Steps to build a cart form in the app
Please follow our steps below to create a cart form. Important: This form type and page template are special. To make sure it works, please let our developers help you add the form. Contact us at [email protected] after you create the form.
1. Open the app > click Forms > click Create new form button
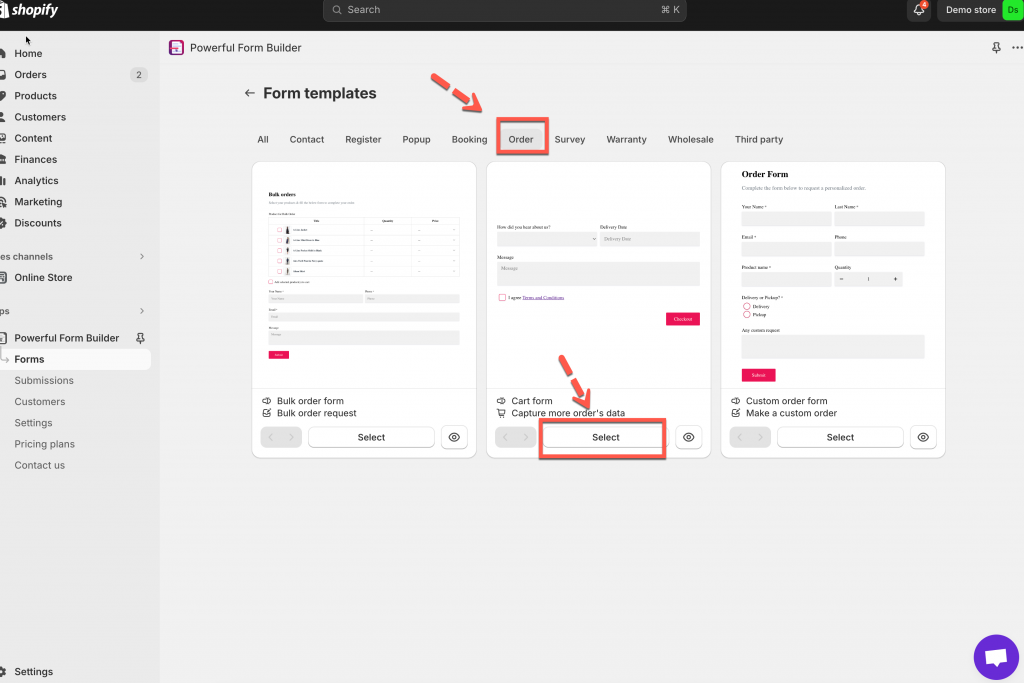
2. The form template lists show up > select Oder > Cart form
3. In form configuration, add elements and configure the form based on your needs
4. Click Save to finish
Note:
- Each store can only create only one cart form.
- This form type is only available on the Premium plan and higher plans of the app.
- Cart form only works on default cart page of theme. If you use a customized checkout button/flow from a 3rd app, the cart form from our app still can not work with it.
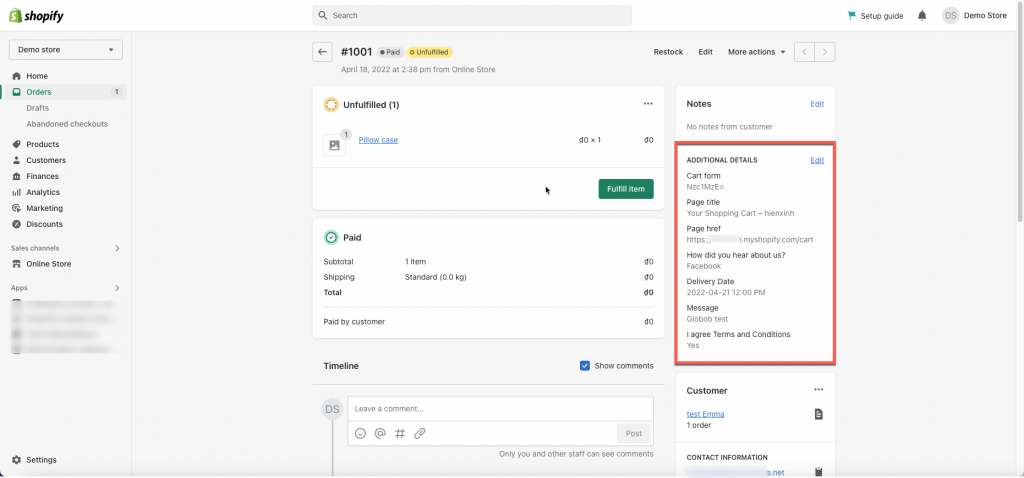
- The theme checkout button becomes the submit button of the form. Form will be submitted when checkout button is clicked. The information customers fill out will be saved in cart attributes and displayed in the Order Additional Details as below:
Add cart form to cart page
Important: This form type and page template are special. To make sure it works, please let our developers help you add the form. Contact us at [email protected] after you create the form.
1. Form the Shopify admin page, go to Themes > click Customize the theme
2. Go to the Cart page template
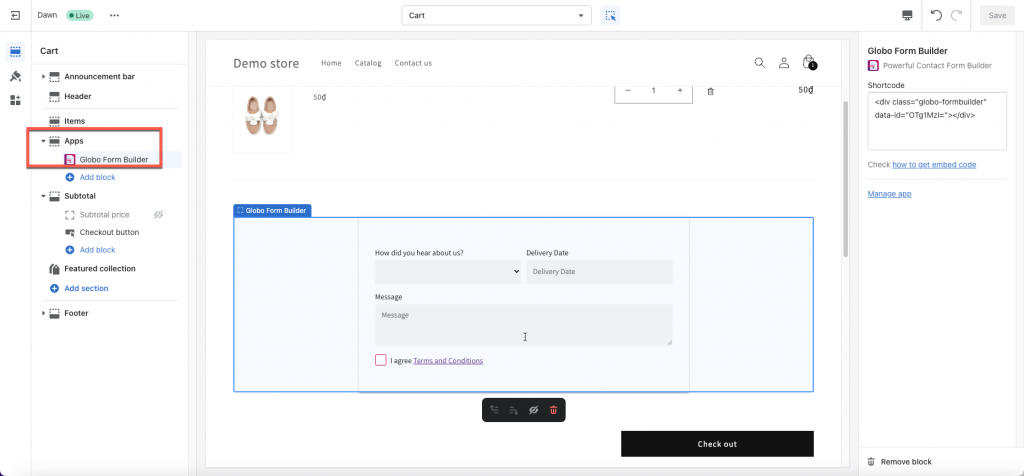
3. Click Add section > select Globo Form Builder app
4. In the Globo Form Builder app element, paste the embedded code of the Globo cart form here
5. Click Save
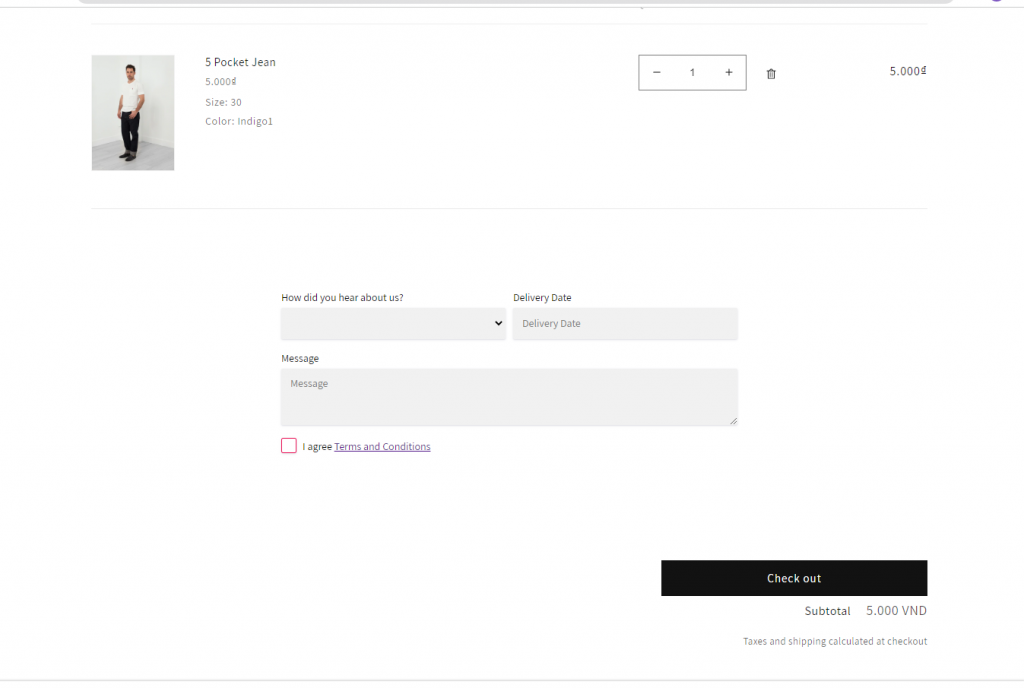
6. Check the online store to view the result
If you do encounter any difficulty while proceeding these steps, don’t show any hesitation to contact us promptly via the email address [email protected]
We are always willing to help with all sincerity!