Our filter app allows displaying product options under each product on the collection pages. You could show up your product options values in three types:
- Variant image
- Color swatches
- Text
Important Notice: This feature is only available with App’s Product List layouts!
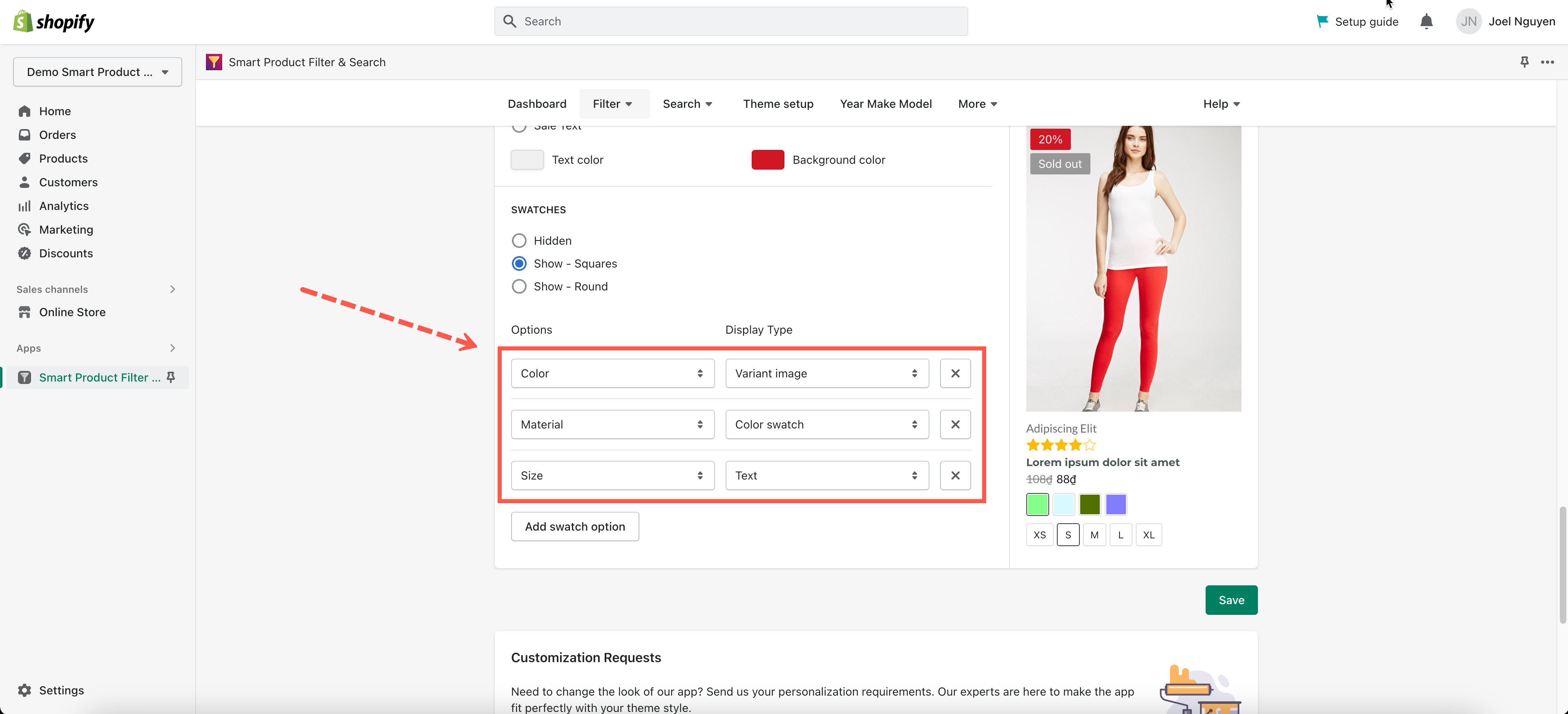
Let’s take a closer look at how this will be displayed on your storefront page. The below screenshot specifies how each product option be assigned for each type inside the App settings > Product Item tab:
– The values of the Color product option will be displayed as variant images.
– The values of the Material product option will be displayed as color swatches.
– The values of the Size product option will be displayed as texts.
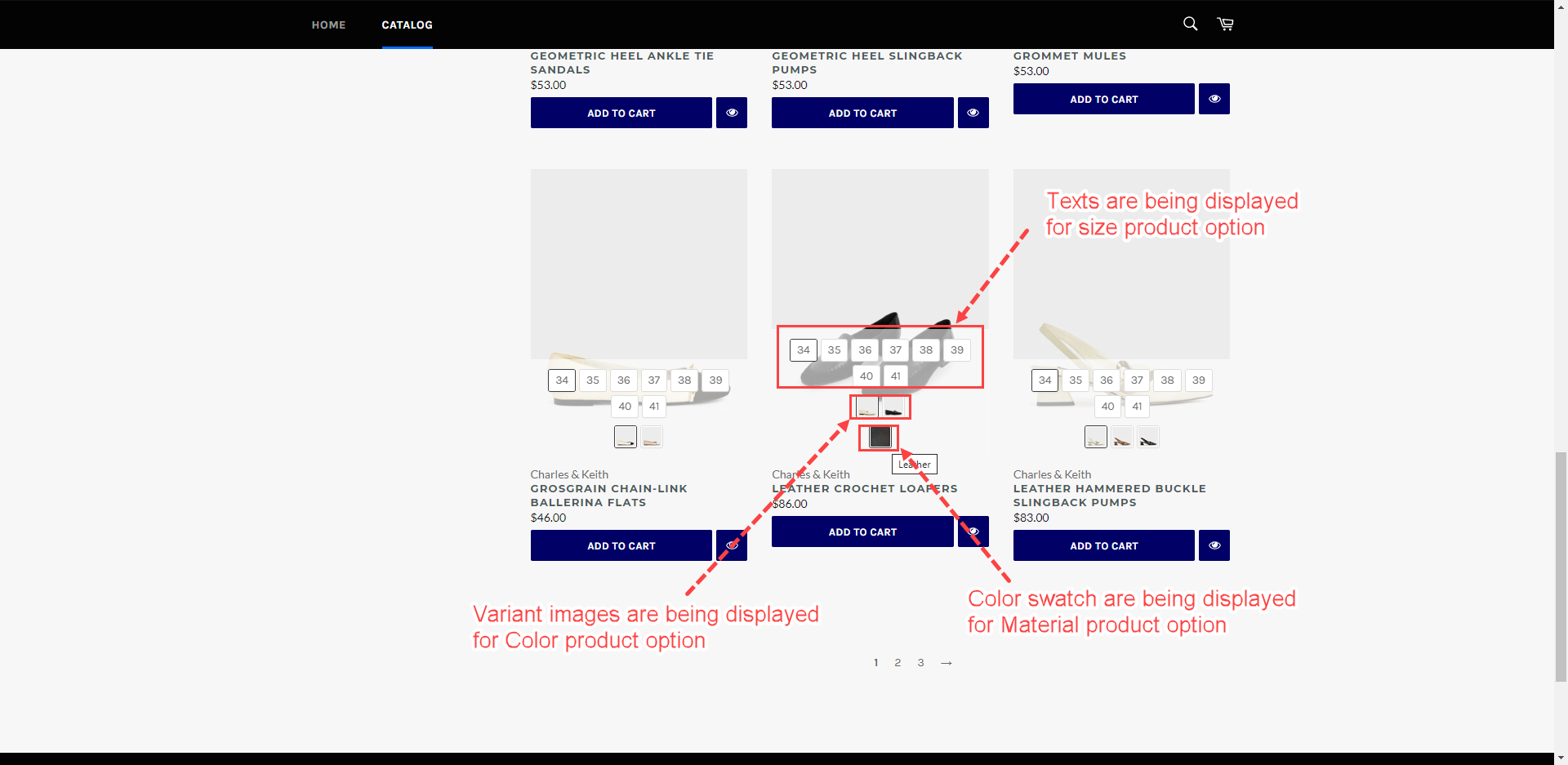
Result in storefront page
Display product option as Variant image
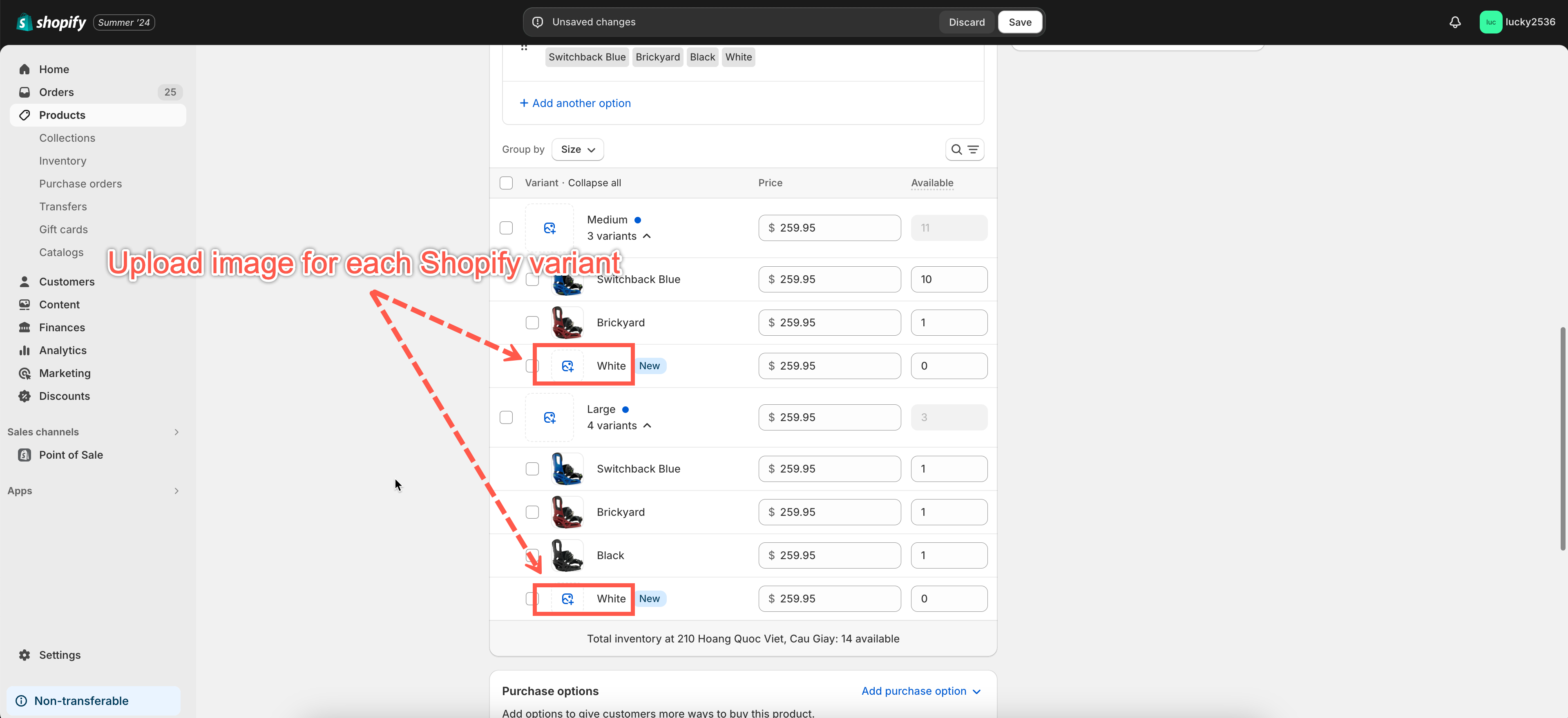
Note: Images must be set up for each variant in the Shopify admin.
Steps
- From the app’s left-sidebar, click on the Filter section.
- Click Product Grid tab
- Make sure that you’ve chosen an App Template layout

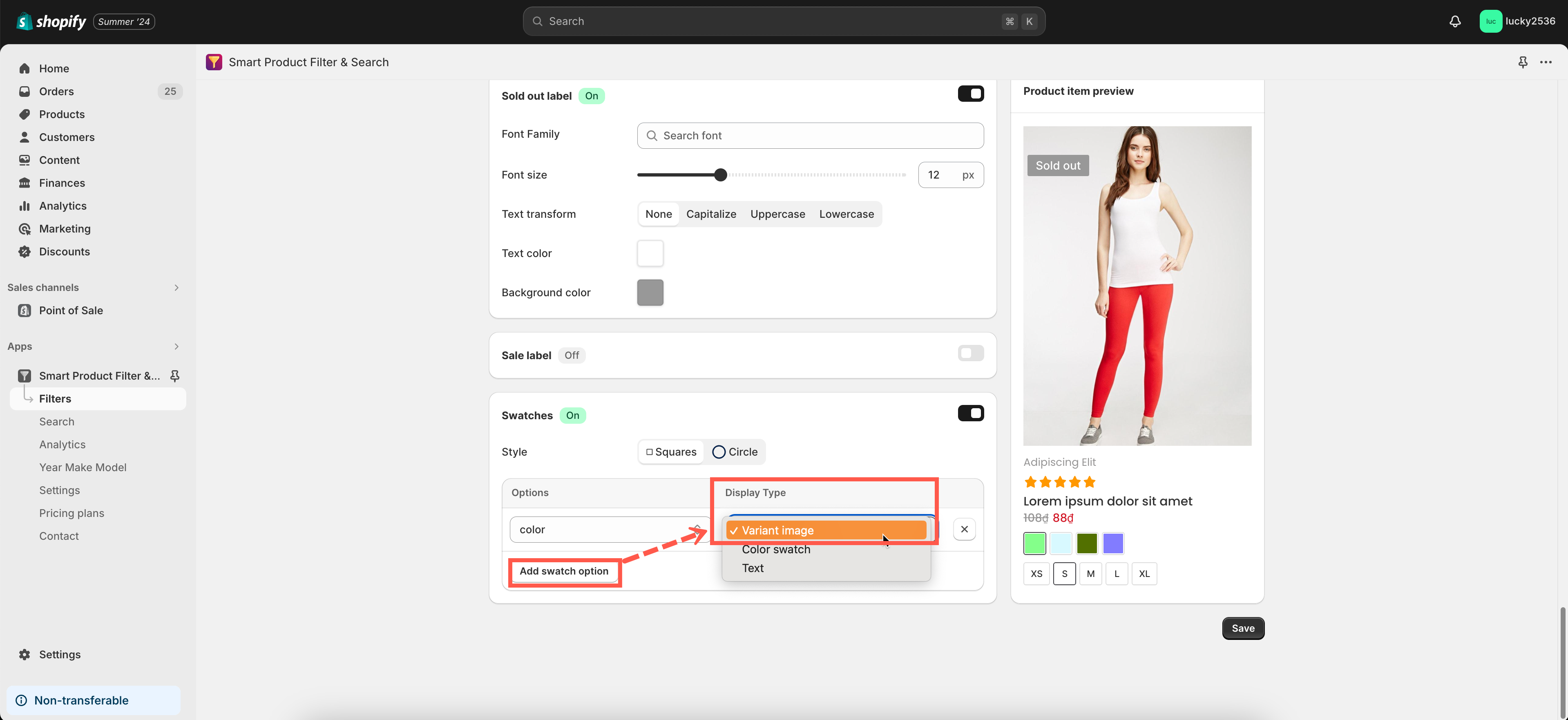
- Scroll down to the bottom until reaching the Swatches area
- Click Add Swatch option button
- Choose a product option (such as Color option) and assign the Variant image style to this option.
- Click Save.

- Go back to the Shopify Products folder
- Set up variant images for all variants of your Shopify products.
- Click Save to finish.
Display product option as Color swatch
Steps
- From the app’s dashboard, click Settings under the Filter section.
- Go to the Product Item tab
- Scroll down to the Swatches area
- Click Add Swatch option button
- Choose a product option (such as the Material option) and assign the Color Swatch style to this option.
Note: The color swatch value for each variant must be set up on the app side. You should see this guide for more information about setting up color swatch values.
Display product option as Text
Steps
- From the app’s dashboard, click Settings under the Filter section.
- Go to the Product Item tab
- Scroll down to the Swatches area
- Click Add Swatch option button
- Choose a product option (such as Size option) and assign the Text style to this option.
- Click Save to finish.