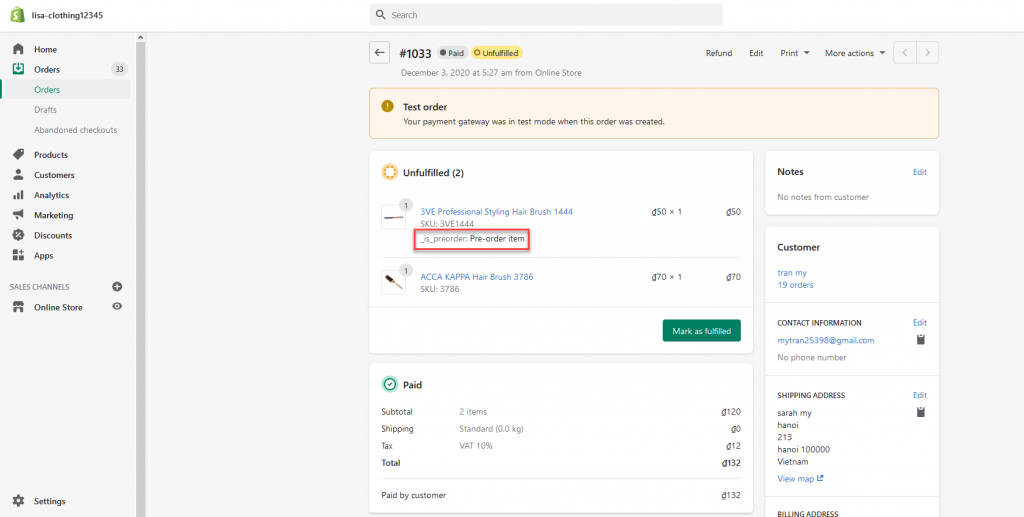
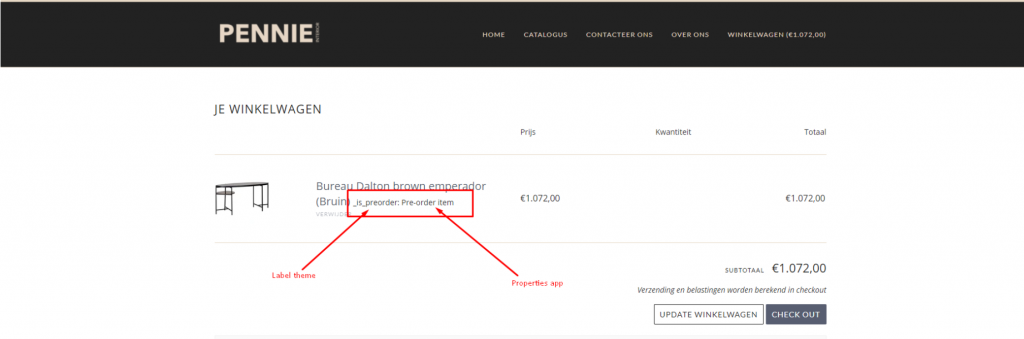
When a product is pre-ordered, there will be a property “_is_preorder: Pre-order item” in the Cart page or Shopify order
This property will act as an indicator on the cart page to show which product is pre-ordered
The tag “_is_preorder: ” could be created by Shopify default theme so that you could make it hidden on the site
Besides, you can change the tag “Pre-order item” in the translation of Pre-order app
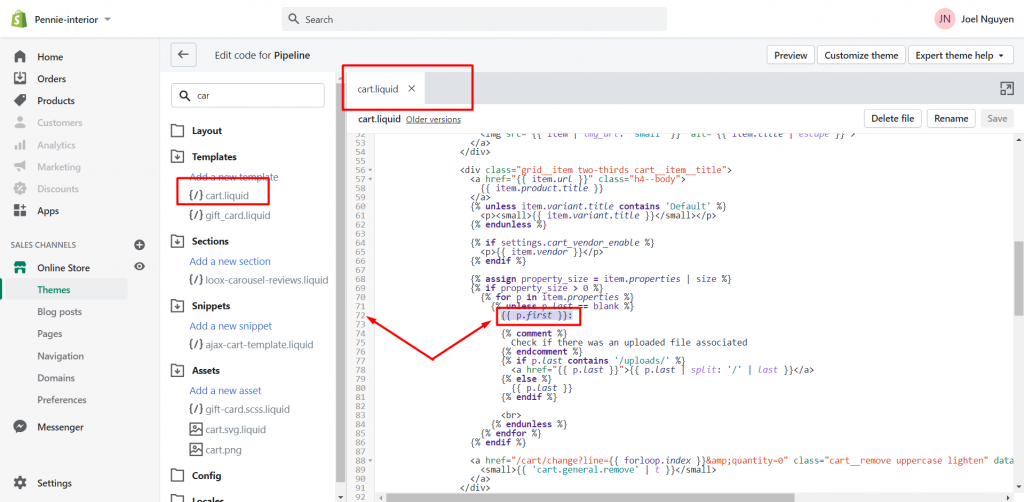
Hide the label “_is_preorder”
- From the Shopify admin page, click ” Online store”
- Click” Themes”
- Click” Action“
- Select ” Edit code“
- Search the file” Cart.liquid“
- In the file “ Cart.liquid“, find the code ” {{ p.first }}“
- Change the code ” {{ p.first }}” to {%comment%} {{ p.first }} {%endcomment%}
- Click “ Save” to update the change
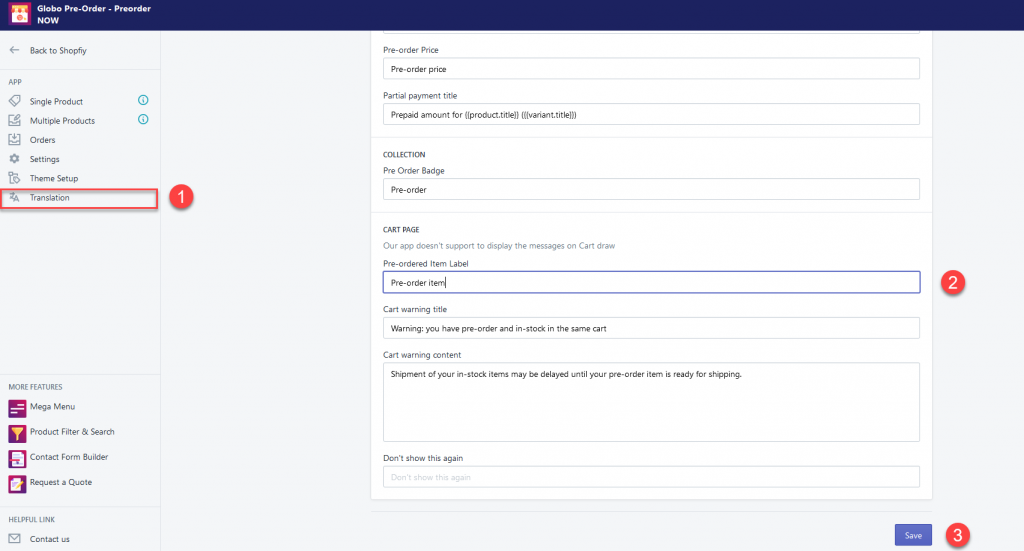
Change the property ” Pre-order item“
- From the admin site of the app, click on ” Translation ” tab
- Scroll to cart page
- Edit the text of Pre-order label items
- Click” Save” to update the change
- Check out the result at the cart page or Shopify order page
If you do encounter any difficulty while proceeding these steps, don’t show any hesitation to contact us promptly via the email address
We are always willing to help with all sincerity