the file |
What is the value?
Below are three kinds of values that must be used for conditional logic options.
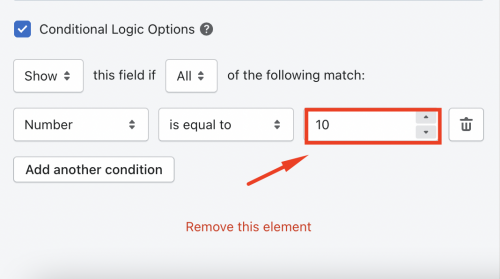
- Text/Textarea/Number/Datetime: the value is an input field, you must enter a specific value there. If the previous option element matches the entered value exactly, the current conditional field will appear.

- File/Switch elements: There will be two options to select from: has file/no file or switch is enabled/disabled.

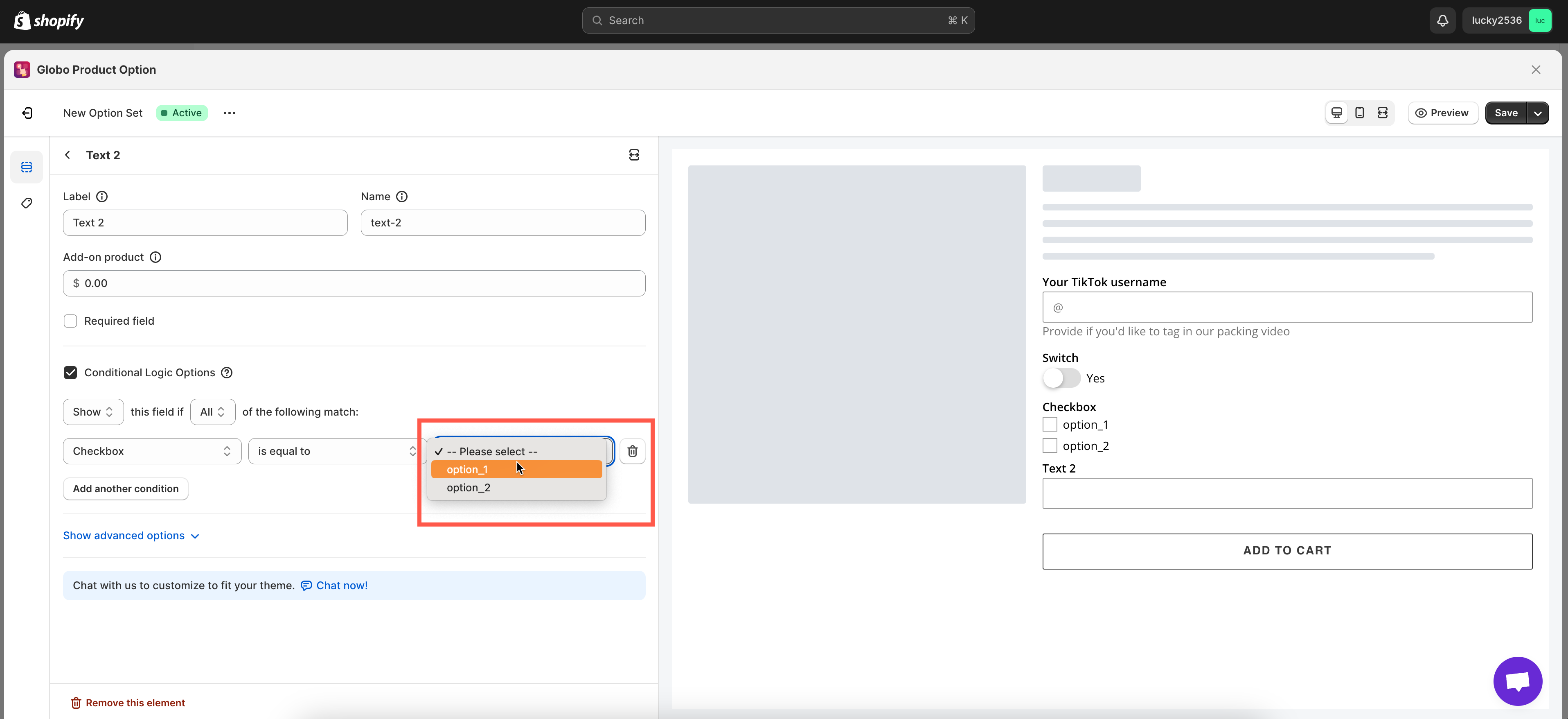
- Select/Checkbox/Radio Button/Button/Color Swatch/Image Swatch: the value must be from the Globo option values you created previously.